ファイル拡張子とは?
ファイル拡張子とは、ファイルの種類を示す数文字の英数字のことです。ドット記号「.」で区切ってファイル名の末尾に付加されます。例えば、HTMLファイルなら「.html」、CSSファイルなら「.css」のように、ファイルの種類を識別するために使われています。拡張子とは、ドット記号の後に3文字程度の英数字で構成される、ファイルの種類を表す短い文字のこと。たいていは専用のアイコンで表示される
このファイル拡張子は、PC上では種類の識別に使われますが、ウェブサーバ上ではやや扱いが異なることもあります。本記事では、ファイル拡張子とはそもそも何なのかという点と、ウェブ上での拡張子はどのような取り扱いになっているのかという点などを簡単にご紹介いたします。
【本記事の目次】
拡張子の基本: ウェブ上での拡張子の仕様: ウェブで使われる主な拡張子の一覧や解説:
ファイルの種類を示す拡張子
例えば「sample.html」というファイルの場合は、ドット記号の前にある「sample」がファイル名で、ドット記号の後にある「html」がファイル拡張子です。ファイル名そのものにドット記号を含めることもできるため、「first.sample.page.html」のようなファイルの場合は、最後のドット記号の後にある「html」だけが拡張子です。ファイル拡張子は、テキストファイルなら「.txt」、JPEG画像ファイルなら「.jpg」、MPEG4動画ファイルなら「.mp4」のように3文字なことが多いですが、HTMLファイルの「.html」のように4文字以上の場合もあります。
※ウェブサーバのApacheでは、言語別にファイルを用意しておける仕様があります。その際、日本語なら「index.html.ja」、英語なら「index.html.en」などのように拡張子の後にドット記号で区切って言語名を付加することも可能です。このように、絶対に末尾が拡張子だというわけではなく、環境によっては例外もあります。
※ウェブサーバの設定ファイルには .htaccess のように、ドット記号で始まるファイル名で、かつ拡張子の存在しないファイルがあります。Windows環境ではこれを「ファイル名がなく、拡張子.htaccessだけがあるファイル」だと認識されることがあり、作成時には少々面倒な手順が必要な場合があります。
■ファイル拡張子は、そのファイルを開くソフトウェア(アプリ)の特定にも使われる
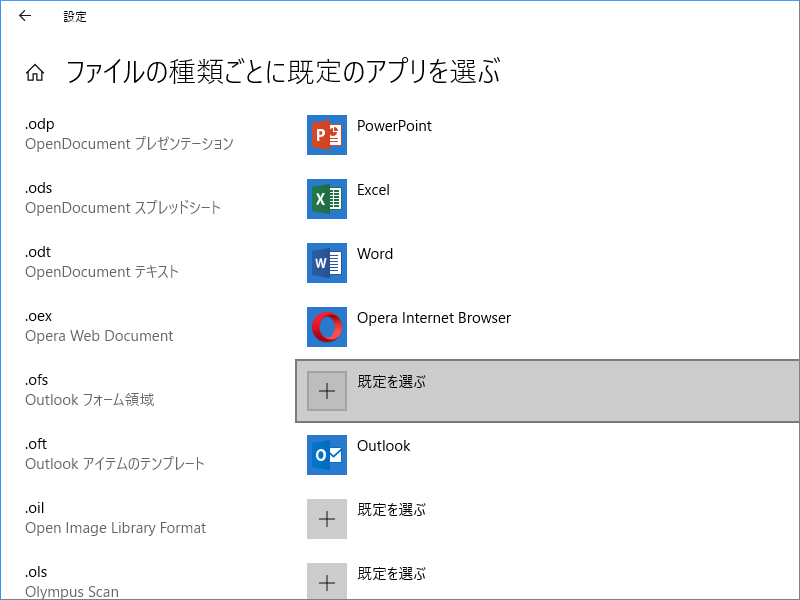
パソコン向けのOSではたいてい、ファイルをダブルクリックするだけでそのファイルの中身を表示したり編集したりするソフトウェアが起動する仕様になっています。例えば、拡張子「.html」のファイルをダブルクリックするとブラウザが起動したり、拡張子「.doc」のファイルをダブルクリックするとMicrosoft Wordが起動したりします。
このような機能の実現方法はOSによって様々ですが、例えばWindowsの場合は、ファイル拡張子とソフトウェアを1対1で関連付ける方法で実現されています。拡張子はファイルの種類を表しており、ファイルの種類ごとに開くソフトウェアがあるわけですから、拡張子によって開くソフトウェアが決まるという仕様です。
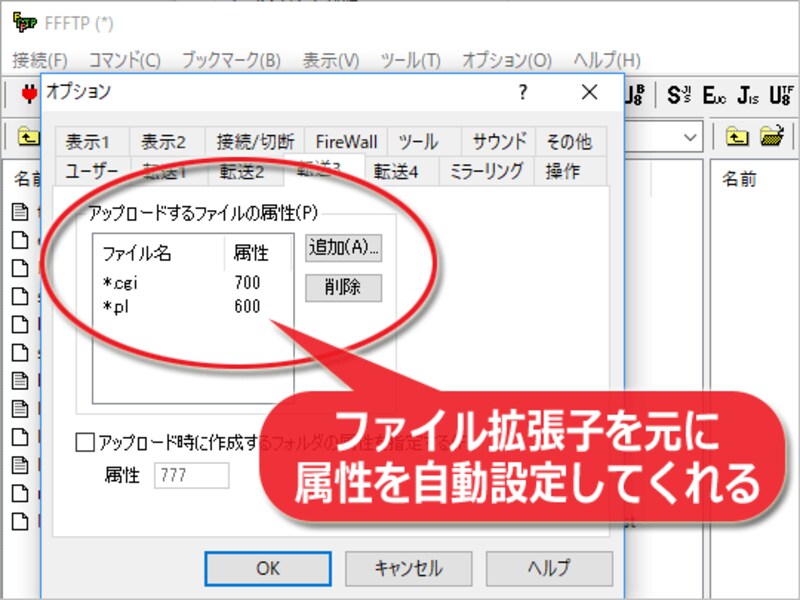
■ファイル拡張子を元に属性(パーミッション)を自動設定してくれるFTPソフトもある
ウェブサーバにファイルをアップロードする際には、そのファイルの用途に応じて適切な属性(パーミッション)を設定する必要があります。このとき、ファイル拡張子を元にして属性を自動設定することで、ユーザの手間を省いてくれるFTPソフトもあります。
上記でご紹介したように、ファイルの種類を表す短い文字列のことをファイル拡張子と呼びます。ファイル拡張子は、ファイル自身とそのファイルを取り扱うソフトウェアとの関連付けなどに利用されています。
ファイルの拡張子を表示する設定方法
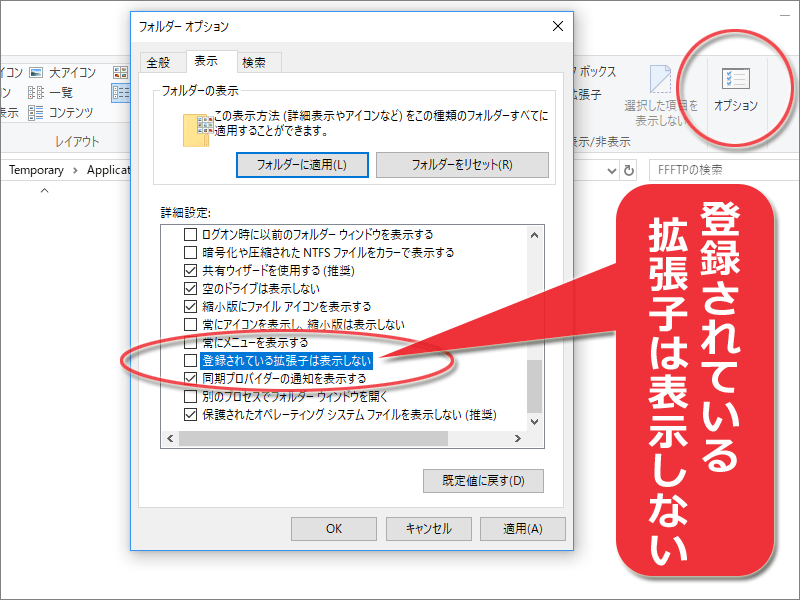
ファイルの種類をアイコンで識別できるWindowsなどのOSでは、初期設定ではファイル拡張子が非表示になっていることがあります。しかし、ウェブを製作するPCでは拡張子を表示しておく方が便利です。もしファイル拡張子が非表示に設定されているようなら、表示されるよう設定を変更しておきましょう。Windows10の場合は、エクスプローラを起動して「表示」→「オプション」でオプションウインドウを開き、「表示」タブの中に見える詳細設定枠の中を下方向へスクロールし、下図のように「登録されている拡張子は表示しない」と書かれたチェックボックスのチェックを外す(OFFにする)と、ファイル拡張子が常に表示されるようになります。
拡張子を変えただけでデータ形式が変換できるわけではない
ファイル拡張子とは、あくまでもファイルの種類を分かりやすくするための名前に過ぎません。拡張子を手動で変更しても、それだけでデータ形式が変わるわけではないので注意して下さい。例えば「風景写真.jpg」というファイルを「風景写真.png」に書き換えても、画像データそのものがJPEG形式からPNG形式に変換されるわけではありません。データ形式を変更するには、変更できるソフトウェアを使ってデータそのものを加工・変換する必要があります。Windowsなどの一部のOSで、標準ではファイル拡張子が表示されない設定になっているのは、ファイル名を変更する際に誤って拡張子も書き換えてしまうのを防ぐためでしょう。
ウェブサーバではたいていファイル拡張子の大文字・小文字が区別される
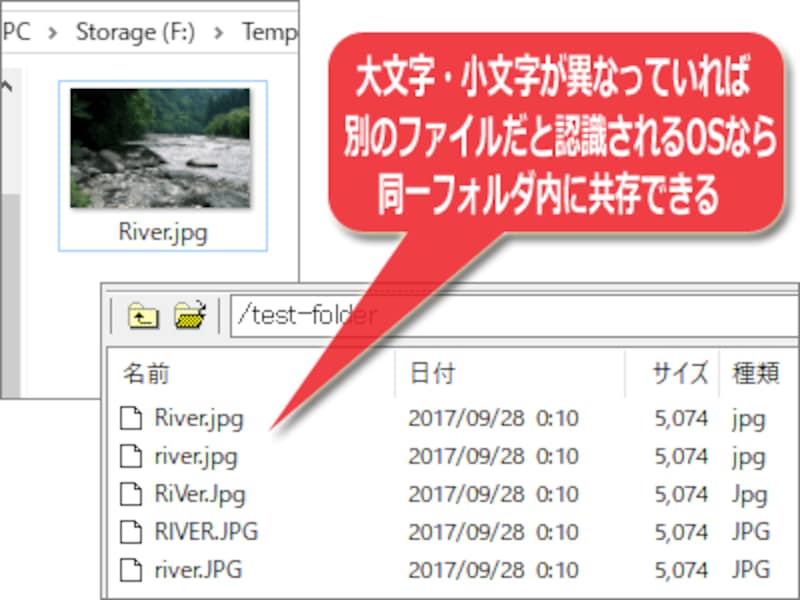
Windowsでは、ファイル名やファイル拡張子の大文字と小文字は区別されません。river.jpg も River.jpg も RIVER.JPG も river.JPG も、すべて同じファイル名だと解釈されます。例えば、既に River.jpg ファイルが存在するフォルダに RIVER.JPG ファイルを移動させようとすれば「置き換えますか?」と質問されるはずです。大文字・小文字を区別しないため、両者は同じファイル名だと認識されるからです。
また、river.jpg ファイルをダブルクリックした場合でも、RIVER.JPG ファイルをダブルクリックした場合でも、どちらも拡張子jpgに割り当てられたソフトウェアが起動します。つまり、拡張子jpgも拡張子JPGもどちらも同じ拡張子だと認識されているということです。
しかし、ウェブサーバでよく使われているLinuxやFreeBSDなどのOSでは、ファイル名に使われる大文字・小文字は異なる文字として区別されます。その場合、river.jpg も River.jpg も RIVER.JPG も river.JPG も、すべて異なるファイルだと解釈されます。この点にはやや注意が必要です。

Windows上では「同じファイル」だと認識される大文字・小文字が異なるだけのファイル名でも、LinuxなどのOSが使われているウェブサーバ上なら「異なるファイル」だと認識されて共存できる
■拡張子の大文字・小文字が、自分の認識と異なっていた場合の問題
ファイル拡張子に小文字が使われるか大文字が使われるかは、出力(保存)するソフトウェア次第なので様々です。JPEG形式で画像を保存するソフトウェアで、保存時にファイル名を「image」にしたときは、小文字の拡張子を使って「image.jpg」として保存されるかもしれませんが、大文字の拡張子で「image.JPG」として保存されるかもしれません。
ウェブサーバに使われているOSがファイル名の大文字と小文字を区別するOSだった場合、自分では「image.jpg」をアップロードしたつもりでも、実は拡張子が大文字で「image.JPG」としてアップロードされていると、「確かにアップロードしたはずなのにブラウザにURLを打つとNot Foundになる」といった問題が起こることもあります。先程「ウェブ製作に使うPCでは拡張子を表示させておく方が良い」と述べた理由はこのためです。
ウェブ上ではファイル名(URL)にはたいてい小文字が使われます。もし、お使いのPC上でファイル拡張子が大文字になっているファイルをウェブ上にアップロードするなら、事前に小文字の拡張子に書き換えてからアップロードする方が無難でしょう。
ウェブサーバでは、拡張子ではなくMIMEタイプでデータを判別
ウェブ上ではURLを使って特定のファイルやデータにアクセスします。その際、ファイル拡張子が存在しないURLを見かけることがあります。例えば https://www.example.com/sitemap でウェブページが表示されたり、 https://www.example.com/image/t37aUdYMK2YEv で画像が表示されたりする場合などです。どちらのURLにも拡張子らしき文字列はありません。■MIMEタイプというデータ識別子(しきべつし)がファイル拡張子(かくちょうし)の代わり
ウェブサーバからブラウザにデータが送られるとき、そのデータの種類は「URLに含まれるファイル拡張子」ではなく「MIMEタイプ」と呼ばれる識別子で判別されます。例えばHTMLなら「text/html」、JPEGなら「image/jpeg」などのように「タイプ/サブタイプ」の構成で様々なデータ形式が定義されています。
※MIME(マイム)タイプのほか、Content(コンテント)タイプ、メディアタイプなどの呼び方があります。MIMEはMultipurpose Internet Mail Extensionsの略で、元々は電子メールにファイルを添付するための規格として作られました。
■ウェブサーバがブラウザ側にデータ形式を伝える際に使われる
ブラウザがウェブサーバにURLを指定してデータをリクエストすると、ウェブサーバはブラウザに対してデータの本体を送る前にいくつかの情報を送ります。そのうちの1つに、下記のようなContent-Typeという項目があります。これがデータの種類を表しており、ファイル拡張子の代わりになっています。
Content-Type: text/html; charset=UTF-8上記の場合は、「これから送るデータは text/html という種類(=HTML形式のテキストデータ)で、文字コードは UTF-8 ですよ」という情報を送っています。
Content-Type: image/png上記の場合は、「これから送るデータは image/png という種類(=PNG形式の画像データ)ですよ」という情報を送っています。このようにデータの識別子が送られているため、ブラウザは正しくデータを画面に表示できる仕組みになっています。
つまり、ウェブサーバから送られてくるデータをブラウザが表示する場合には、ファイル拡張子の存在に意味はありません。ファイル拡張子が何であっても(存在しなくても)、MIMEタイプを読んでデータの種類が判断されます。
ウェブ上では、ファイル拡張子がデータの種類を表すとは限らない
CGIのようにウェブサーバ側で実行されるプログラムは、実行結果として出力されるデータがどんな種類なのかは事前には分かりません。CGIは、あるときはHTMLを出力するかもしれませんが、別のときにはPNG画像を出力するかもしれません。そのため、プログラム自身が最初にMIMEタイプを出力して、データの種類を知らせる仕様になっています。このように、ファイル拡張子ではなくMIMEタイプという識別子を使ってデータの種類を伝える仕組みがあるために、https://www.example.com/hogehoge.cgi のようなURLでファイル拡張子が「.cgi」でも、出力されたデータに応じて正しく表示できるわけです。
※したがって、https://www.example.com/sample.jpg のように一見すると画像が得られそうなURLを使って、ウェブページを見せる(=HTMLソースを出力する)ようなことも可能です。あえてそのように作る意味はないでしょうが。
ウェブ上で使われる主なファイル拡張子の例
ウェブサイトを構成するファイルに使われる主な拡張子には、例えば以下のような種類があります。同じデータ形式でも拡張子やMIMEタイプが複数あるものもありますが、ここでは代表的な例を挙げています。- 拡張子 .html / .htm / .shtml (HTMLファイル)
【MIMEタイプ】 text/html
ウェブページを作るHTMLで記述されたファイル。拡張子のバリエーションについては後述。 - 拡張子 .css (CSSファイル)
【MIMEタイプ】 text/css
ウェブページを装飾するためのスタイルシートを記述したファイル。 - 拡張子 .js (JavaScriptファイル)
【MIMEタイプ】 application/javascript
ウェブページにスクリプトを加える際の代表格であるJavaScriptを記述したファイル。 - 拡張子 .txt (テキストファイル)
【MIMEタイプ】 text/plain
特に装飾情報などを含まない、文字列だけが記述されたテキストファイル。 - 拡張子 .xml (XMLファイル)
【MIMEタイプ】 application/xml
サイトマップXMLファイルやRSSフィードなどにも使われる、XML形式のファイル。 - 拡張子 .cgi (プログラムファイル)
ウェブサーバ上で実行されるプログラムを記述したファイル。たいていはPerlというプログラミング言語を使って記述されているテキストファイルだが、バイナリの実行ファイルであることもある。 - 拡張子 .php (PHPファイル)
ウェブサーバ上で実行されるプログラムを記述したファイル。PHPは、HTMLに埋め込む形でプログラムを記述できる特徴の言語。WordPressはこのPHPで書かれている。 - 拡張子 .jpg / .jpeg (JPEG画像ファイル)
【MIMEタイプ】 image/jpeg
主に写真など色数の多い画像に適したJPEG形式の画像ファイル。 - 拡張子 .png (PNG画像ファイル)
【MIMEタイプ】 image/png
主にイラストなど色の境界がハッキリした画像に適したPNG形式の画像ファイル。 - 拡張子 .gif (GIF画像ファイル)
【MIMEタイプ】 image/gif
主にイラストなどに適し、アニメーションも可能なGIF形式の画像ファイル。 - 拡張子 .svg (SVG画像ファイル)
【MIMEタイプ】 image/svg+xml
XMLで記述されたベクター形式の画像ファイル。ベクター形式なので伸縮自在。 - 拡張子 .ico (アイコンファイル)
【MIMEタイプ】 image/x-icon (※)
ウェブサイト用のファビコン(favicon)などに使われるアイコン画像を格納したファイル。 - 拡張子 .pdf (PDF文書ファイル)
【MIMEタイプ】 application/pdf
あらゆる環境で同じように表示可能な文書ファイル。多くのブラウザでそのまま表示できる。 - 拡張子 .zip (ZIPファイル)
【MIMEタイプ】 application/zip
複数ファイルを圧縮して格納したファイル。スクリプトの配布などにもよく使われる。
※標準化されずに使われているMIMEタイプには、サブタイプの先頭に「x-」が付加されているものがあります。拡張子「.ico」のアイコンファイルに関しては、image/vnd.microsoft.icon というMIMEタイプとして登録もされていますが、そのMIMEタイプで正しくデータを取り扱えるかどうかはブラウザ次第です。
HTMLファイルの拡張子 .htmと.htmlと.shtmlの違いは?
HTMLファイルの拡張子には主に .htm か .html が使われます。この両者に差はありません。昔は拡張子に3文字までしか使えなかった環境があり、そのような環境ではHTMLの拡張子を .htm としていました。その時代の名残で2種類あるに過ぎないため、今ではどちらでも好きな方を使えば問題ありません。■拡張子 .shtmlは
.shtml は、SSI(Server Side Include)という方法を使って、HTML内部にサーバ側で別のデータを合成する仕組みが使われたHTMLであることを示しています。出力される内容はHTMLですが、 拡張子を .htm や .html とはせずに分けているのは、ウェブサーバ側が「HTMLソースの中身を解読して合成処理を実行すべきかどうか」の判別に拡張子を使っているためです。
SSIを使っているHTMLの拡張子には慣習として .shtml が使われますが、この拡張子でなければならない規則ではないため、ウェブサーバ側の設定によっては他の拡張子にしたり、 .html のままでSSIを使用可能にしたりする設定もできます。SSIについて詳しくは、記事「HTML内に別ファイルの中身を合成できるSSIの使い方」をご参照下さい。
■XHTMLで書いたら拡張子は.xhtml?
HTML5が普及する前には、XHTMLという文法でウェブページが書かれていた頃がありました。XHTMLはHTMLとは少しだけ書き方の異なる文法だったためか .xhtml という拡張子が使われることもありました。しかし、そうしなければならない規則ではありませんし、XHTMLを使っていても拡張子 .html が使われることの方が一般的です。
HTML5が普及した今では、XHTMLを使う必要性はありません。拡張子を .xhtml にするか .html にするかを迷う以前に、XHTMLではなくHTML5でウェブページを書けば良いでしょう。
JPEG画像の拡張子 .jpgと.jpegの違いは?
画像のファイル形式には様々ありますが、ウェブ上で利用される画像としては主に、JPEG形式・PNG形式・GIF形式があります。画像と一口に言ってもJPEG・PNG・GIFなど複数の形式があるのは、画像の圧縮方法が異なるからです。画像データはそのままではデータサイズが大きいために、圧縮することでデータサイズを小さくする方法が多々考案されています。その圧縮方式に、GIF形式やJPEG形式など様々な方式があります。PNG形式ならファイル拡張子は「.png」ですし、GIF形式なら「.gif」です。大文字・小文字を区別せず「.PNG」や「.GIF」とすることも可能ですが、ウェブ上で使うことを前提にする場合は小文字に統一しておく方が無難です。
■JPEG画像ファイルの拡張子は .jpg か .jpeg か?
JPEG形式の画像ファイルに使われる拡張子には .jpg と .jpeg があります。これは先程のHTMLに .htm と .html の2種類の拡張子があったのと同じ理由です。拡張子に3文字までしか使えない環境では .jpg が使われていました。どちらも同じ扱いですから、どちらでも好きな方を使えば良いでしょう。
ただ、HTMLファイルには .html という4文字の拡張子が主に使われているのに対して、JPEGファイルには .jpg という3文字の拡張子が主に使われています。おそらく、画像ファイルは(拡張子に3文字しか使えなかった環境が多かった)古い時代にもよく使われたからでしょう。特に不都合がなければ、多数存在する既存ファイルと同様に「.jpg」という3文字の拡張子を使っておくことをおすすめいたします。
ファイルの種類を示す拡張子
今回は、ファイル拡張子とはそもそも何なのかという点と、ウェブ上での拡張子はどのような取り扱いになっているのかという点などをご紹介いたしました。ウェブ製作現場では特に拡張子が見えないと不便ですので、まずは拡張子が見える設定にした上で作業してみて下さい。【関連記事】