透明度を指定する opacityプロパティ
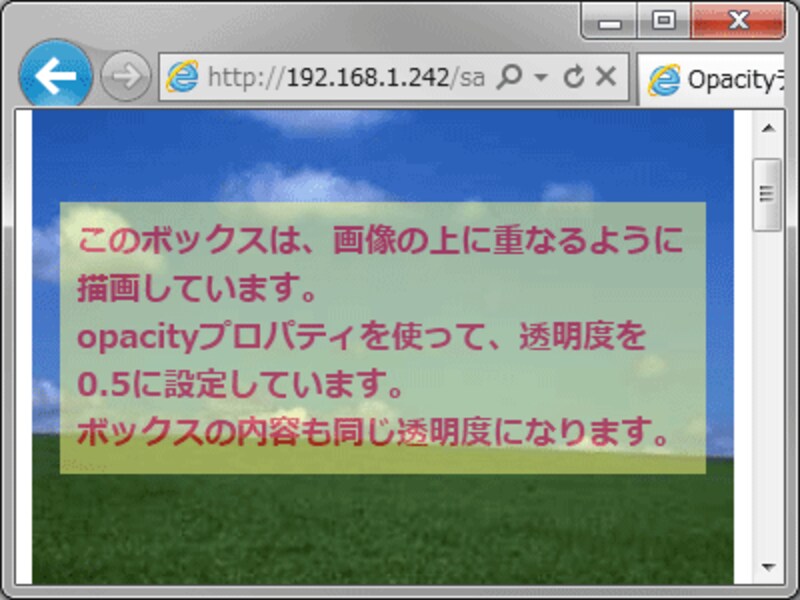
CSS3で追加されたopacityプロパティを使えば、「どれくらい透過させるか」を指定して、望みの透明度で背後を透過させることができます。右図は、ボックス(p要素)を50%透過させた例です。適用対象はボックスに限りませんから、画像や文字でも半透明にできます。opacityプロパティの値は、以下のように小数で記述します。
opacity: 0.5;指定できる値の範囲は、0(透明)~1(不透明)です。上記の場合は、0.5を指定しているので、50%透過(ちょうど半透明)になります。
アルファチャネルも同時に指定できる「RGBAカラーモデル」
CSS3では、上記のopacityプロパティを使うまでもなく、色の指定そのものに透明度も付加できます。これまでのCSSでは、色は「赤・緑・青の3色をどれくらい混ぜるか?」という数値(RGB値)で指定しました。CSS3では、このRGBに透明度(Alpha)を加えた、RGBA値でも色を指定できます。
例えば、下記はbackground-colorプロパティで背景色を指定するCSSソースですが、RGBA値を使って「半透明の黄色」を指定しています。
background-color: rgba( 255, 255, 128, 0.5 );rgbaのカッコ内には4つの値を以下の順序で記述します。
- 赤色(R)の度合い(0~255) :上記では255
- 緑色(G)の度合い(0~255) :上記では255
- 青色(B)の度合い(0~255) :上記では128
- 透明度(A)の度合い(0~1) :上記では0.5
なお、上記のソースは以下のように記述した場合と同じになるとは限りません。
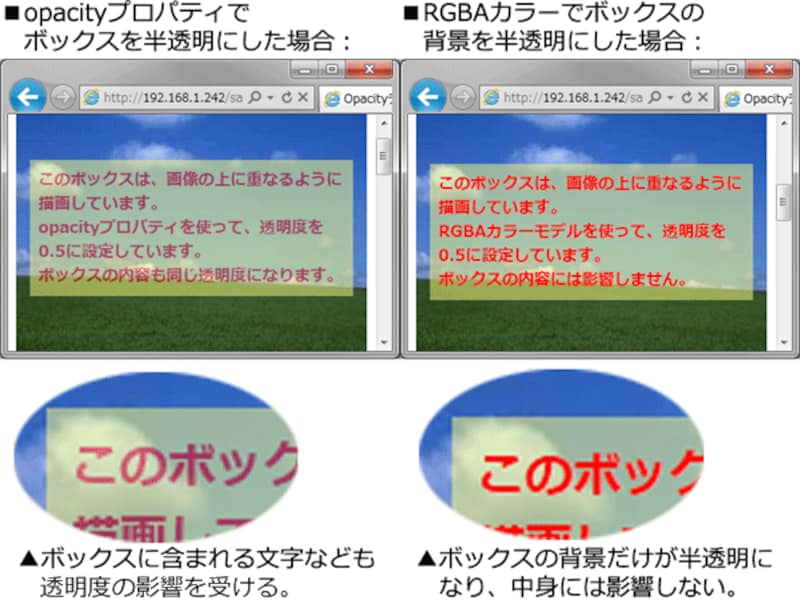
background-color: rgb( 255, 255, 128 ); opacity: 0.5;上記では、RGB値で背景色を黄色に指定した上で、opacityプロパティを使って半透明にしています。一見、RGBA値を使って「黄色の半透明」を指定した場合と同じに思えるかもしれません。しかし、実際には以下の違いがあります。
- opacityプロパティ:
対象の要素に含まれる内容(=文字や他の子要素)にも透明度が影響する。 - RGBAカラーモデル:
対象単独の透明度として解釈され、そこに含まれる文字や子要素などには影響しない。
このように、同じ透明度の指定でも記述方法によって効果が異なります。望みのデザインになるよう必要に応じて使い分けて下さい。
次に、ボックスに影を付ける方法をご紹介致します。影の透明度を指定する方法として、上記のRGBAカラーモデルが使えます。