Lightbox Plusのアップロード先
Lightbox Plusの構成ファイルを、Lightbox Plusを活用したいページのある場所へ、resourceフォルダごとアップロードします。例えば、以下のようなディレクトリ(フォルダ)構成にします。
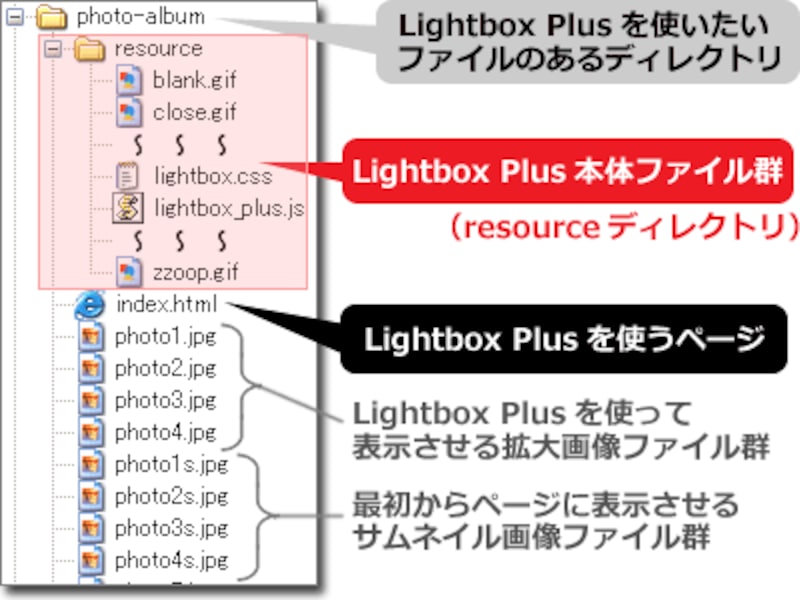
Lightbox Plusをアップロードする際のディレクトリ構造(例)
上記の構成は、「photo-album」ディレクトリ内に存在するページ(HTML)からLightbox Plusを活用する際の例です。使いたいHTMLファイルのあるディレクトリに、resourceディレクトリ(フォルダ)をそのままアップロードしているだけです。
このような構成にしておけば、スクリプトを何もカスタマイズする必要なく、Lightbox Plusの機能が利用できます。あとは、次のページでご紹介するHTMLソースを書けば良いだけです。
サイト内の各所から利用できるように、共通の場所にアップロードしたい場合

Lightbox Plusを共用ディレクトリに入れておきたい
そこで、「各種共通ファイル」を置いておく専用のディレクトリ内にLightbox Plusを1つだけ設置しておき、それを各ページから適宜呼び出して利用したいと思うこともあるでしょう。
そのような利用方法を選択したい場合は、Lightbox Plusのスクリプト本体の記述を少しだけ修正する必要があります。とはいえ、難しくはありません。ただ、スクリプト内部から呼び出されている画像のパスを修正するだけです。その方法については、6ページ目で解説しています。
今は、「とりあえず使ってみる」ために、最初にご紹介したように、「Lightbox Plusを使いたいページ」と同じディレクトリに、Lightbox Plus用のresourceフォルダをアップロードしてみて下さい。
さて、Lightbox Plusのアップロードが済んだら、あとはLightbox Plusの機能を適用したいHTML内に、 Lightbox Plusを呼び出すための記述を加えましょう。







