●お気に入りアイコン指定のソース
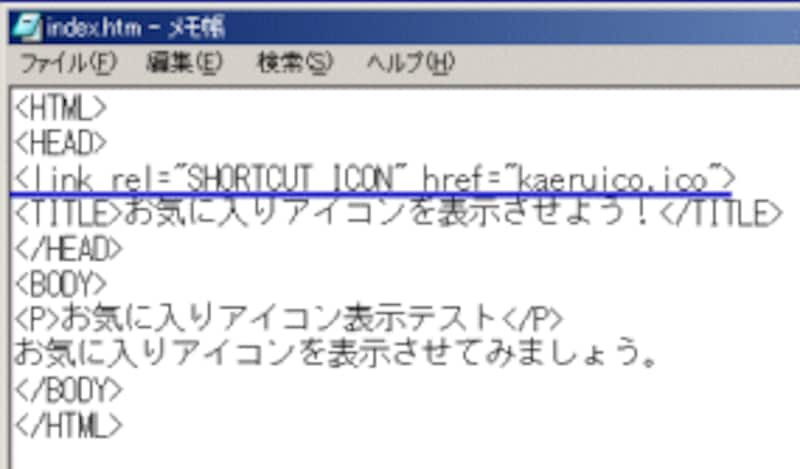
| メモ帳や、ホームページ作成ソフト等を使って、お気に入り登録させたいページを作成します。 の間に次のようなタグを挿入します。 |
|
| このタグの"kaeruico.ico"部分は、さきほど保存した「*.ico」ファイル名を入れます。今回の場合は、「kaeruico.ico」と表記していますが、これは任意のアイコンファイル名によって変えます。 | |
 |
|
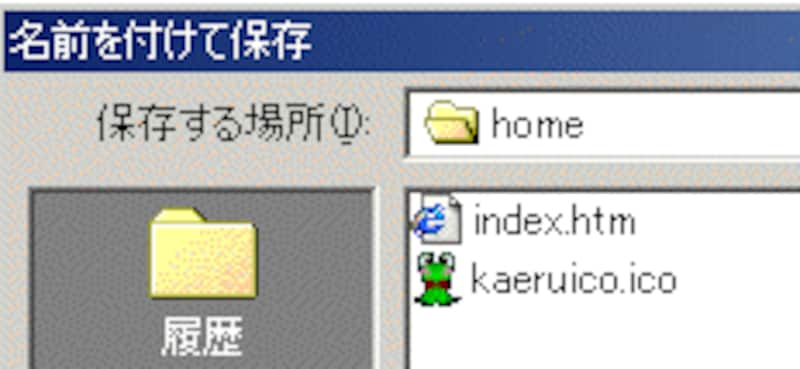
| これを先ほどの「*.ico」ファイルと同じフォルダ内に、HTMLファイルとして保存します。 | |
 |
|
| 「*.ico」ファイルとともにFTPサーバーへアップロードしておきます。これで作業は終わりです。 |
●お気に入り登録して確認
それでは早速Web上で該当ページを開き、お気に入り登録してみましょう。
 |
|
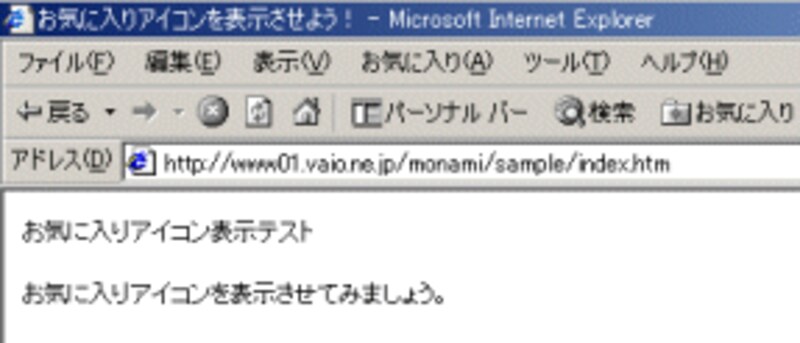
| 該当するページを開きます。 | |
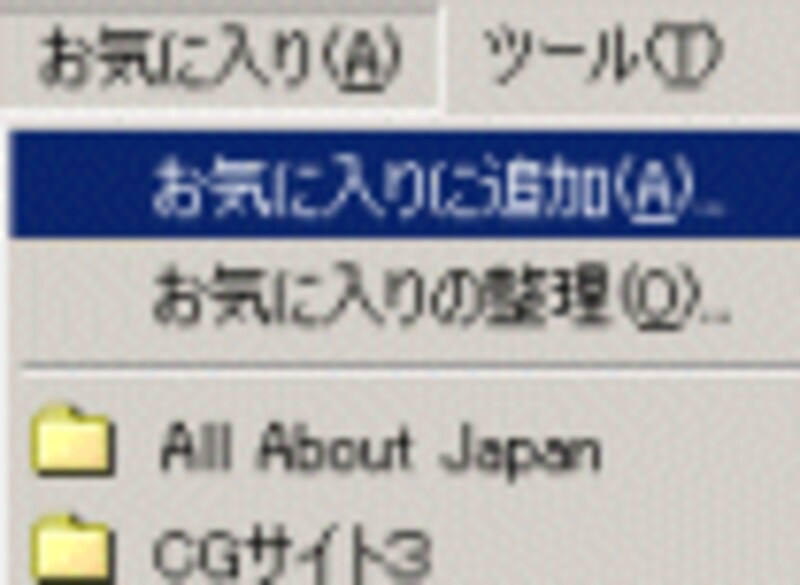
| 「お気に入り」をクリックして、「お気に入りの追加」を行います。 |  |
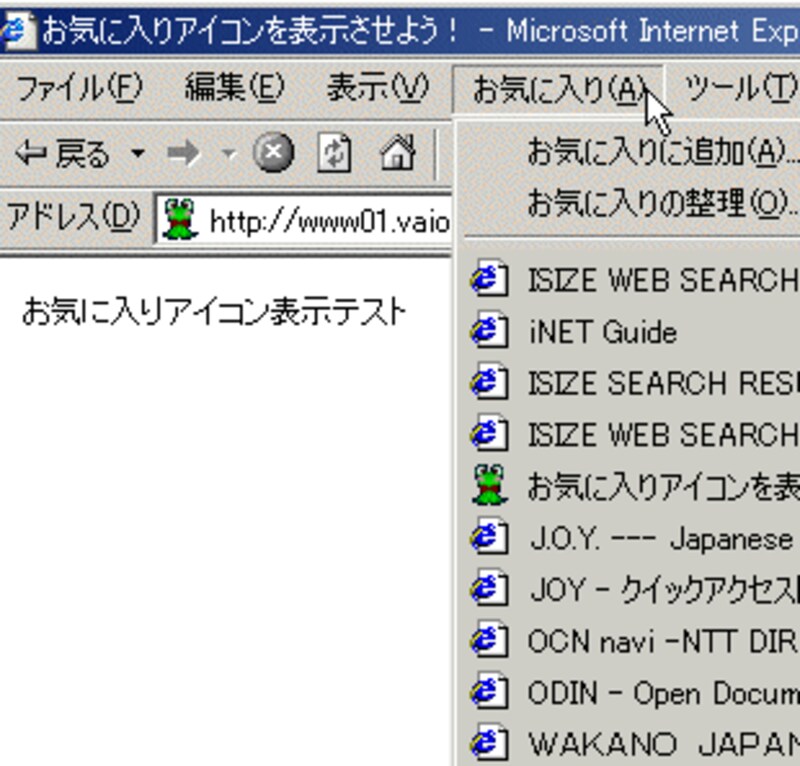
| 再び「お気に入り」をクリックしますと… | |
 |
|
| ほら、一覧の中でも目をひくでしょう? すかさずクリックすると、URL表示欄にも、アイコンが表示されるようになります。 |
|
●お気に入り用アイコンを設置することで、多くの人にお気に入り登録してもらえるように、ホームページ作りにもまた気合が入ります。魅力あるサイト作りに、アイコンを役立ててくださいね!
|
|
| 「Microsoftペイントで描こう!」シリーズ |
| ●第1回「素材定番チェック柄を作ろう! 」 |
| ●第2回「キャラ絵の基本・主線画を描こう 」 |
| ●第3回「塗りつぶしでキャラ着色もたのし 」 |
| ●第4回「キャラ絵をデスクトップに飾ろう」 |
| ●第5回「ショートカットアイコンを作ろう」 |
| ●番外編1「IEのお気に入りアイコンを作ろう」 |
| ●番外編2「マウスカーソルを自作しちゃおう」 |







