パワーポイントのテンプレート「テーマ」はスライドの第一印象を作る!
プレゼンテーションは中身が勝負!とは言っても、スライドに適用されている「テーマ」で第一印象が左右されるというのも、また事実です。PowerPointにはたくさんの「テーマ」(デザインテンプレート)が用意されており、クリックするだけでスライドに色や模様などのデザインを施すことができますが、皆さんはどんな基準で「テーマ」を選んでいますか?●スライドの内容に合ったデザイン
●スライドの内容に合った色合い
●コーポレートカラーに合ったデザイン
上記の項目が「テーマ」を選ぶポイントと言えるでしょう。
ただし、「デザインは気に入ってるんだけど、色合いが……」とか、「ここの模様さえなければいいんだけど……」と思うこともあるはずです。本人が納得できないまま使ったのでは、プレゼンテーションに説得力が生まれるはずがありません。「テーマ」に手を加えて、目的に合ったデザインに作り変えて使いましょう。
今回は、既存の「テーマ」の色合いを変更したり、余計な模様を削除して、オリジナルの「テーマ」に変身させるテクニックを解説します。

PowerPoint2016に用意されている「オーガニック」のテーマ

「オーガニック」のテーマの左右の図形を削除して、背景の色合いを変更した結果
テンプレート編集:スライドマスターでテーマをデザイン
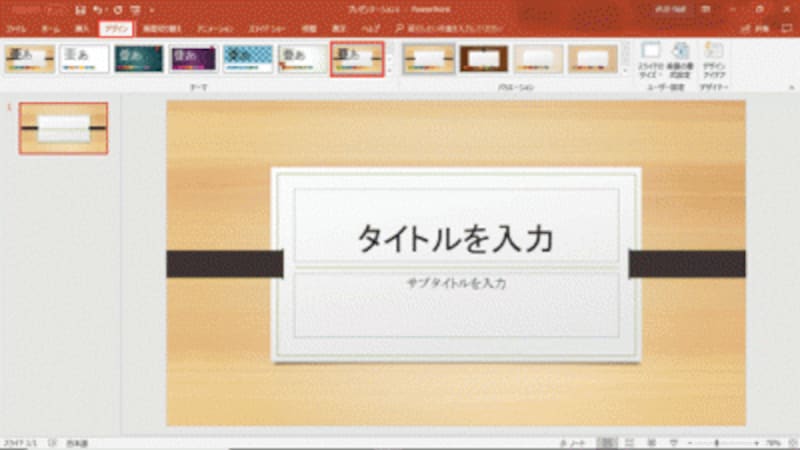
まず、「デザイン」タブの「テーマ」の一覧から既存のテーマを適用します。
ここでは「オーガニック」という名前テーマを使う
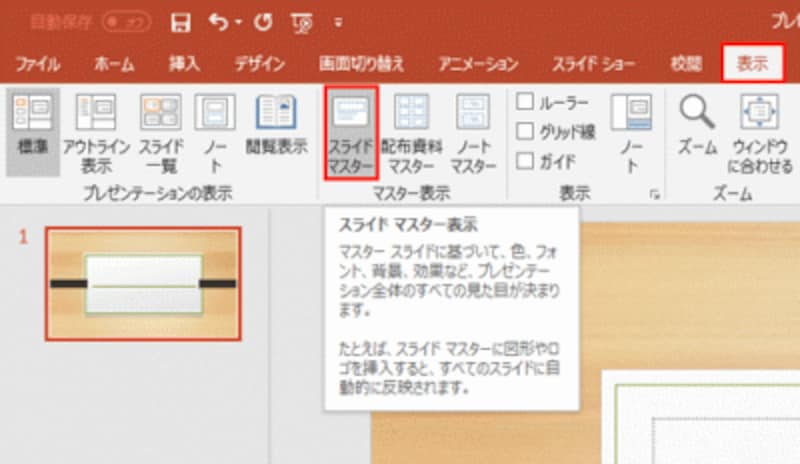
全体のデザインはこのままで、左右に配置されている四角形の図形を削除し、背景の木目調の色合いをグレーに変更します。スライドのデザインそのものを変更するときは、「表示」タブの「スライドマスター」をクリックして、スライドの設計図である「スライドマスター」を使います。

スライドのデザインを編集する時はスライドマスターで操作する
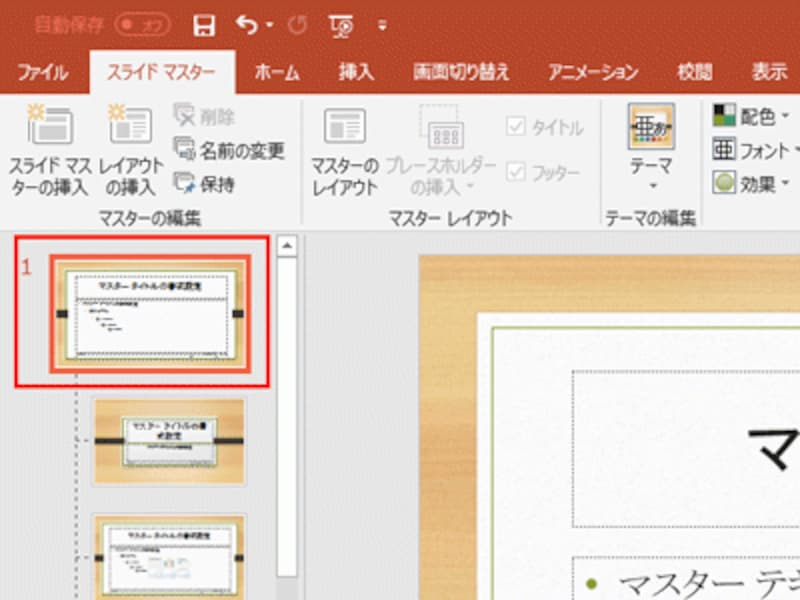
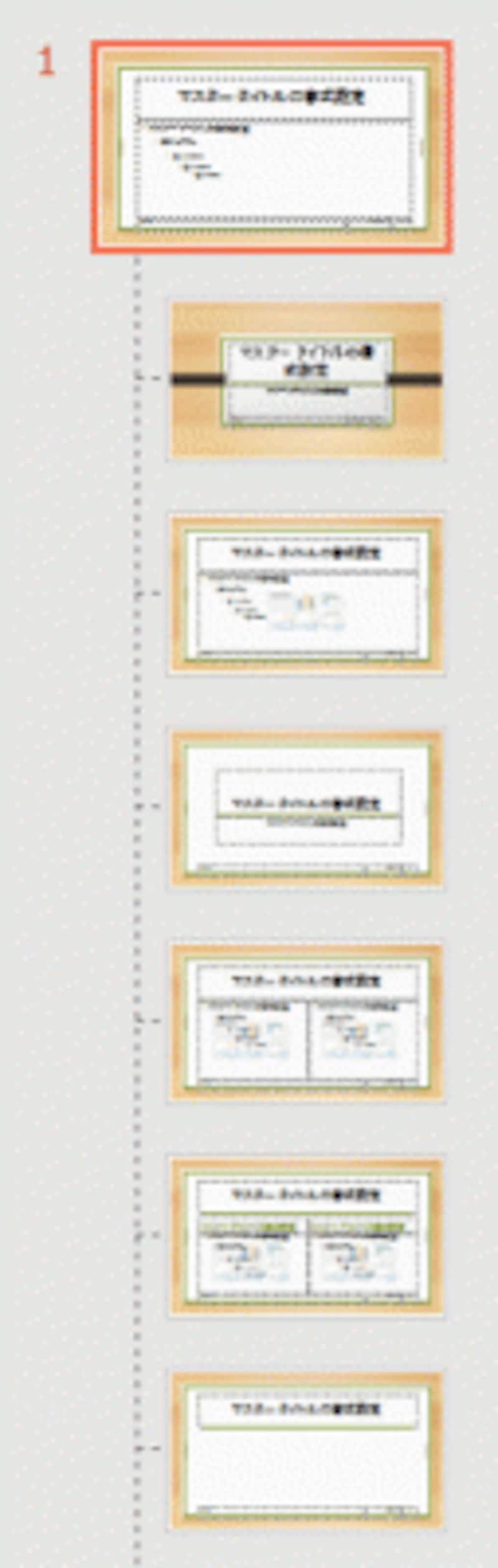
スライドマスター画面の左側には、11種類のレイアウトごとのマスターが一覧表示されます。特定のレイアウトのデザインを変えるときは、左側で目的のレイアウトのマスターを選びます。一方、レイアウトに関係なくすべてのスライドのデザインを変えるときは、一番上にあるマスターを使います。
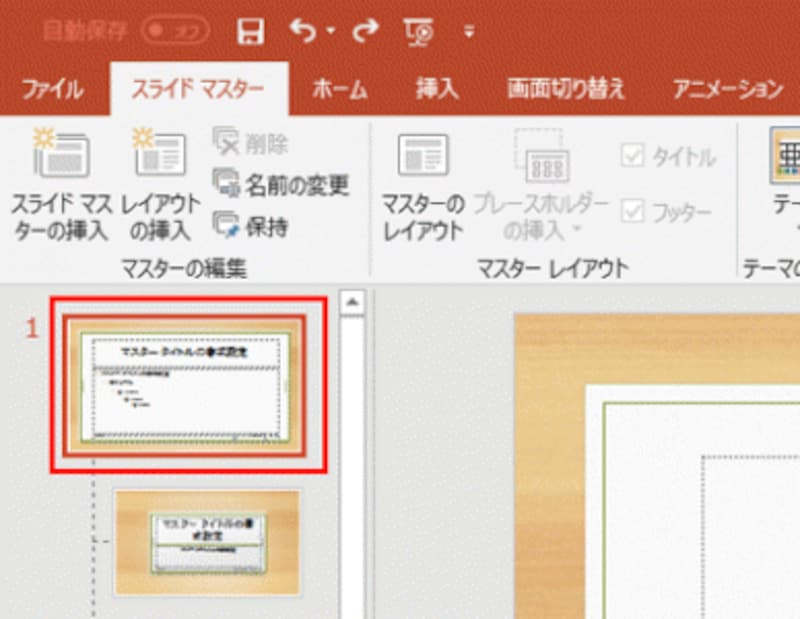
今回は、すべてのスライドのデザインを変えたいので、左側の一番上のマスターをクリックします。

マウスポインターを合わせると、マスターの名前が表示されるので参考にするとよい
テンプレート編集:不要な図形を削除する
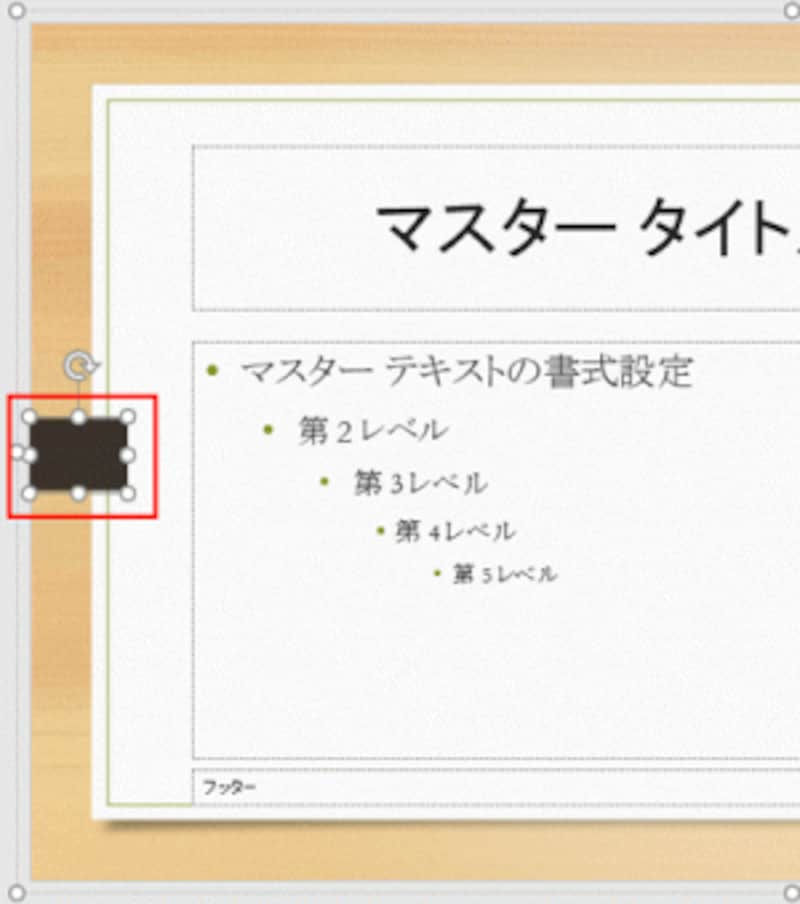
左右の四角形を削除しましょう。まず、左側の図形をクリックして選択します。
通常の画面では図形を選択できないが、スライドマスターならデザインを構成する要素を個別に選択できる
続けて「Delete」キーを押すと、図形が削除されます。

左側の図形がなくなった
同様の操作で、右側の図形を選択し、「Delete」キーで削除します。
これで、左右の四角形のないデザインに変更できました、

右側の図形をクリックして選択してから「Delete」キーを押す
テンプレート編集:タイトル用のマスターは別格
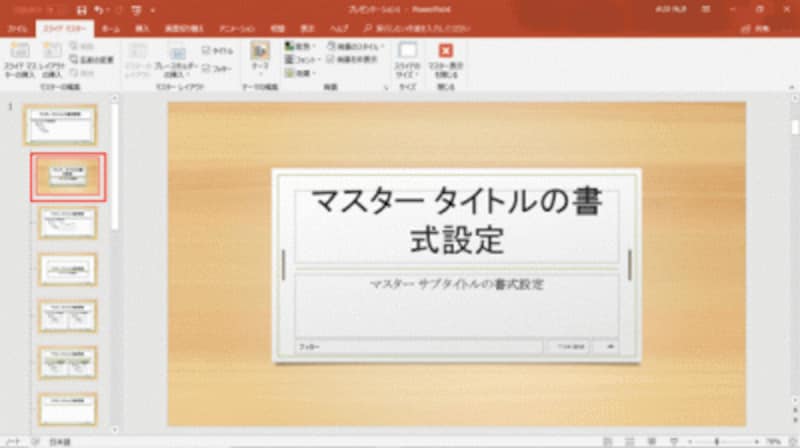
左側のマスター一覧を見ると、上から2番目のタイトルレイアウト用のマスターだけは、左右の四角形が残っています。実は、スライドマスターの中でもタイトル用のマスターは別格で、いくら一番の上のマスターに手を加えても影響を受けない仕様になっています。
タイトル用のマスター以外は、左右の図形が削除されている
タイトルのスライドだけは四角形を残すデザインにしたければ、このままでかまいませんが、タイトルスライドの四角形も削除したければ、上から2番目のタイトルレイアウト用のマスターを選択して、図形を削除しましょう。

タイトル用のマスターにある左右の図形を削除した結果
テンプレート編集:スライド背景の色合いを変更する
次に、背景の色あいを現在の木目調からグレーのコンクリート調に変更してみましょう。最初に、左側のマスターの一覧から一番上のマスターをクリックします。
すべてのレイアウトの背景の色を変更するので、一番上のマスターを使う
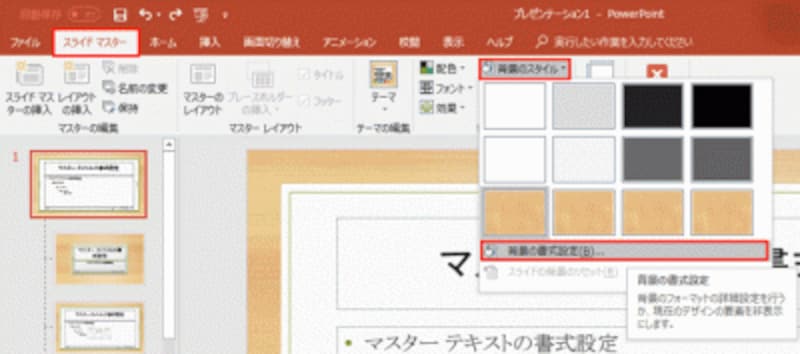
「スライドマスター」タブの「背景のスタイル」ボタンをクリックし、「背景の書式設定」をクリックします。

「背景のスタイル」に好みの背景が表示されている場合は、そのままクリックして利用できる
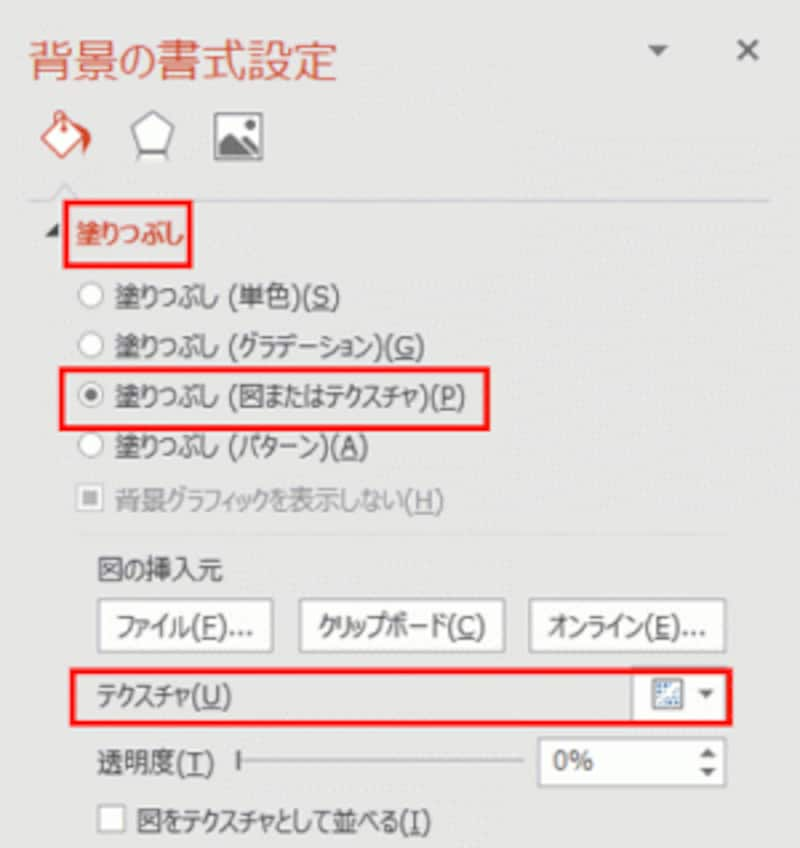
画面右側に「背景の書式設定」ウィンドウが表示されたら、「塗りつぶし」の「塗りつぶし(図またはテクスチャ)」が選ばれていることを確認し、「テクスチャ」の▼をクリックします。

パソコンに保存済みの画像を背景に使う場合は、「図の挿入元」の「ファイル」ボタンをクリックする
テクスチャの一覧が表示されたら、変更後のテクスチャをクリックします。

ここでは「みかげ石」を選ぶ
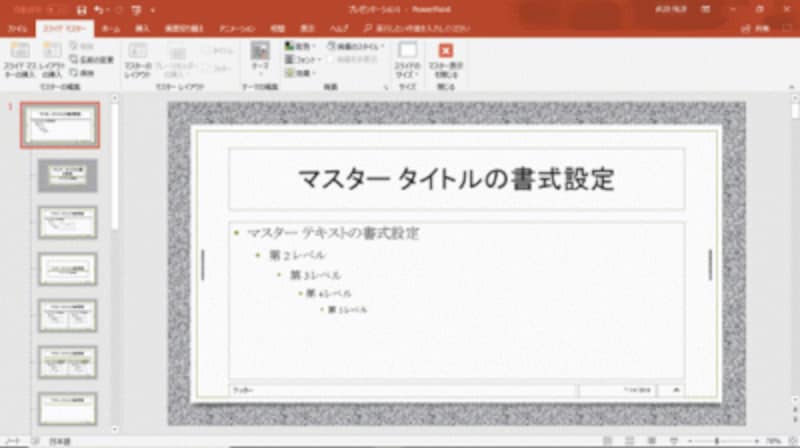
すると、木目調だった背景がグレーのコンクリート調に変更できました。背景の色は、タイトル用のマスターにも同時に反映されます。

すべてのレイアウトのマスターの背景が変わった
スライドマスターの編集画面を終了する
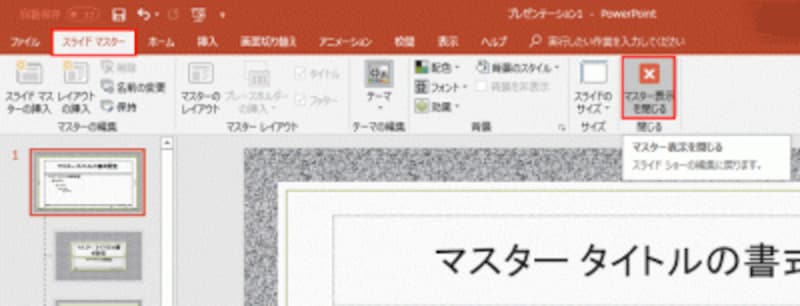
これで「テーマ」の編集は終了です。「スライドマスター」タブのマスター表示を閉じる」ボタンをクリックしましょう。

スライドマスター画面を閉じて編集を終わりにする
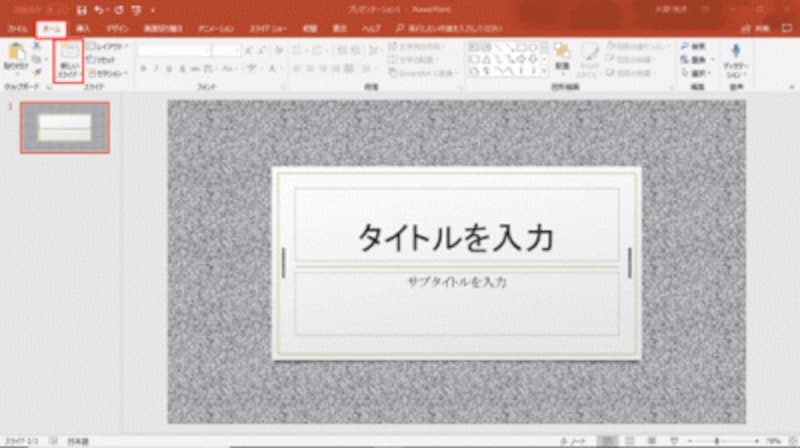
最初はタイトル用のスライドが1枚だけ表示されますが、「ホーム」タブの「新しいスライド」ボタンをクリックして、2枚目のスライドを追加すると、編集後のデザインが表示されることがわかります。

編集したテーマのスライドが表示された。新しいスライドを追加してみると・・・

「タイトルとコンテンツ」のレイアウトのスライドを追加した図。11種類のレイアウトに編集後のデザインが適用される

「比較」のレイアウトのスライドを追加した図

「白紙」のレイアウトのスライドを追加した図
編集したテンプレートのテーマに名前を付けて保存
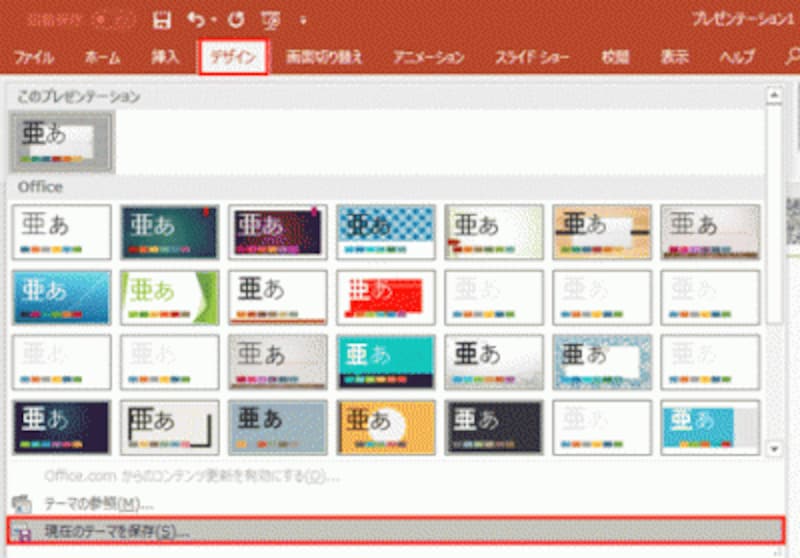
編集したテーマを頻繁に使うのであれば、オリジナルのテーマに名前を付けて保存しておくといいでしょう。それには、「デザイン」タブの「テーマ」のメニューを表示し、「現在のテーマを保存」をクリックします。
オリジナルのテーマを保存できる
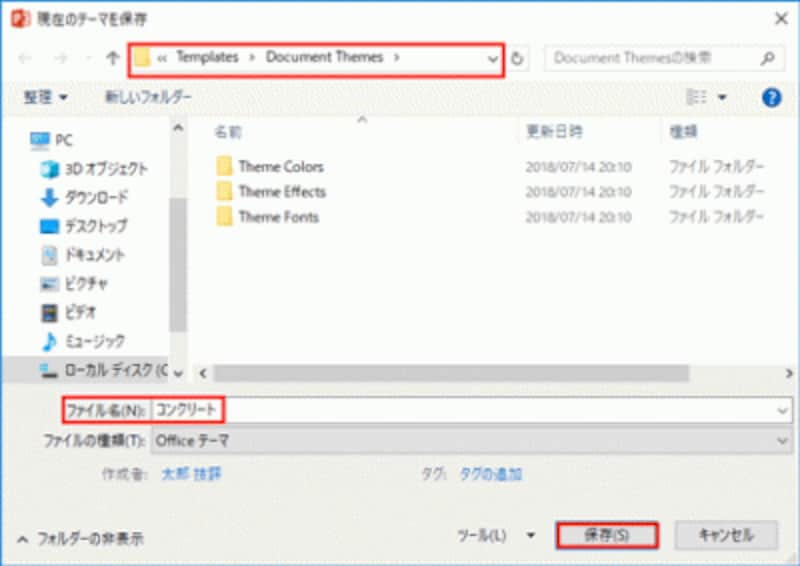
「現在のテーマを保存」ダイアログボックスが表示されたら、保存先を変更せずに「ファイル名」に好きなテーマの名前を入力して「保存」ボタンをクリックします。

「保存先」に自動的に表示される「Documents Themes」フォルダーを変更してはいけない
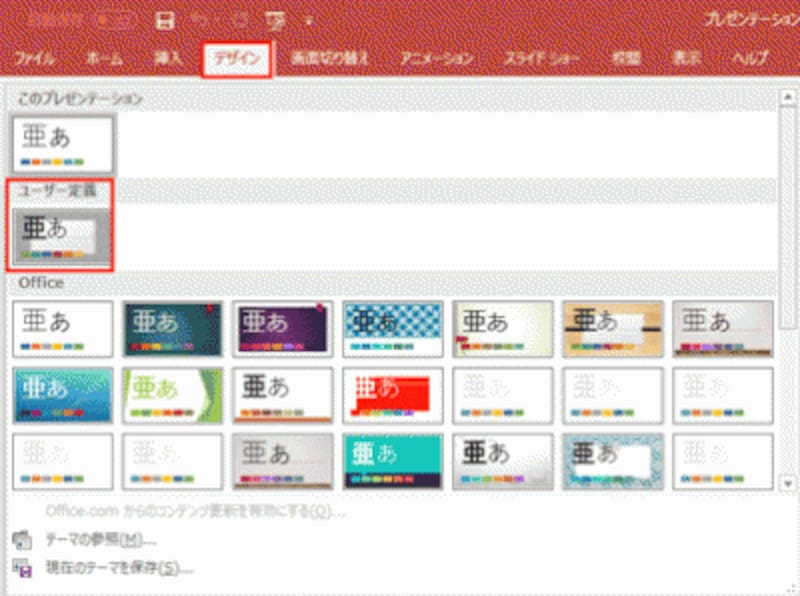
PowerPointを起動し直すと、オリジナルのテーマが「デザイン」タブの「テーマ」の一覧に追加されているので、クリックするだけで利用できるようになり、使いやすさがグンとアップします。

オリジナルのテーマは「ユーザー定義」グループに追加される







