ボックスに影を付ける box-shadowプロパティ
CSS3で追加されたbox-shadowプロパティを使えば、望みの方向に、望みの大きさ、望みのぼかし具合、望みの色で、自由に影を付加できます。影の色にも透明度を指定できるので、「うっすら背後が透けて見える影」も簡単に作れます。■影の指定方法
box-shadowプロパティは、例えば以下のように値を記述して使います。以下の例では、最初の「10px」は影の水平方向の位置、2番目の「12px」は影の垂直方向の位置、3番目の「#800000」は影の色です。1番目と2番目の数値は、正の値を指定すると右下へ、負の値を指定すると左上へ影が伸びます。
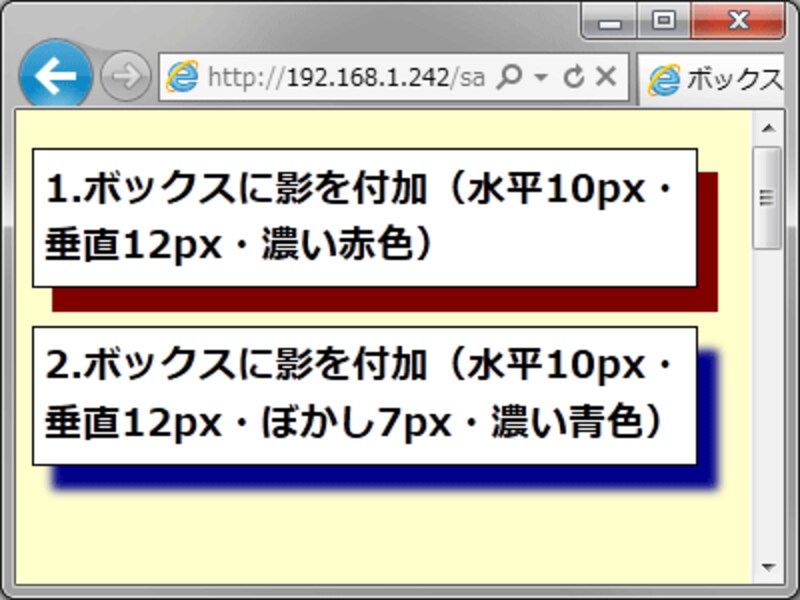
box-shadow: 10px 12px #800000;これを表示すると、右上図の上側(1)のように見えます。
なお、今のところFirefoxやChrome・Safariで表示させるには、ベンダープレフィックスと呼ばれる接頭辞を付けて、以下のように記述する必要があります。
box-shadow: 10px 12px #800000; // CSS3 -moz-box-shadow: 10px 12px #800000; // Firefox -webkit-box-shadow: 10px 12px #800000; // Chrome,Safari以下の例でも同様です。
■影のぼかし方
上記のソースだと、冒頭の画面イメージの上側(1)のようにハッキリした影が付きます。もう少し影らしくぼかしを加えるために、3つ目の数値として「ぼかし距離」を指定できます。この値(下記では7px)を大きくすると、影の端がぼかされて表示されます。指定できる値は0以上のみで、負の値は指定できません。
box-shadow: 10px 12px 7px darkblue;これを表示すると、冒頭の図の下側(2)のように、影の縁がぼけて見えます。
■影を半透明にする
影の色には、前ページでご紹介した「RGBAカラーモデル」が使えます。ここで透明度を付加すれば、影を半透明にできます。
box-shadow: 12px 12px 6px rgba( 128, 0, 0, 0.6 );上記の例では、影の色として「透明度0.6の『濃い赤色』」を指定しています。下図のように写真の上にボックスを配置した例で見ると、影が半透明になっていることがよく分かります。

影を半透明にすることもできる(IE9での表示例)
box-shadowプロパティでは他にも、影の広がり距離を指定したり、影を内側に表示したりもできます。詳細な活用方法は、またの機会にご紹介致します。また、CSS3には、ボックスではなく文字に影を付けるtext-shadowプロパティもありますが、残念ながらIE9では(※少なくともRC版では)まだ表示できません。
ボックスの角を丸くできる border-radiusプロパティ
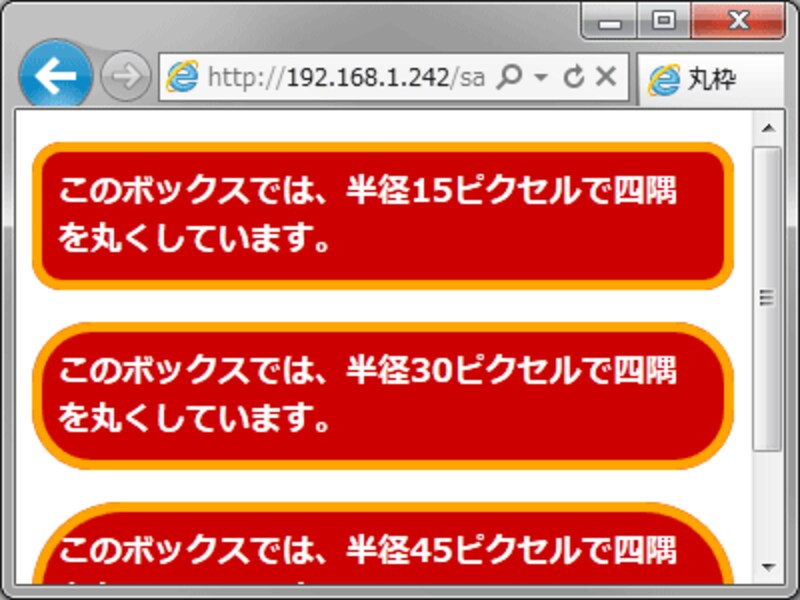
border-radius: 30px;CSSで追加されたborder-radiusプロパティを使うと、ボックスの角を丸く表示できます。上記のように記述すると、ボックスの四隅が「半径30ピクセル」で丸くなります。
このborder-radiusプロパティの詳しい記述方法は、過去の記事「画像を使わずにCSSだけで角を丸くする方法」で解説していますので、そちらをご参照下さい。
CSS3の一部は既に活用可能
今回ご紹介したように、CSS3で新たに追加されたプロパティの一部は、代表的なブラウザでは既に表示可能になっています。ぜひ使ってみて下さい。【関連記事】