スパム対策5. JavaScriptでメールリンクを生成する方法
準備に少々手間がかかりますが、おすすめのスパム対策としてJavaScriptでメールリンクを生成する方法があります。JavaScriptには、数値の羅列をASCIIコードだと解釈して英数字や記号に変換する関数があります。これを利用すると、HTMLソースにもJavaScriptソースにもメールアドレスを書くことなく、ウェブページ上にメールアドレスへのリンクを表示できます。
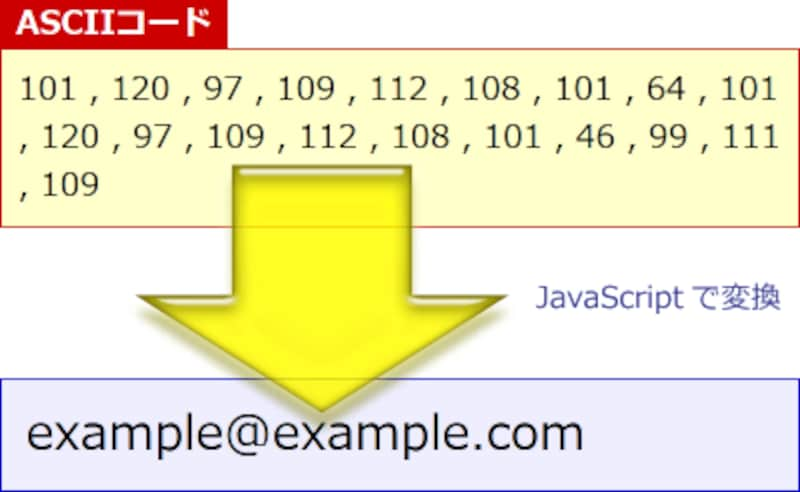
数字の羅列からJavaScriptでメールアドレスを生成する方法なら、ソースにメールアドレスは含まれない
英字の「a」は97、「b」は98、「c」は99……のように、コンピュータで取り扱える文字には番号が割り振られています。メールアドレスを構成する文字を事前に数値に変換してソース内に列挙しておき、表示時にJavaScriptを使って文字に変換すれば、ソース内にメールアドレスを書くことなく画面上にメールアドレスを表示できます。
【このスパム対策の目次】
- JavaScriptでメールリンクを生成するメリット・デメリット
- JavaScriptでメールリンクを生成する書き方の例
- メールアドレスを表示するためのJavaScriptソースを生成するサービス
- 計算式を含めて、より分かりにくくする例
JavaScriptでメールリンクを生成するメリット・デメリット
■JavaScriptでメールリンクを生成するメリットHTMLソースにもJavaScriptソースにもメールアドレスそのものは含まれないため、ソースの中身を読むだけの自動収集プログラムはメールアドレスを収集できません。また、ブラウザ上ではメールアドレスへのリンクとして表示できるため、閲覧者はクリックするだけでメールを送信できます。
「スパム対策をしたいが、ユーザの利便性は損ないたくない」という場合には特におすすめの方法です。
■JavaScriptでメールリンクを生成するデメリット
ブラウザと同じようにJavaScriptを実行して、その結果として生成されるテキストからメールアドレスを探すような賢い収集プログラムに対しては効果がありません。
また、JavaScriptを実行できない環境ではメールアドレスが表示されません。もっとも、最近の環境でJavaScriptが実行できない状況はあまりないでしょうから、この点はデメリットとは言えないでしょう。
JavaScriptでメールリンクを生成する書き方の例
まずはJavaScriptでメールアドレスとリンクを表示する関数を作ります。次に、HTMLソース内のメールアドレスを表示したい場所でその関数を呼び出します。■JavaScriptソース:
function secretaddress() {
// ▼数値の羅列をASCIIコードとして変換することで、メールアドレスを生成
var ma = String.fromCharCode(101,120,97,109,112,108,101,64,101,120,97,109,112,108,101,46,99,111,109);
// ▼数値の羅列をASCIIコードとして変換することで、リンク用の「mailto:」の文字列を生成
var mt = String.fromCharCode(109,97,105,108,116,111,58);
// ▼上記の文字列を使って、リンク用のHTMLを生成して出力
document.write('<a href="'+ mt + ma + '">' + ma + '</a>');
}
上記では、「example@example.com」というメールアドレスを構成する19文字を、10進数のASCIIコード「101, 120, 97, 109, 112, 108, 101, 64, 101, 120, 97, 109, 112, 108, 101, 46, 99, 111, 109」で表しています。このような数値に変換する方法は後述します。■HTMLソース:
メールアドレスは、 <script type="text/javascript"> secretaddress(); </script> です。必要なHTMLソースは上記だけです。JavaScriptで作成した「secretaddress」関数を呼び出しているだけであり、メールアドレスは含まれていません。
※このHTMLソースを記述する箇所よりも前に、先のJavaScriptソースを書いておく必要がありますので注意して下さい。
■サンプルページ:
お使いのブラウザで試してみたい場合は、サンプルページ「メールアドレスをJavaScriptで表示する例」をご覧下さい。表示例は下図の通りです。

ソース内にメールアドレスの記載はないものの、メールアドレスへのリンクとして機能する
メールアドレスを表示するためのJavaScriptソースを生成するサービス
メールアドレスに含まれる文字を1つ1つASCIIコード表に照らし合わせて数値に変換するのは面倒です。下図のような変換サービスを使えば楽に作成できます。→メールアドレスを数字列にしてJavaScriptで記述するソース生成ツール

JavaScriptでメールアドレスを表示させるためのソースを生成するサービス
計算式を含めて、より分かりにくくする例
先程ご紹介したソースでは、ASCIIコード表に照らし合わせるだけで元の文字が判明します。下記のように計算式を含めて記述すると、見た目にはさらに分かりにくくなります。上記でご紹介した変換サービスでは、このような計算式としてソースを生成することもできます。var ma = String.fromCharCode(100+1,121-1,95+2,108+1,111+1,109-1,99+2,68-4,100+1,122-2,98-1,100+9,112+0,107+1,111-10,49-3,90+9,100+11,108+1);もちろん、もっと複雑な計算をさせても良いでしょう。計算するための関数と、メールアドレスを表す数値の配列を別々に記述すれば、さらに分かりにくくできます。
次に、フォームとスクリプトを使ってメールアドレスを掲載する方法をご紹介いたします。







