Web上の入力フォームで日本語入力機能(IME)を制御する方法
Web上に掲載された入力フォーム内にカーソルが入ったタイミングで、日本語入力機能(IME)の入力状態を自動的に切り替える方法として、一部のブラウザではime-modeプロパティという独自仕様のCSSが使えます。
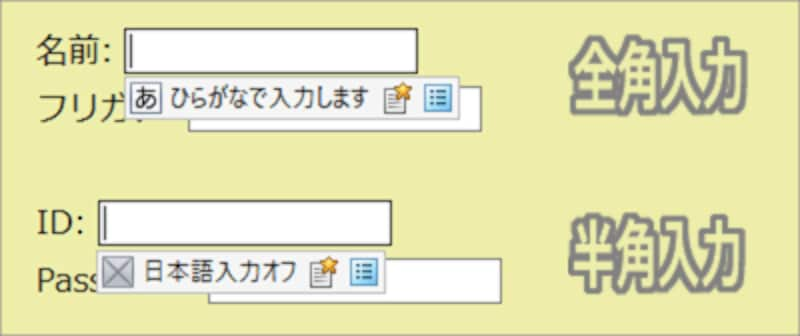
テキスト入力欄にカーソルが入った瞬間に、日本語入力機能の入力方式(IMEモード)が自動で切り替わる例
※この図は、IMEとしてATOKがインストールされている環境での表示例
このime-modeプロパティを使えば、テキスト入力欄にカーソルが入った際に、日本語入力機能の入力状態(IMEモード)を下記のように制御できます。
- ONにする(=全角入力モードになる/ユーザの意思でOFFに切り替えることも可能)
- OFFにする(=半角入力モードになる/ユーザの意思でONに切り替えることも可能)
- 無効にする(=[半角/全角]キーを押してもONにできなくなる)
■ime-modeプロパティの対応ブラウザ(CSS)
CSSのime-modeプロパティは、Internet Explorerの独自拡張仕様としてIE5から実装されたプロパティであり、CSSの標準仕様ではありません。本稿執筆時点では、IEやFirefoxで使用可能です。以前はEdgeでも有効でしたが、今では効かなくなっています。
■代替方法の例:inputmode属性の対応ブラウザ(HTML)
IMEモードを指定するわけではないものの、入力してほしい文字種を指定することで間接的に入力モードを制御できるかもしれない仕様として、HTMLにはinputmode属性があります。主に仮想キーボードを表示するスマホなどのモバイル版ブラウザで役に立ちます。このinputmode属性は、ChromeやOpera、iOS版SafariやAndroid版Chromeで使えます。レンダリングエンジンにWebkitを採用する新しいバージョンのEdgeもこの属性には対応しています。
■IMEモードを制御するメリットとデメリット
詳しくは後述しますが、日本語入力機能(IME)の状態を指定する方法にはデメリットもありますし、意味がない場合もあります。とはいえ、社内業務用ページなどの利用者が限定されている状況で、使用者からの要望がある場合などでは、日本語入力機能(IME)の制御機能をWebページに加える必要があることもあるでしょう。
そこで本記事では、ime-modeプロパティの記述方法と、ime-modeプロパティを使わずに済ませる代替方法をご紹介いたします。なお、本記事でご紹介する代替方法はどれも、Chromeでも動作します。
【目次】
- ime-modeプロパティの書き方
- ime-modeプロパティの記述例と動作例
- 日本語入力機能(IME)がOFFでも、全角文字の入力はできる点に注意
- 日本語入力機能(IME)の状態を制御するデメリット
- 日本語入力機能(IME)の状態を制御する方が便利なケース
- ime-modeプロパティを使わずに済ませる代替方法
- 代替方法1:入力された内容をチェックする方法を使う
- 代替方法2:全角文字と半角文字を自動変換する方法を使う
- 代替方法3:望ましい入力モードを指定できるHTMLのinputmode属性の書き方
- 入力フォームで日本語入力機能(IME)を制御する方法+代替方法
ime-modeプロパティの書き方
CSSで日本語入力機能(IME)の状態を指定できるime-modeプロパティは、下記のように記述して使います。
セレクタ {
ime-mode: 値;
}
このime-modeプロパティに指定できる値と意味は下記の通りです。
- auto: 制御しない(状態を変更しない)
- active: ONにする(全角入力モードにする)
- inactive: OFFにする(半角入力モードにする)
- disabled: 無効にする(ONにできなくする)
上記の値のうち後半2つの「inactive」と「disabled」は、どちらも半角文字を入力する状態になる点で似ていますが、下記の違いがあります。
- ime-mode: inactive; と書いた場合の動作:
日本語入力機能(IME)をOFFの状態に切り替えるだけです。ユーザが[半角/全角]キーなどを押せばONに切り替わるので、全角文字を打てるようになります。 - ime-mode: disabled; と書いた場合の動作:
日本語入力機能(IME)そのものを使用不可能にします。ユーザが[半角/全角]キーなどを押しても使えないままです。
※Firefoxでは、日本語入力の状態を「通常の状態」に戻すための「normal」という値も指定可能です。デフォルト値は「auto」です。
ime-modeプロパティの記述例と動作例
例として、異なるclass名を付加したテキスト入力欄を4つ記述したHTMLを用意します。入力欄1 <input type="text" class="apple" name="test1"> 入力欄2 <input type="text" class="peach" name="test2"> 入力欄3 <input type="text" class="lemon" name="test3"> 入力欄4 <input type="text" class="grape" name="test4">
この4つのclassに対して、ime-modeプロパティに下記の値を指定したCSSを用意します。
.apple { ime-mode: auto; } /* 制御しない */
.peach { ime-mode: active; } /* ONにする */
.lemon { ime-mode: inactive; } /* OFFにする */
.grape { ime-mode: disabled; } /* 無効にする */
上記のHTMLとCSSソースを、IEやFirefoxなどのime-modeプロパティが使えるブラウザで表示すると、以下のように動作します。
(日本語入力機能に変化なし)
(日本語入力機能をONにする)
(日本語入力機能をOFFにする)
(日本語入力機能を無効にする)
(日本語入力機能をONにする)
(日本語入力機能をOFFにする)
(日本語入力機能を無効にする)
- 入力欄2をクリックしてカーソルを入れると、日本語入力機能(IME)はONになります。
- 入力欄3をクリックしてカーソルを入れると、日本語入力機能(IME)はOFFになります。
- 入力欄4をクリックしてカーソルを入れると、日本語入力機能(IME)は無効になり、ユーザが[半角/全角]キーなどを押してもONにはできません。
日本語入力機能(IME)がOFFでも、全角文字の入力はできる点に注意
ime-modeプロパティで日本語入力機能(IME)を無効にして、半角文字しか打てない状態にしたとしても、絶対に全角文字が入力できないわけではない点に注意が必要です。例えば、以下のような方法で入力できます。- 別の場所から全角の文字列をコピーしておいて、それを入力欄にペースト(貼り付け)すれば、日本語入力機能(IME)を使わなくても全角文字を入力できます。
- ime-modeプロパティはCSSの機能ですから、ブラウザ上でCSSを一時的に無効にすれば日本語入力機能(IME)の制御も無効になり、全角文字を入力できます。
- Webサイト側のCSSを上書きするユーザースタイルシート機能を使って、例えば以下のように独自のスタイルを指定しておけば、WebサイトのCSSで指定されたime-modeプロパティを無効にできるため、全角文字を入力できます。
input { ime-mode: auto !important; } - そもそもime-modeプロパティを無視するChrome・Opera・Safariなどのブラウザを使えば、日本語入力機能(IME)の状態は変化しませんから、全角文字でも何でも入力可能です。
上記のように、IMEモードの強制指定は簡単に回避可能ですから、ime-modeプロパティを使って日本語入力機能(IME)を無効にしても「全角文字が入力されない」と保証されるわけでは全くありません。せいぜい、PC初心者からの誤入力が多少は減らせるかもしれないという程度のものです。
日本語入力機能(IME)の状態を制御するデメリット
日本語入力機能(IME)は、必ずしも漢字変換だけに使われるわけではない点に注意が必要です。■デメリット1:頻繁に入力する文字列を単語登録している場合に不便
例えば、「#めーる」という読みで「hoge@example.com」という文字列を単語登録しておくテクニックがあります。そうすると、「#めーる」と打って変換すればメールアドレスになるため、打ち間違いを防いだり入力の手間を省いたりできます。日本語入力機能(IME)を無効にすると、この単語登録を活用したテクニックが使えなくなるため、ユーザにとって不便になってしまいます。
※読みの先頭に記号(#や@など)を用いるのは、通常の文章を書く目的で打った「めーるあどれす」の文字が、「メールアドレス」ではなく「hoge@example.comアドレス」などと変換されてしまうのを防ぐためです。
■デメリット2:省入力機能などの入力支援機能を使いたい場合に不便
日本語入力機能(IME)によっては、英字を入力する場合でも省入力候補や推測候補を表示したり、スペルチェック機能を提供したりする付加機能があります。日本語入力機能(IME)を強制的に無効化してしまうと、そのような入力支援機能も使えなくなってしまいます。

英字の入力でも、IMEの省入力機能や推測入力機能があると便利(図はATOKでの例)
したがって、もし日本語入力機能(IME)をOFFにする場合でも、無効にする「disabled」ではなく、単にOFFにする「inactive」を指定する方が望ましいでしょう。
日本語入力機能(IME)の状態を制御する方が便利なケース
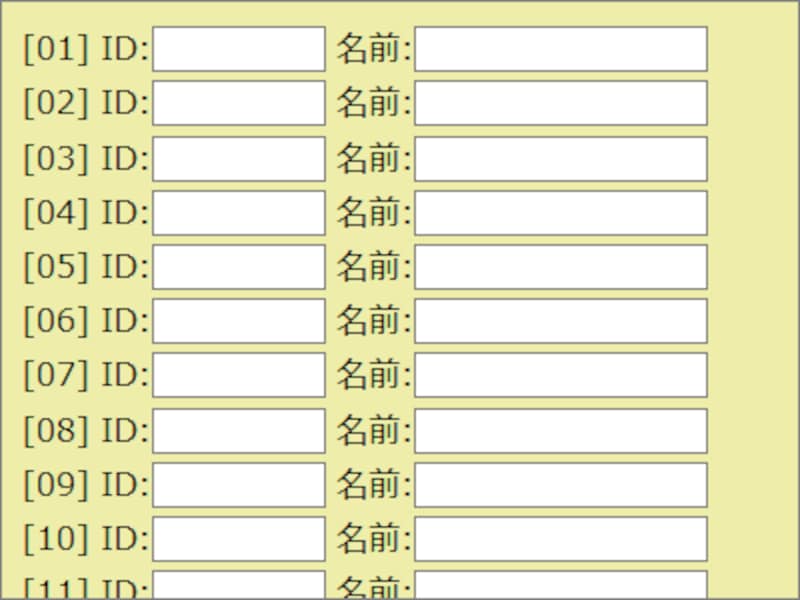
社内業務用などの利用者が限定されたページで、「英数字だけで構成されるID」と「かな漢字交じりで構成される名前」のセットを大量に入力しなければならない下図のような場合では、Webページ側で日本語入力機能(IME)の状態を切り替える方がユーザの手間と時間を省けます。たった1つの[半角/全角]キーの押下を省略できるだけでも、入力件数が大量でキーを押す回数も多いなら、省力効果も大きくなるでしょうから。
大量の入力欄があって、入力文字種が明らかなら、IMEの状態を自動で切り替える方が便利な場合もある
ime-modeプロパティを使わずに済ませる代替方法
これまでにご紹介した通り、ime-modeプロパティはCSSの標準ではなく、IEやFirefoxと昔のEdgeでしか使えません。そこで、ChromeやSafariなどのブラウザでも、ime-modeプロパティの代わりとして使えそうな代替方法をご紹介しておきます。例えば、CSSのime-modeプロパティのように直接的にIMEモードを指定するわけではないものの、望ましい文字種を指定しておけるHTMLのinputmode属性があります。また、日本語入力機能(IME)の動作を制御しようとするよりも、入力された内容をチェックしたり自動変換したりする方が便利な場合もあります。
これ以降では、ime-modeプロパティを使わずに済ませる代替方法として、下記の3種類の方法を簡単にご紹介いたします。
入力された内容をチェックする方法を使う
誤入力を防ぎたい場合は、IMEモードを制御するよりも、実際に入力された内容をチェックする方が確実です。半角文字で入力して欲しいからといって日本語入力機能(IME)をOFFにしても、コピー&ペーストで全角文字を入力できてしまいます。そもそも「半角で入力して欲しい」という場合でも、半角文字なら何でも良いというわけではないでしょう。電話番号の入力欄に郵便番号を書かれても困りますから。そこで、入力内容が要求に合致しているのかどうかをチェックする機能を、HTMLやJavaScriptで用意する方法を簡単にご紹介しておきます。
■入力チェックできるJavaScriptを使う
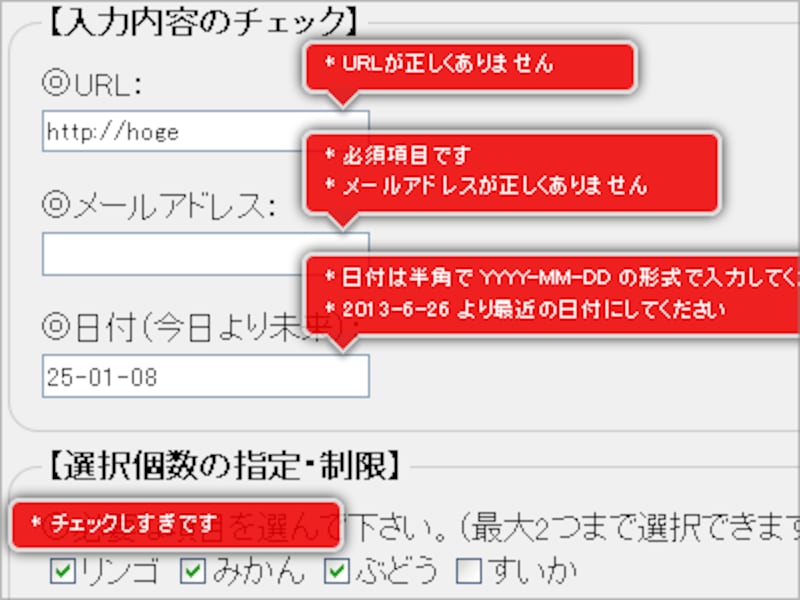
JavaScriptで入力内容のチェックができるスクリプトは多数あります。下図のように、入力欄のすぐそばにリアルタイムで入力案内のメッセージを表示すれば、誤入力を防ぎやすいでしょう。詳しくは記事「フォームの入力内容をリアルタイムにチェックする方法」で紹介しています。

フォームへの入力内容をリアルタイムにチェックするJavaScriptの動作例
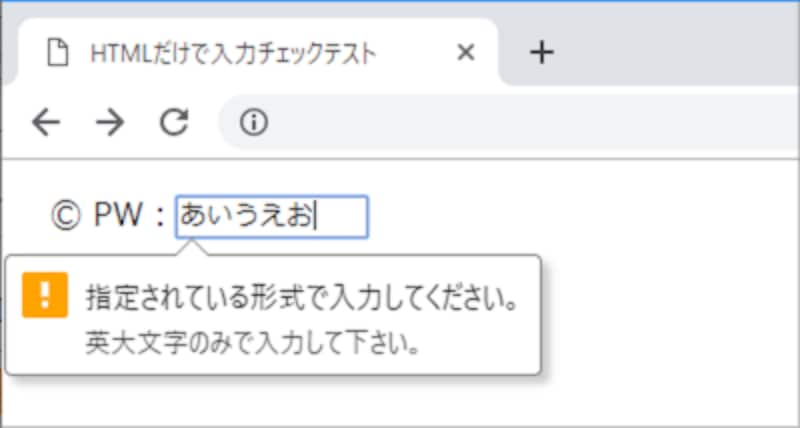
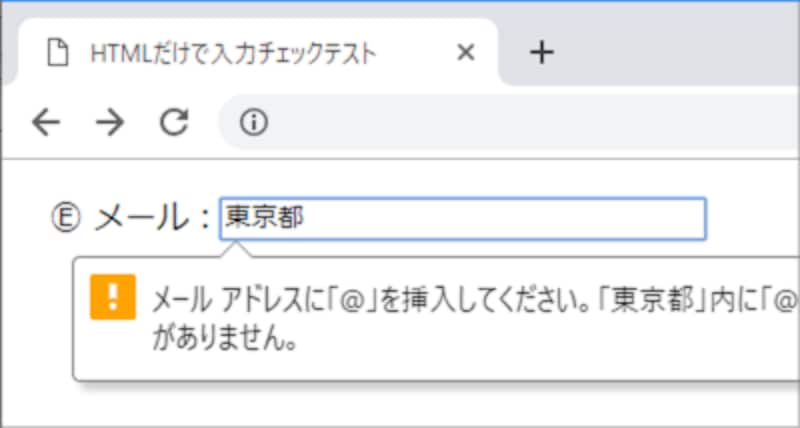
JavaScriptを使うまでもなく、HTMLのinput要素にpattern属性を加えるだけで、指定した正規表現を元に入力内容をチェックして、下図のような入力案内を表示させられます。HTMLだけで作れるため、JavaScriptが無効な環境でもチェックできます。詳しくは記事「JavaScriptで入力チェック・文字を入力制限する方法」の冒頭付近で、「スクリプトを使わずに、HTMLだけで入力チェックする方法」として紹介しています。

指定した規則に合致していない場合の警告例(Chromeでの表示例)
メールアドレスやURLなら、自力で正規表現を記述しなくてもinput要素のtype属性を使って種類を指定しておくだけで、下図のような入力チェック機能が働きます。チェック結果の表示方法はブラウザによって異なりますが、代表的なブラウザならどれにも同様のチェック機能があります。

メールアドレス入力欄の入力内容チェック例
■自動で入力チェックされるHTMLの書き方
汎用的なテキスト入力欄を作る場合は、input要素を下記のように記述します。type属性の値として「text」を指定するだけです。
<input type="text" name="test1">しかし、テキスト入力欄として表示されるtype属性値には、他にも「email」や「number」などがあります。
<input type="email" name="test1"> <input type="number" name="test2"> <input type="password" name="test3"> <input type="url" name="test4">これらのうち、メールアドレス入力用の値「email」や、URL入力用の値「url」、数値入力用の値「number」では、それぞれ入力結果のチェック機能が働きます。指定された種類に合致しない内容が入力された場合は、バルーンなどを使って警告が表示されます。また、パスワード入力用の値「password」では日本語入力機能(IME)が自動的にOFFになります。
上記のHTMLソースの表示例は以下の通りです。
これらの役割に合致するのなら、そのtype属性値を指定すると便利でしょう。これらのtype属性値は、スマホなどのモバイル端末で仮想キーボードが表示される際にも役立ちます。詳しくは記事「スマートフォンでも使いやすいテキスト入力欄を作る」をご参照下さい。
※type属性の値には「tel」も指定可能ですが、同時にpattern属性で記述フォーマットを指定しないと入力内容のチェックはされません。しかし、pattern属性がない状態でも、モバイル端末では電話番号の入力に適した仮想キーボードが表示される効果はあります。
全角文字と半角文字を自動変換する方法を使う
半角文字だけで入力して欲しい場合や全角文字だけで入力して欲しい場合は、IMEモードを制御するよりも入力内容を自動変換する方が確実です。日本語入力機能(IME)がOFFでも、コピー&ペーストすれば全角文字が入ることもあります。Webページ側に全角文字と半角文字を自動変換するスクリプトを加えておく方が、確実に望みの形態でデータを得られます。■全角英数字を半角英数字に自動変換するJavaScript
例えば、JavaScriptで全角英数字を半角文字に自動変換させるなら、以下のように記述します。ここでは、全角英数字の文字コードから65248を引くと半角英数字の文字コードになることを利用しています。 まず、以下のようにJavaScriptを書いておきます。
<script>
function ztoh(te) {
var ts = te.value;
ts = ts.replace( /[0-9A-Za-z]/g, function(es) {
return String.fromCharCode(es.charCodeAt(0) - 65248);
});
te.value = ts;
}
</script>
太字で記述した箇所は、自動変換したい対象の全角文字です。範囲を示すハイフン記号「-」は半角で記述しなければなりませんので注意して下さい。次に、テキスト入力欄を作るHTMLを以下のように記述します。
<input type="text" onblur="ztoh(this);" value="">すると、入力欄から外に出たときに(=入力欄からフォーカスが外れたタイミングで)このテキスト入力欄内に入力されている全角英数字が半角文字に自動変換されます。
■半角英数字を全角英数字に自動変換するJavaScript
逆に、半角英数字を全角文字に自動変換させるなら、以下のように記述します。先程と同様に、半角英数字の文字コードに65248を足せば全角英数字の文字コードになることを利用しています。 まず、以下のようにJavaScriptを書いておきます。
<script>
function htoz(te) {
var ts = te.value;
ts = ts.replace( /[0-9A-Za-z]/g, function(es) {
return String.fromCharCode(es.charCodeAt(0) + 65248);
});
te.value = ts;
}
</script>
太字で記述した箇所は、自動変換したい対象の半角文字です。次に、テキスト入力欄を作るHTMLを以下のように記述します。
<input type="text" onblur="htoz(this);" value="">すると、入力欄から外に出たときに(=入力欄からフォーカスが外れたタイミングで)このテキスト入力欄内に入力されている半角英数字が全角文字に自動変換されます。
望ましい入力モードを指定できるHTMLのinputmode属性の書き方
IMEモードを制御するわけではないものの、似たような用途としても使えそうな仕様に、HTMLのinputmode属性があります。これまでにご紹介してきたime-modeプロパティとは異なり、CSSではなくHTMLの属性として指定します。主にスマホなどのモバイル端末で、ユーザが入力欄に文字を入力しようとする際に、どのような仮想キーボード(ソフトウェアキーボード)を表示すれば良いかを決める参考情報として使われます。 IMEモードを直接指定できるわけではありませんが、求めている文字種を指定しておくことでブラウザ側の配慮を期待できるかもしれません。
■inputmode属性の対応ブラウザ
本稿執筆時点でinputmode属性に対応しているブラウザは、Android版のChromeと、iOS版のSafari、PC版のChrome66以降・Opera53以降・レンダリングエンジンにWebkitを採用したバージョンのEdgeだけです。
■inputmode属性の書き方
inputmode属性は、テキスト入力欄を作るHTMLのinput要素やtextarea要素に加えて使います。値には、そのテキスト入力欄で入力を求めている文字種を指定します。
<input type="text" inputmode="kana">例えば上記のように値として「kana」を指定すると、漢字変換が可能な入力モードが望ましいことを示します。値に「latin」を指定すると英字の入力モードが望ましいことを示します。
ただし、この書き方はHTML5.1で定義されているinputmode属性の書き方です。HTML5.2ではinputmode属性自体が廃止されていたり、HTML Living Standardではinputmode属性自体はあるものの指定できる値が異なっていたりします。仕様が定まっていないので、今後の環境でも同様の値が使えるとは限りません(※)。
※参考:
HTML 5.1 2nd Edition 4.10.19.7. Input modalities: the inputmode attribute (日本語訳)
HTML Living Standard 6.6.7 Input modalities: the inputmode attribute (日本語訳)
入力フォームで日本語入力機能(IME)を制御する方法+代替方法
今回は、Web上の入力フォームで日本語入力機能(IME)の状態を制御できるCSSのime-modeプロパティの書き方と、ime-modeプロパティを使わずに済ませる代替方法をご紹介いたしました。入力フォームを作成する際には、ぜひユーザにとって望ましい状態になるように気をつけてみて下さい。【関連記事】






