画像を使わずに文字に影を付けよう
見出しに使う場合など、周囲よりも文字を目立たせる方法として、影を付けたいと思うこともあるでしょう。
しかし、影を付けたいがために文字を画像にしてしまうのは、あまり好ましくはありません。できるだけ軽く作ったとしても、テキストより読み込みに時間がかかることは間違いありませんし、文字の書き換えが必要になったときには画像を作成し直す必要がありますから。
 Internet Explorerの拡張機能を使えば、画像化することなく、文字に影を付けることができます。
Internet Explorerの拡張機能を使えば、画像化することなく、文字に影を付けることができます。
独自拡張機能なので、残念ながらInternet Explorer以外のブラウザでは表示されません。しかし、ほかのブラウザでは「普通の文字」として表示されるだけですから、少なくとも読めなくなるようなことは起こりません。
今回は、文字を画像にすることなく、文字に影を付ける方法をご紹介致します。
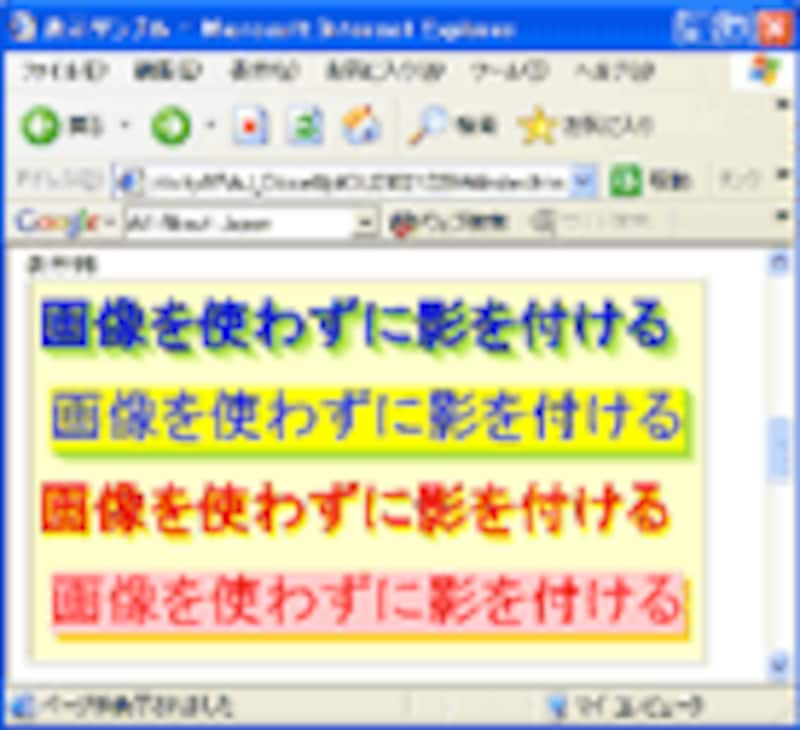
表示例
以下に、表示例を掲載しておきます。Internet Explorer 5.x以上であれば、下図のように、「文字」や「文字を囲んでいる枠」に影が付いて見えます。

Internet Explorerでの表示例
文字そのものに影を付けるだけでなく、文字を囲んだ枠に影を付けることも簡単です。
実現方法
実現方法は、非常に簡単です。 最も短く記述しようと思えば、ソースに1行追加するだけで済ますことも可能です。







