星が上から降ってくる動きを付ける
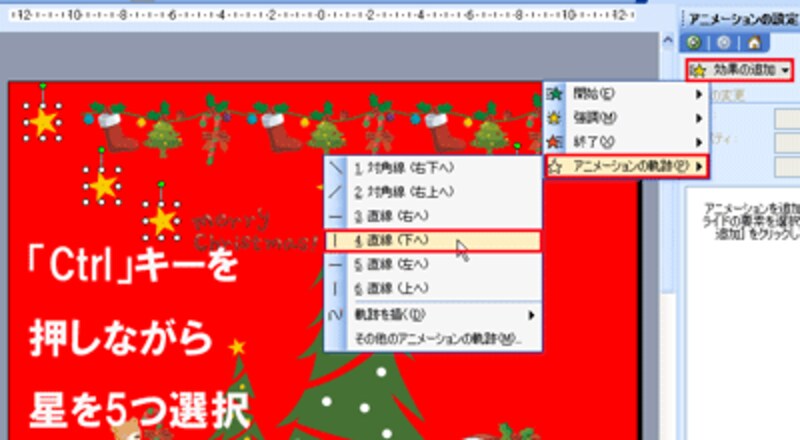
さぁ、ここからが「イラストが飛び出すクリスマスカード」の”肝”となるアニメーションの設定です。まず、5つの星がスライドの上から下に向かって降ってくるような動きを付けます。それには、「Ctrl」キーを押しながら5つの星のイラストを次々とクリックして選択し、「スライドショー」メニューから「アニメーションの設定」を選びます。
「道順をアニメーションで伝える地図を作る」でも紹介したように、始点から終点まで動かすときには「軌跡」のアニメーションを使います。ここでは、上から下に動かしたいので「アニメーションの軌跡」→「直線(下へ)」を選びます。
 |
| 5つの星のイラストに同時にアニメーションを付ける |
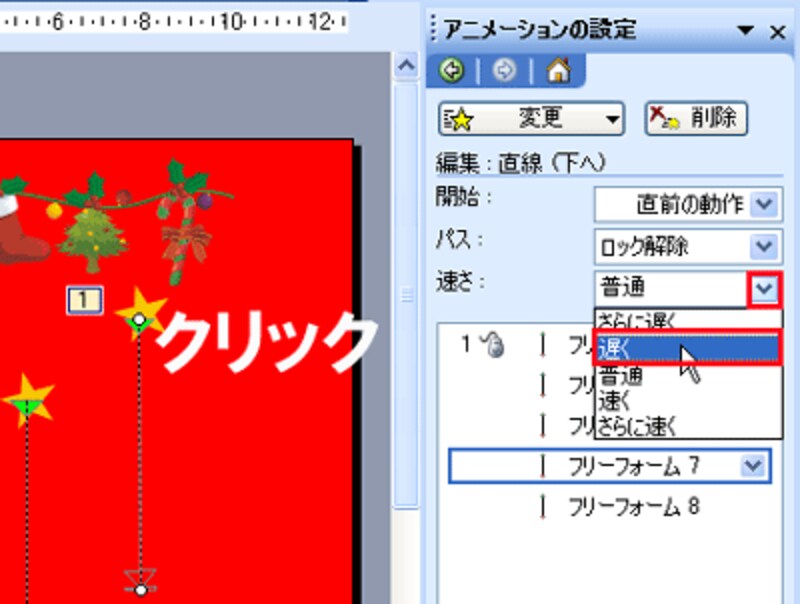
これで、5つの星が同時に動きます。早く動く星、ゆっくり動く星を設定して、5つの星がぱらぱらと降ってくるように見せるために、アニメーションの「速度」を変更します。
いずれかの星のイラストを選択し、「アニメーションの設定」作業ウィンドウの「速さ」を「遅く」に変更します。速さは5段階用意されているので、5つの星のイラストの「速さ」にそれぞれ異なる速さを付けておきましょう。
 |
| 5つの星がばらばらに動くように見せるには「速さ」を変更するとよい |
イラストがじわっと飛び出る動きを付ける
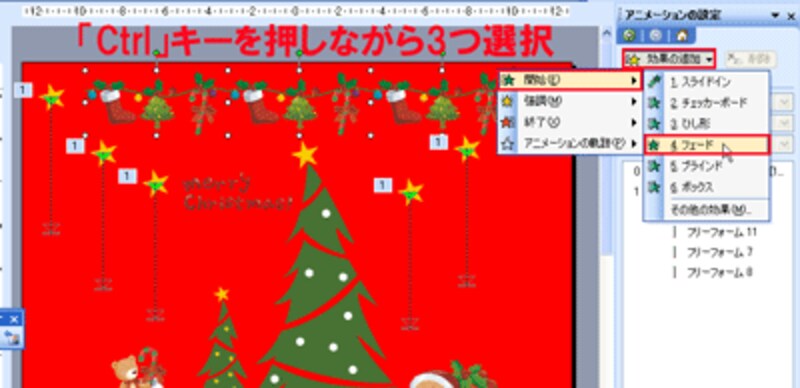
残りのイラストは、順番にじわじわと飛び出すようにします。「魅力的な表紙スライドの作り方(アニメーション)」で紹介したように、最初に表示したいイラスト(ここでは、スライド上部の横長のイラスト)を選択し、「アニメーションの設定」作業ウィンドウから「効果の追加」→「開始」→「フェード」を選びます。 |
| 上部の3つのイラストは「Ctrl」キーを押しながらクリックして同時に動くようにする |
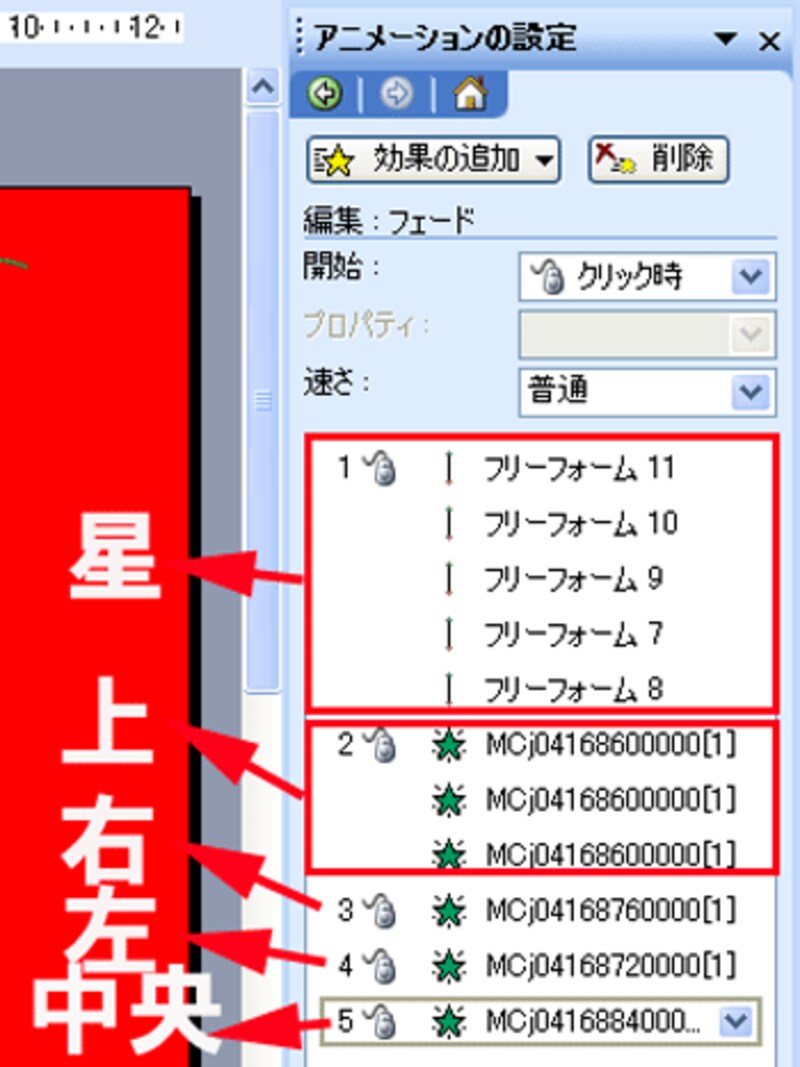
あとは、表示したい順番でそれぞれのイラストに「フェード」の動きを付けます。ここでは、中央に配置したメッセージ付きのクリスマスツリーのイラストを最後に表示したいので、「上部の3つのイラスト」→「右側のプレゼント」→「左側のプレゼント」→「中央のクリスマスツリー」の順番で設定しました。アニメーションは設定した順番で再生されるので、完成イメージを思い浮かべながら設定するといいでしょう。
 |
| すべてのアニメーションが設定できた。「アニメーションの設定」作業ウィンドウで項目を上下にドラッグすれば、順番を変更できる |
>アニメーションが自動的に動かすように改良します







