「テレビ番組方式のエンドロール」を作る
次に、テレビ番組方式のエンドロールを作成します。これは、テレビ番組の最後に、放送中の画面下側に出演者やスタッフの名前が右から左へ流れるエンドロールのことです。前述した「クレジットタイトル」のアニメーションは、下から上へ動かすことしかできません。右から左へ動かすには「スライドイン」のアニメーションを使います。
アニメーションを設定する前に、前準備をしておきましょう。それは、文字をアニメーションの最終位置に移動しておくことです。
動かしたい文字をスライドに入力し、プレースホルダーの外枠をクリックします。

ここでは、画面の下側で文字が流れるように、スライドの下部に文字を入力した。
そのまま、スライドの左にはみ出るまで外枠をドラッグしてプレースホルダーごと移動します。プレースホルダーの左側が見ていませんが、隠れているだけなので心配要りません。この位置が、文字が消え去る最終位置になります。

文字が動く最終位置までプレースホルダーを移動する。このとき、スライドに文字が残らないように、スライドの外側まで移動するのがポイントだ。
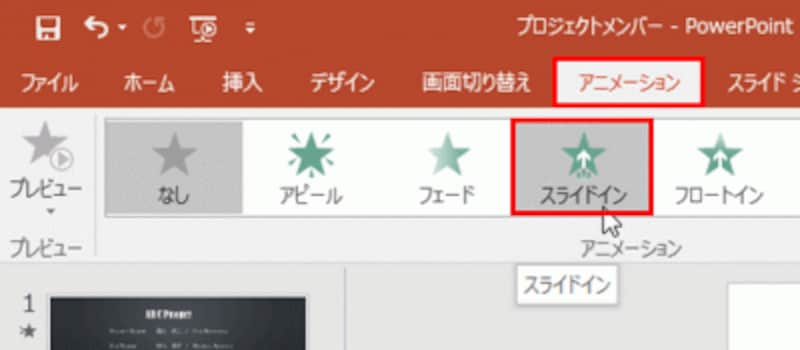
プレースホルダーが選択されていることを確認し、「アニメーション」タブの「アニメーション」一覧から「スライドイン」をクリックします。

「スライドイン」が見えない場合は、アニメーショングループ右下の「その他」ボタンをクリックする。
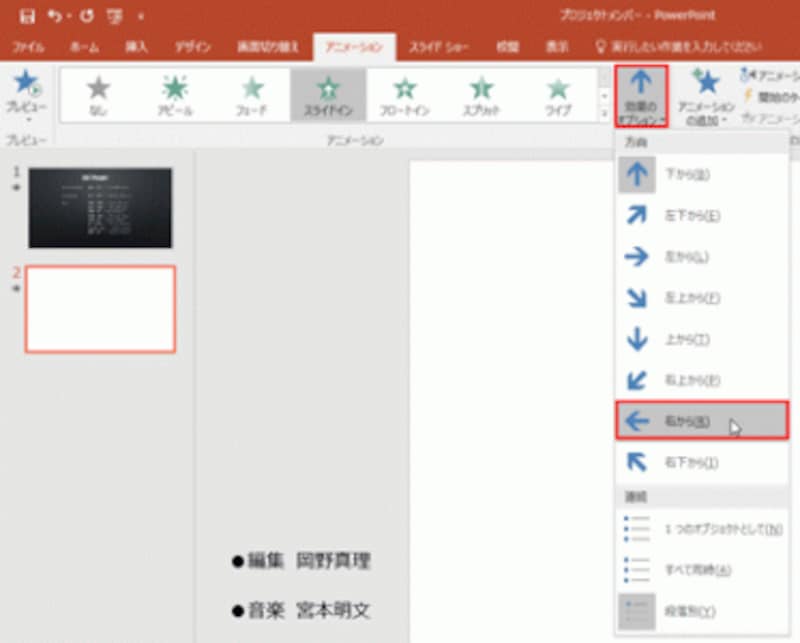
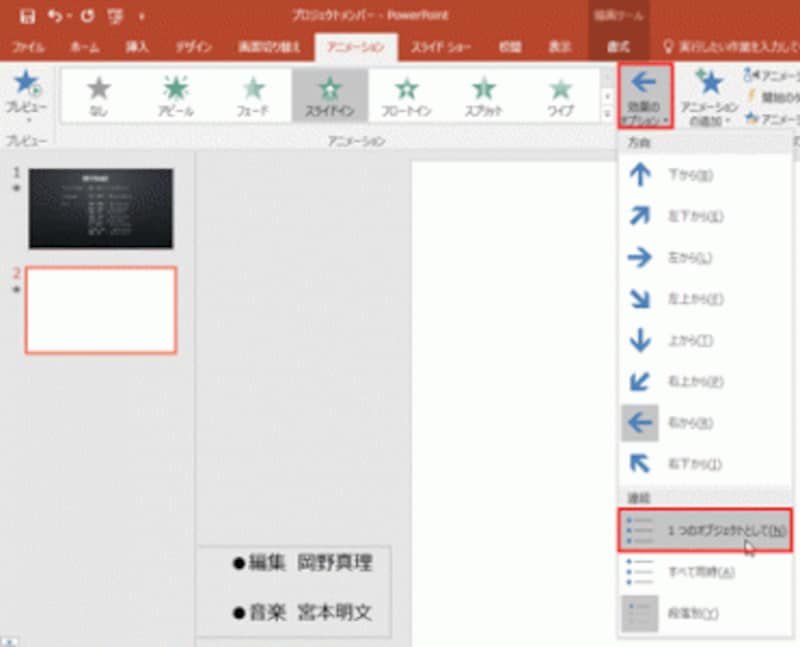
続けて、「アニメーション」タブの「効果のオプション」ボタンをクリックし、「方向」を「右から」に変更します。

「方向」を「右から」に設定すると、スライドの右から文字が表示される。
再度、「効果のオプション」ボタンをクリックし、「連続」を「1つのオブジェクトとして」に変更します。

「1つのオブジェクトとして」に変更すると、プレースホルダー内のすべての文字を同時に動かすことができる。
これで、選択した文字が、スライドの右端から表示され、先ほど移動した最終位置まで左方向に流れていくというわけです。
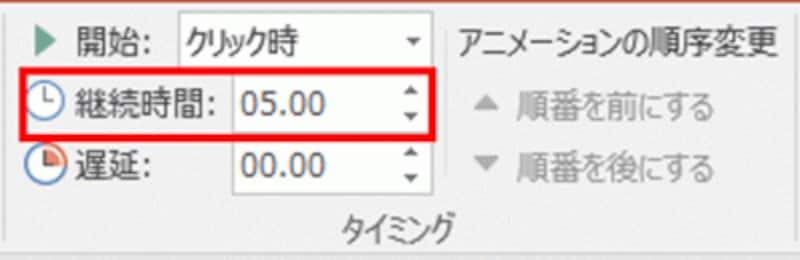
初期設定の「継続時間」ではあっという間に文字が流れ去ってしまうので、「アニメーション」タブの「継続時間」を「05.00秒」くらいに遅くするといいでしょう。

「アニメーション」タブの「継続時間」で、文字が動く速度を調整する。
最後に「F5」キーを押して、スライドショーでアニメーションを確認します。

スライドショーを実行すると、最初はスライドの背景だけが表示される。

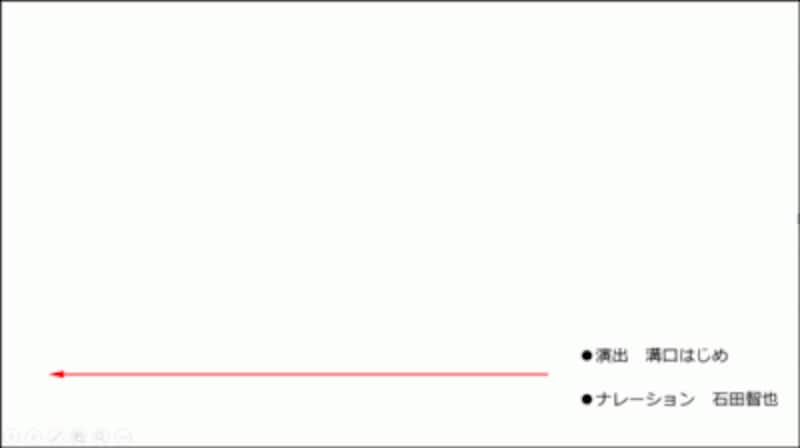
スライドショーでクリックすると、文字がスライドの右端から登場する。

文字がゆっくり動きながらスライドの左外へ消え去った。
名前の一覧が画面の右から左へとゆっくり流れるテレビ番組方式のエンドロールが完成しました。







