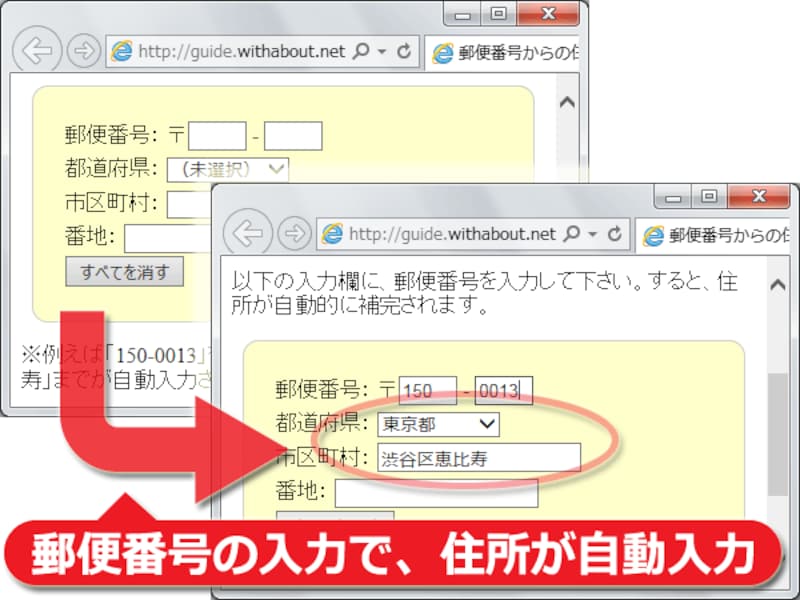
郵便番号を入力するだけで、該当住所が自動的に補完される仕組みを設置
郵便番号を入力するだけで住所が自動入力(補完)される仕組みは、通販サイトなどでよく見かけます。ユーザの手間を省ける上、入力ミスも防止でき、ユーザ側にとってもウェブサイト運営側にとっても便利な仕組みです。このような「郵便番号からの住所自動入力機能」を、自サイトにも設置したいと思ったことはありませんか? jQueryプラグイン「jquery.jpostal.js」を使えば、とても簡単に実現できます。自力で設置するなら無料で利用できるため、安心して活用できます。
■ユーザに住所の入力を求める場面で
何らかの商品を販売する場合は、外部のショッピングカートサービスを利用すれば住所の入力から決済までのすべてをシステム側が担当してくれます。しかし、例えばイベント参加の申し込みを受け付ける際など、物品販売以外でもユーザに住所の入力を求める状況はあるでしょう。そのような場面では、自サイト内で住所の自動入力機能が使えると便利です。
今回は、このスクリプト「jquery.jpostal.js」を使って、郵便番号の入力だけで自動的に住所が補完入力されるようにする方法をご紹介いたします。
郵便番号の入力だけで、住所が自動入力される「jquery.jpostal.js」
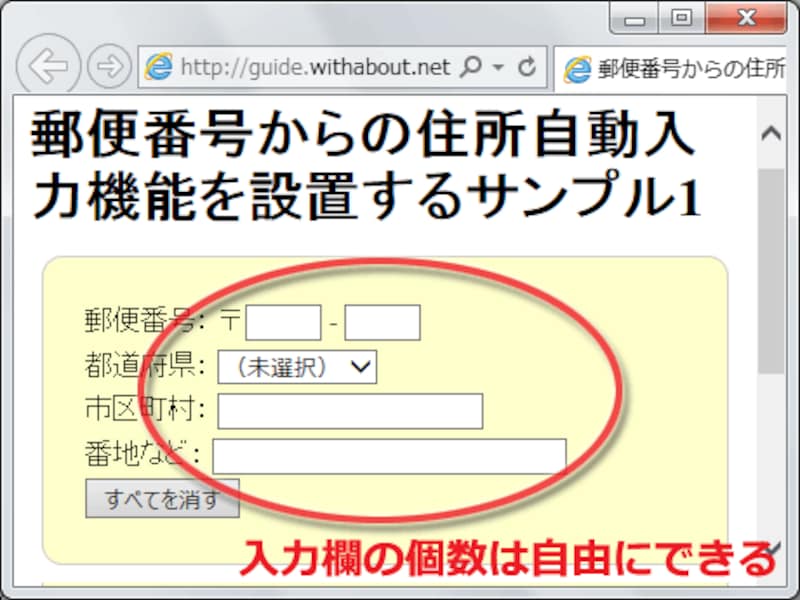
「jquery.jpostal.js」は、郵便番号や住所の入力欄を好きなように設計できますから、既存のフォームに合わせることも簡単です。スクリプト側から参照・自動入力される各入力欄にid名を割り振り、短いスクリプトを記述するだけで簡単に使えます。ブラウザで実際に動作を試してみたい場合は、「郵便番号からの住所自動入力機能を設置するサンプル」ページをご覧下さい。

何もダウンロードせずに使える

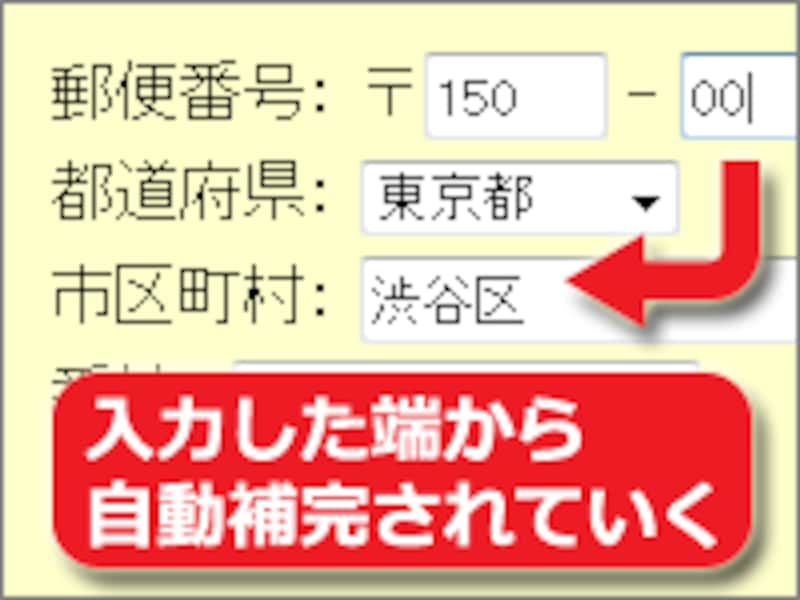
入力と同時に住所を自動補完