text-shadowプロパティの使い方
文字に影を付ける「text-shadowプロパティ」の記述方法は、以下の通りです。指定できる値は4種類あり、それぞれ空白文字で区切って記述します。text-shadow: (右距離) (下距離) (ぼかし具合) (影の色);距離の数値には、負の値も指定できます。例えば、「右距離」に負の値を指定すると、左方向へ影を表示できます。また、カンマで区切れば、1つの要素に複数の影を付けられます(詳しくは後述)。
簡単な影を加える
text-shadow: 6px 5px 2px gray;

右下に灰色の影を1つ付加
ここでは例として小さな文字にも影を付加していますが、本文などの小さな文字にまで影を付けると、読みにくくなってしまいます。影は、ページタイトルや見出しなど、特別な装飾が必要な箇所だけにとどめておく方が良いでしょう。
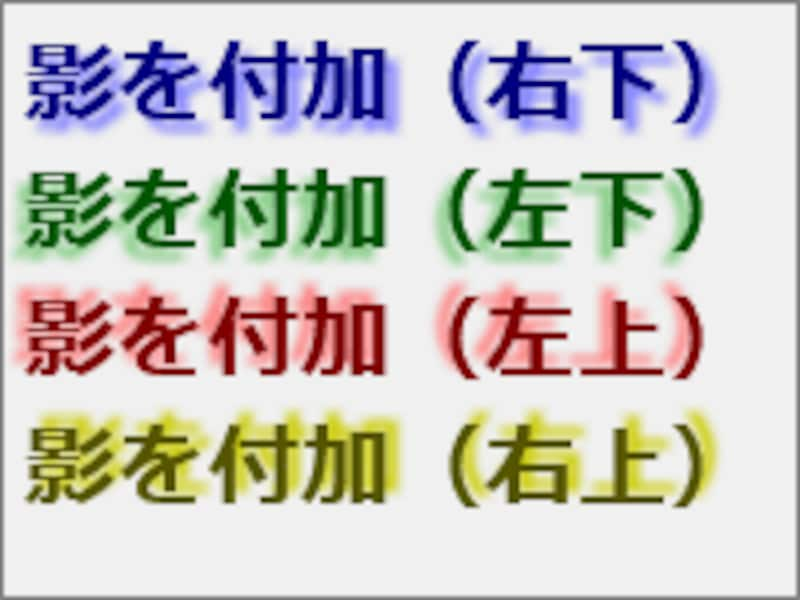
影の向きを調整する
text-shadow: 3px 3px 3px #8080ff; /* (右下:青) */ text-shadow: -3px 3px 3px #80cc80; /* (左下:緑) */ text-shadow: -3px -3px 3px #ff8080; /* (左上:赤) */ text-shadow: 3px -3px 3px #cccc00; /* (右上:黄) */

影の向きを4方向に変化
右図は、上記ソースの4種類を順に表示した例です。影の色に合わせて文字色も変更しています。文字色は、青:#000080、緑:#005500、赤:#800000、黄:#555500を使っています。
複数の影を使って「縁取り」効果を作る
text-shadow: 2px 2px 3px red,
-2px 2px 3px red,
2px -2px 3px red,
-2px -2px 3px red;

4方向に影を重ねて「縁取り」
右図は、上記ソースの表示例です。影の色を、赤(red)、黄(#cc8000)、青(blue)、緑(green)に変化させています。文字色は、すべて白(white)にしています。
写真の上に配置した文字を見やすくする
text-shadow: 2px 2px 5px red,
-2px 2px 5px red,
2px -2px 5px red,
-2px -2px 5px red;

写真の上でも読みやすい文字に
右図は、上記ソースの表示例です。先ほどの例と同じように、色を4種類に変化させています。
なお、文字色や影の色をRGBA値で指定すれば、背景が透けて見える半透明な文字や影を表示できます。RGBA値について詳しくは、記事「IE9を含む代表的なブラウザで使えるCSS3プロパティ」の3ページ目にある、「アルファチャネルも同時に指定できるRGBAカラーモデル」部分の解説をご参照下さい。
ブラウザで表示確認
今回の記事でご紹介したサンプルを実際にブラウザで試せるよう、サンプルページを用意しています。HTMLソースも含めて見てみたい場合は、ご活用下さい。■IE9以下では表示できないが
なお、text-shadowプロパティは多くのブラウザで問題なく表示できますが、Internet ExplorerではIE10以降でしか表示できません。ただし、IE9以下の場合はIEの独自拡張であるfilterプロパティを併用することで影を付加することはできます。もしIE9以下にも対応する必要がある場合は、記事「画像を使わずに文字に影を付ける」で解説しているfilterプロパティの書き方もご参照下さい。
写真画像に重ねても読みやすさを保つために
今回は、背景写真の上にタイトル文字や見出しを掲載する際に、読みにくくなってしまわないよう、text-shadowプロパティを使って影(縁取り)を付ける方法をご紹介致しました。ぜひ、ロゴやページタイトル、見出しなどのデザインに活用してみて下さい。【関連記事】
- 画像上の自由な位置に文字を重ねる方法
- 1文字ずつ色を変えるなど、文字単位で装飾する方法
- 文字を画像化するデメリット
- 望みのフォントで表示できる!ウェブフォントの使い方
- CSS3を使って画像や文字を任意の角度で回転させる方法
- CSS3のtransformで、文字を長体や平体で表示する方法







