迷惑メールを防止するにはメールアドレスの公開にスパム対策が必須
ウェブサイトの訪問者からメールで連絡をしてもらうためにウェブページにメールアドレスを掲載しようと考えているのなら、掲載前にスパム対策が必須です。メールアドレスをそのまま公開してしまうと、やがて大量の迷惑メール(スパムメール)が届くようになってしまうからです。ウェブページに掲載されているメールアドレスは、メールアドレスを自動収集するプログラムなどによって簡単に収集されます。そのように収集されたメールアドレスは、広告や詐欺目的での送信先リストとして使われます。自身のメールアドレスが一度リストに載ってしまえば、リストがどんどん転売されることによって、迷惑メールは止まらなくなるでしょう。

メールアドレスをそのままウェブ上に公開すると、迷惑メールが大量に届くようになってしまう
そこで本記事ではスパム対策(迷惑メール防止策)として、メールアドレスが自動収集されてしまうのを防止しつつもメールアドレスは公開する方法を7種類ほどご紹介いたします。
既に何の対策もせずにメールアドレスを公開してしまっている場合は、今すぐに何らかのスパム対策を実践しましょう。既に迷惑メールがたくさん届いている場合は、今からスパム対策をしてもそれらを止める役には立ちません。しかし、迷惑メールの受信頻度が増えないようにする役には立ちます。ぜひ、本記事でご紹介するスパム対策のどれか1つを実践してみて下さい。
【本記事の目次】
- 避けておきたい:メールアドレスをそのまま掲載する書き方
- スパム対策のように見えて実は効果がなさそうな方法に注意
- 対策1. メールアドレスを画像化する方法 (p.2)
- 対策2. メールアドレス内の記号を変更する方法 (p.3)
- 対策3. メールアドレス内にダミーの文字列を追加する方法 (p.4)
- 対策4. CSSで「@」記号を挿入してメールアドレスに見せる方法 (p.5)
- 対策5. JavaScriptでメールリンクを生成する方法 (p.6)
- 対策6. フォームを使ってメールアドレスを掲載する方法 (p.7)
- 対策7. メール送信フリーCGI・PHPを使う方法 (p.8)
避けておきたい:メールアドレスをそのまま掲載する書き方
スパム対策方法を解説する前に、まずはメールアドレスをウェブ上に掲載する一般的な書き方をご紹介しておきます。下記のように記述していると、メールアドレス自動収集プログラムによって簡単に収集されてしまいます。このような書き方は避けておきましょう。■クリック可能なメールアドレスを掲載するHTMLソース例:
<a href="mailto:example@example.com">example@example.com</a>
他のウェブページへのリンクを作る際と同じ要領で、a要素のhref属性値に「mailto:」から始まる文字列を記述すると、メールアドレスへのリンクが作れます。上記のHTMLソースは、ブラウザ上では「example@example.com」のように表示されます。このリンクをクリックすると、たいていの環境ではインストールされているメーラ(=メール送受信ソフト)と連携して、指定のメールアドレスを宛先にした新規メール作成画面が開きます。
※このメールアドレスは、例示用のドメインexample.comを使った架空のメールアドレスです。
■すぐにメールを送信できて便利だが、メールアドレスを自動収集されやすい
この書き方は、ウェブページ上から直接メールの新規作成画面を出せるため、閲覧者にとっては便利です。しかし、この方法でメールアドレスを公開すると、主に下記に示す2点の理由で簡単に収集されてしまい、大量の迷惑メールが届くようになってしまうでしょう。
- HTMLソース中にメールアドレスをそのまま掲載している。
- a要素のhref属性値に「mailto:」で始まる記述があるため、それに続く文字列がメールアドレスであると明示することになる。
上記の(1)だけでもメールアドレスの自動収集対象になりますが、さらに(2)がダメ押しになり、なおさら収集されやすくなっています。
スパム対策のように見えて実は効果がなさそうな方法に注意
スパム対策が施されたメールアドレスの公開方法として、「エンティティ化」や「エンティティ変換」などの名称で、数値文字参照を使った書き方が紹介されていることもあります。しかし、この方法にはスパム対策としての効果はないと考えておく方が無難ですから注意して下さい。■一見するとメールアドレスを暗号化したように感じられるかもしれないが
HTMLには、「©」や「♥」などのようにキーボードから直接入力できない特殊な記号を書きたい場合に使える、文字実体参照や数値文字参照という書き方があります。詳しくは記事「丸囲み数字などの環境依存文字を使う方法」で解説していますので併せてご参照下さい。この書き方を使うと、 example@example.com というメールアドレスは下記のように表せます。
example@example.com
したがって、例えば下記のようにHTMLソースを書けば、メールアドレスを直接は書かずにメール送信リンクが作れるように感じられるかもしれません。
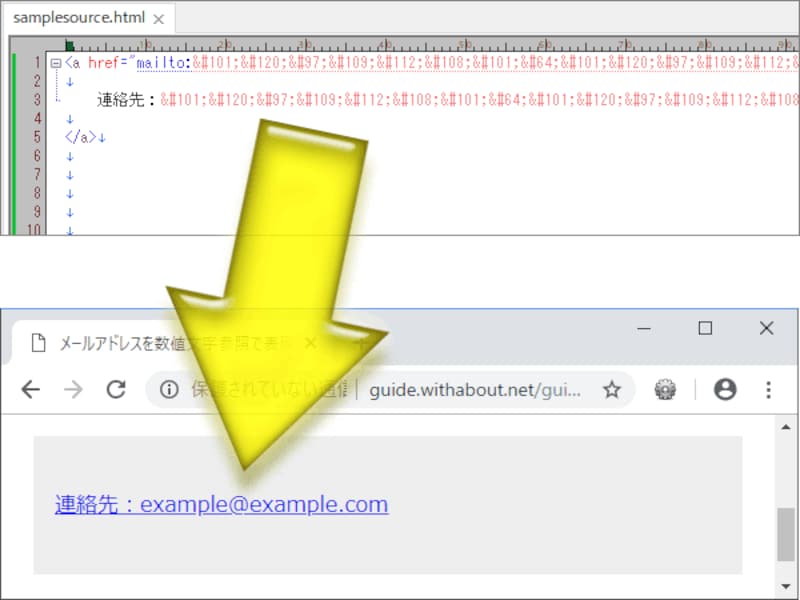
<a href="mailto:example@example.com">連絡先:example@example.com</a>
上記の記述は、ブラウザで表示すると下図の下側のようにメールアドレスとして見えます。閲覧者はメールアドレスを範囲選択してコピーすることもできますし、クリックしてメールを送信することもできます。もちろん、ブラウザの機能を使ったページ内検索にもヒットします。
■文字を数値に置き換えただけであって、暗号化したわけではない
このような表記方法は一見すると暗号化されたように感じられるかもしれませんが、暗号化ではありません。英字の「a」は「a」、英字の「b」は「b」……のように、本来の文字と数値文字参照の数値は1対1で対応していますから、元のテキストに変換するのは簡単です。
したがって、メールアドレスをこの方法で変換しても、これをメールアドレスだと判断するのも簡単です。特に「@」記号は「@」で表されますから、HTMLソース内から「@」という記述を探し出せば、その前後も含めてメールアドレスだろうと簡単に推測できます。
昔々には効果があったでしょうが、もはや現在ではこの書き方にスパム対策としての効果はないと考えておきましょう。何もしないよりはマシかもしれませんが、他にも簡単なスパム対策方法があるのですから、そちらを採用してみて下さい。
迷惑メールを防止しつつメールアドレスを公開する、スパム対策7選
それでは次のページから、メールアドレスの自動収集を回避しつつもメールアドレスを公開する7つの方法をご紹介いたします。それぞれにメリットとデメリットがありますから、それらを比較して望みに近い方法を採用してみて下さい。まずは、メールアドレスの全体または一部を画像化する方法からご紹介いたします。