スパム対策4. CSSで「@」記号を挿入してメールアドレスに見せる方法
HTMLソースを見るとメールアドレスには見えないものの、ブラウザ上ではメールアドレスに見えるようにCSSを書く方法もスパム対策になるでしょう。
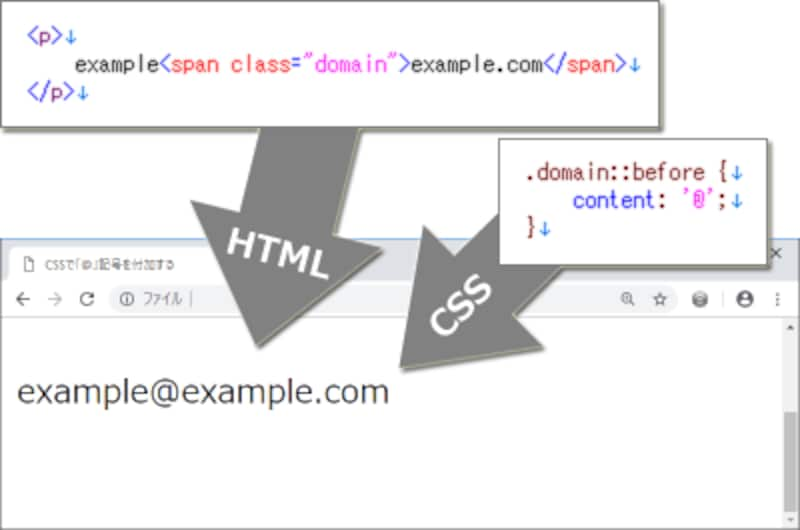
HTMLソースには「@」記号は含まれていないが、ブラウザ上では「@」記号が見える
CSSのbefore疑似要素を使うと、特定の要素の直前に任意の文字を追加できます。この方法を使えば「@」記号だけを任意の要素の前に挿入できます。すると、HTMLソース内には「@」記号が存在しなくても、ブラウザ上に「@」記号を表示できます。
【このスパム対策の目次】
CSSで「@」記号を挿入してメールアドレスに見せるメリット・デメリット
■CSSで「@」記号を挿入してメールアドレスに見せるメリットブラウザ上では正しいメールアドレスが表示されますから、閲覧者はコピー&ペーストすることでメール送信に利用できます。
■CSSで「@」記号を挿入してメールアドレスに見せるデメリット
メールアドレスをリンクにすることはできません。また、表示されているメールアドレス全体をコピーするために範囲選択しようとしても、CSSで追加された「@」記号だけはコピーされない場合があります(※)。その場合は、ユーザ自身が適切な場所に「@」記号を追加しなければなりません。その際、「なぜ@記号だけがコピーできないのか?」とユーザが疑問に感じてしまうかもしれません。
※本稿執筆時点のChrome、Firefox、Opera、Edgeの各最新版では、CSSで追加した「@」記号はコピーされませんでした。IE11では「@」記号も含めてコピーできました。

CSSで追加された文字は範囲選択の対象にならない場合がある
CSSで「@」記号を挿入してメールアドレスに見せる書き方
HTMLソースには、メールアドレスのうち「@」記号以外の文字をすべて記述しておき、「@」記号が入る箇所以降を適当な要素で囲みます。下記では例としてspan要素を使い、後からCSSで装飾するために「domain」というclass名を付加しました。<p> example<span class="domain">example.com</span> </p>
CSSソースは、before疑似要素で「@」記号を挿入するために、下記のように記述します。
.domain::before {
content: '@';
}
上記のHTML+CSSでspan要素の直前に「@」記号が挿入されるため、ブラウザ上では「@」記号が含まれたメールアドレスのように表示されます。しかし、HTMLソースには「@」記号は存在しません。
CSSで「@」記号を挿入してメールアドレスに見せるサンプルページ
お使いのブラウザで実際に表示を確認してみたい場合は、サンプルページ「CSSで「@」記号を付加する方法」にアクセスして表示結果やソースをご覧下さい。ブラウザ上では下図のようにメールアドレスとして見えるものの、HTMLソースには「@」記号が含まれていないことが分かります。
ブラウザ上では「@」記号を含むメールアドレスに見える
次に、JavaScriptでメールリンクを生成する方法をご紹介いたします。






