| > |
2ページ
|
●「塗りつぶし」の色作りとコツ
|
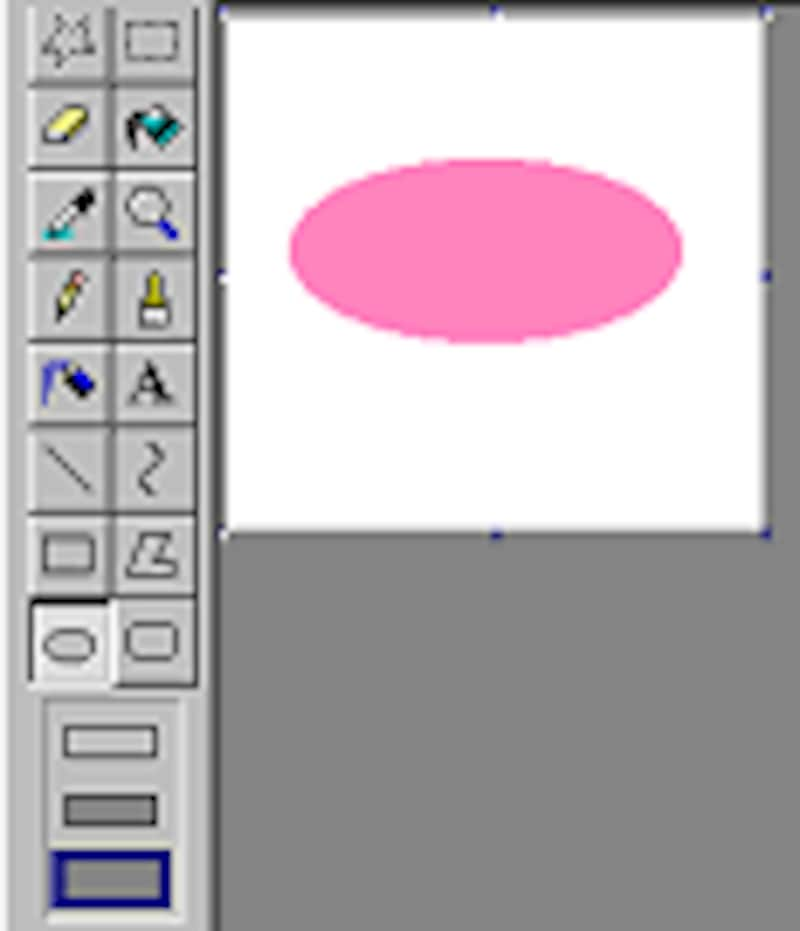
新たに「ペイント」を起動し、頬の部分を「楕円
|
 |
 |
|
|
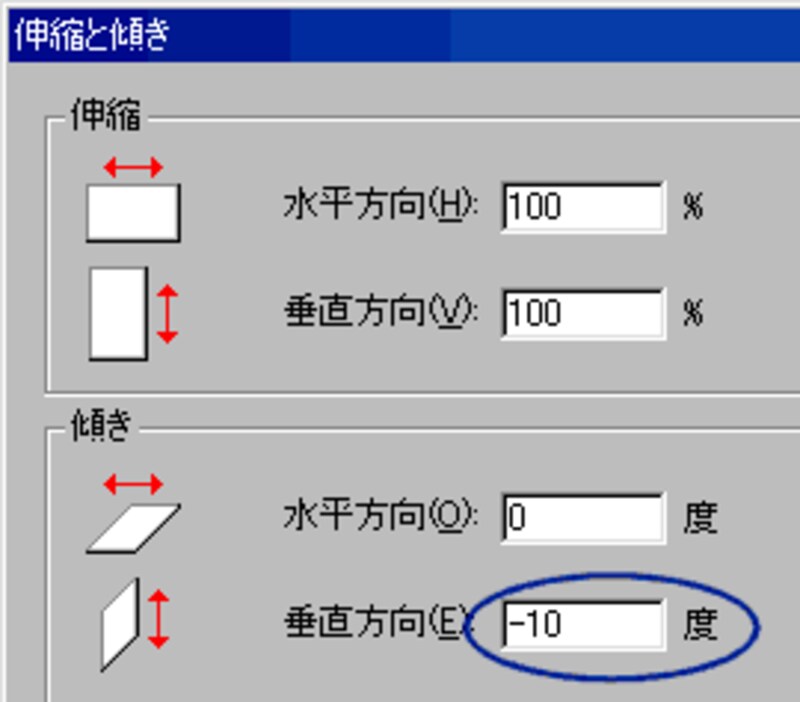
これを「変形」メニューの「伸縮と傾き」>「傾き」>「垂直方向」の値を「-10度」に設定すると、
|
|
 |
|
|
楕円の傾きが変わります。
|
 |
|
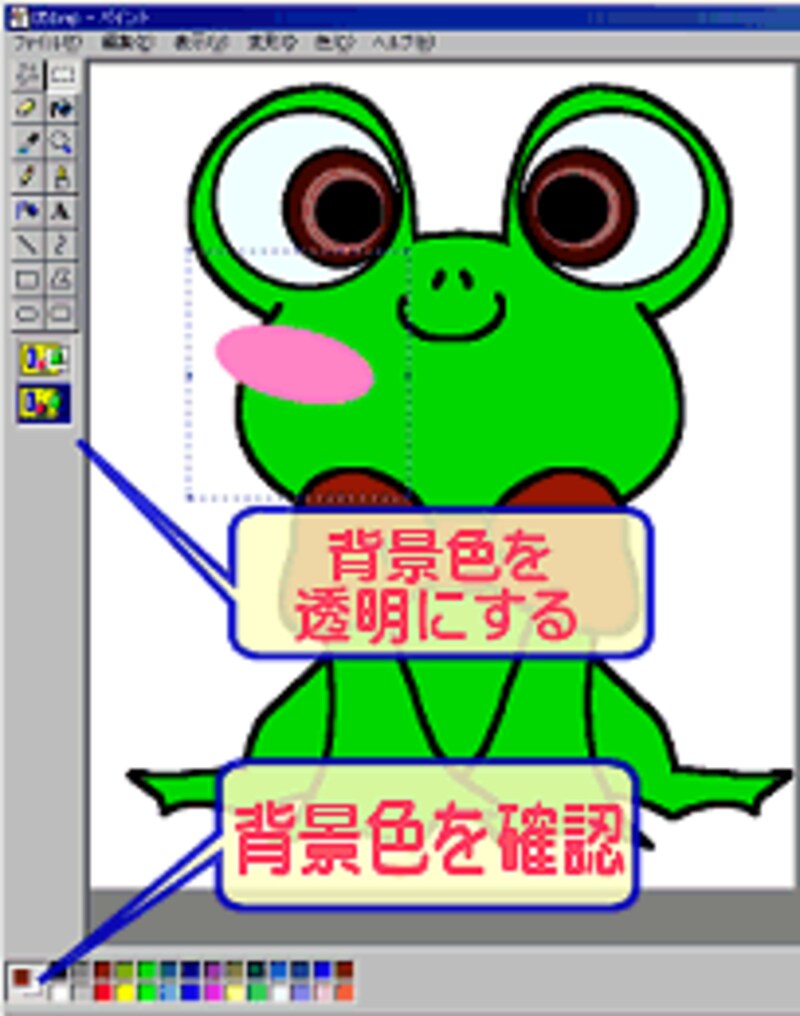
この状態でコピーし、カエル本体のキャンバス上に貼り付けます。「背景色を透明にする」と「背景色(ここでは白)」を確認しましょう。
|
|
 |
|
|
右頬は再度貼り付けして、選択されている状態で、水平方向に反転して、位置を決定します。
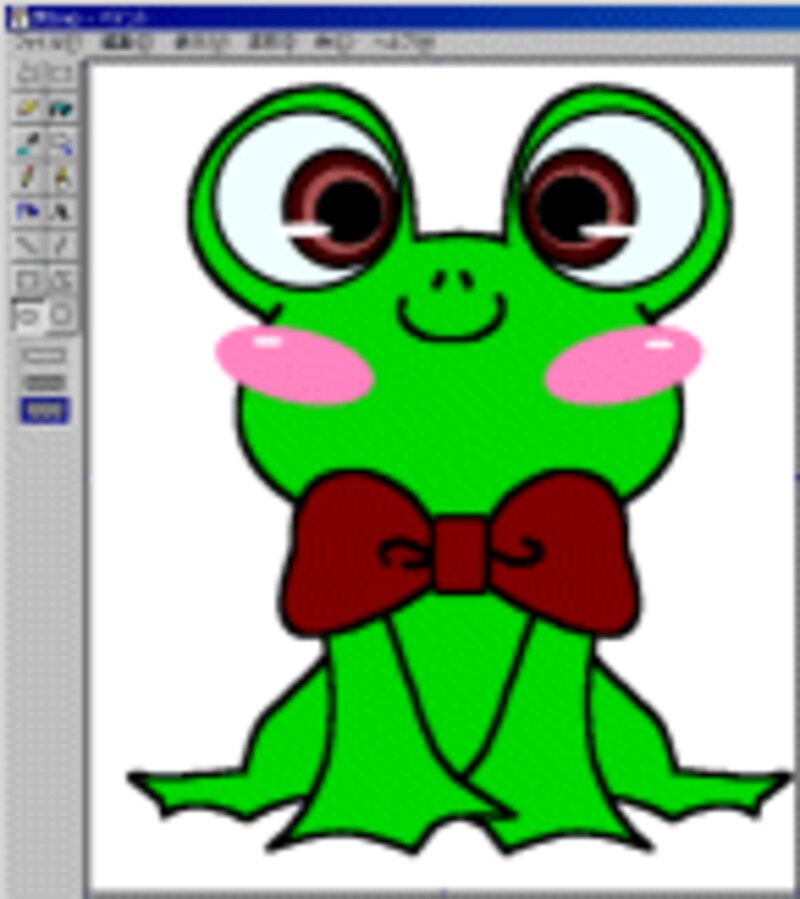
目や頬の光部分も「楕円」の「内側を塗りつぶす」で描画します。ここでも「白」ではなく「薄い黄色」を使っているのがポイントです。 |
 |
|
これでカエルができあがりました!
|
|
●次回では、第1回で作成した「チェック柄デスクトップ画像」のキャプチャを背景に、カエルキャラを貼り付け、再びデスクトップに飾るまでの「キャラ絵をデスクトップに飾ろう」をご紹介します!
| 「Microsoftペイントで描こう!」シリーズ |
| ●第1回「素材定番チェック柄を作ろう! 」 |
| ●第2回「キャラ絵の基本・主線画を描こう 」 |
| ●第3回「塗りつぶしでキャラ着色もたのし 」 |
| ●第4回「キャラ絵をデスクトップに飾ろう」 |
| ●第5回「ショートカットアイコンを作ろう」 |
| ●番外編1「IEのお気に入りアイコンを作ろう」 |
| ●番外編2「マウスカーソルを自作しちゃおう」 |






