アニメーションを開始するタイミングは2種類
PowerPointの「アニメーション」機能を使うと、文字や図形、写真、グラフなどにさまざまな動きを設定できます。ただし、スライドショーでアニメーションを動かしたときに、説明とアニメーションのタイミングが合わず、説明する前にアニメーションが終わってしまったり、反対にアニメーションを動かす操作に忙しくて説明がないがしろになってしまった経験はありませんか?設定したアニメーションがスライドショーで意図した通りに動くかどうかは、アニメーションの「開始のタイミング」の設定方法がカギを握っています。
アニメーションを開始するタイミングでよく使うのは2種類です。
1つは、発表者がクリックしたタイミングでアニメーションを動かします。例えば、スライドの箇条書きの項目を順番に見せるときは、発表者の説明に合わせて箇条書きの文字が表示されたほうが効果的です。このようなときは、「開始」のタイミングを「クリック時」に設定します。

5つの箇条書きを説明に合わせて、クリックしたタイミングで1行ずつ順番に表示したい。
もう1つは、自動的にすべてのアニメーションを連続して動かします。例えば、アニメーションを設定した10個の図形で構成された下図のスライドがあるときに、通常は10回クリックしないとすべての図形が表示されません。ただし、これでは、発表者がクリックしてアニメーションを動かすことに気を取られてしまいますし、そもそも面倒です。
「開始」のタイミングを「直前の動作の後」に設定すると、自動的に連続して図形を表示できます。そうすれば、アニメーションンを動かすためのクリック操作を気にせずに説明を続けることができます。

10個の文字入りの図形を自動的に連続して表示したい。
クリックしてアニメーションを動かす
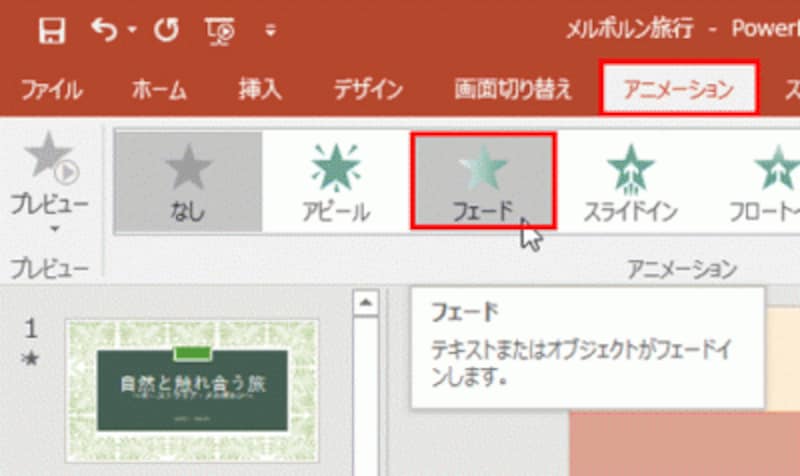
スライドの箇条書きが、クリックするごとに1行ずつ順番に表示されるアニメーションを設定してみましょう。まず、箇条書き全体を選択し、「アニメーション」タブから「開始」のアニメーション(ここでは「フェード)を設定します。

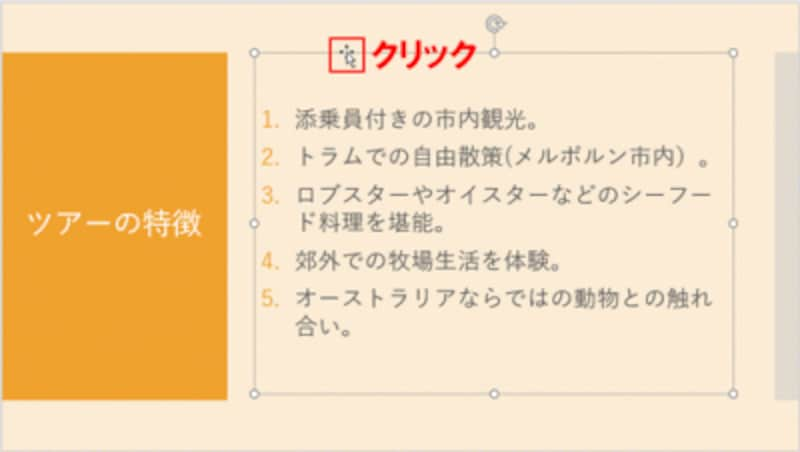
プレースホルダーの外枠をクリックすると、箇条書き全体を選択できる。箇条書きをドラッグして選択してもOKだ。

アニメーションの緑のアイコンは「開始」のアニメーション。文字などがスライドに表示されるときの動きを設定できる。
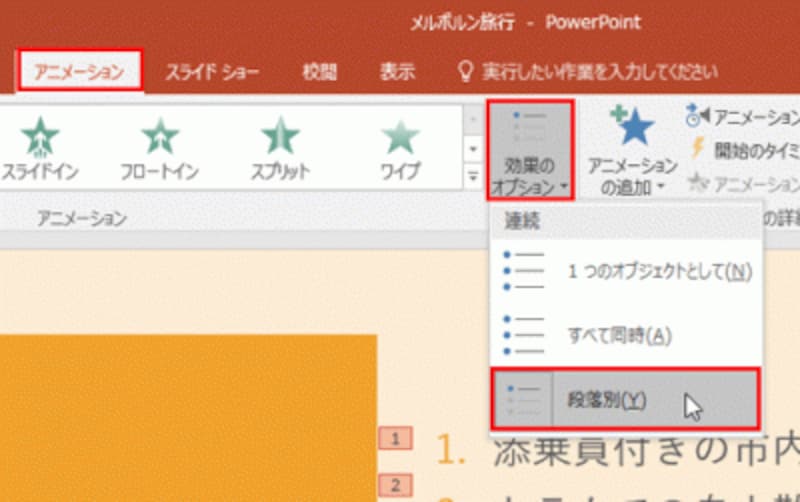
次に、「効果のオプション」ボタンをクリックし、「段落別」が選ばれていることを確認します。「1つのオブジェクトとして」や「すべて同時」が選ばれていると、5つの箇条書きが同時に表示されるので注意しましょう。

箇条書きを1行ずつ順番に表示するには、「開始」のタイミングを設定する前に、「効果のオプション」で「段落別」を設定しておく必要がある。
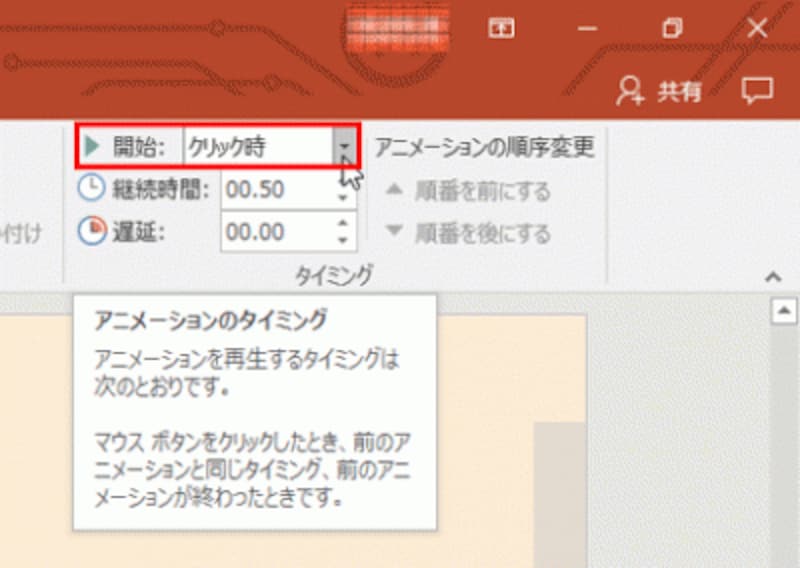
最後に、「開始」が「クリック時」になっていることを確認します。

PowerPointでは、初期設定で「開始」が「クリック時」に設定されてる。
この状態でスライドショーを実行すると、スライドのタイトルだけが表示されます。
クリックすると1つ目の箇条書きが表示され、その後クリックするたびに順番に箇条書きが表示されます。

「F5」キーを押してスライドショーを実行すると、最初はタイトルだけが表示される。クリックすると・・・

1行目の箇条書きが「フェード」のアニメーションで表示された。クリックすると・・・

2行目の箇条書きが表示された。クリックするたびに箇条書きが順番に表示される。
これなら、最初に箇条書きをすべて見せることなく、発表者の説明に合わせて好きなタイミングでアニメーションを動かすことができます。
ここでは、箇条書きに設定したアニメーションを例にしましたが、グラフや画像、図形の場合も同様です。発表者自身で「ここだ!」というタイミングでアニメーションを動かしたいときは、「開始」を「クリック時」にして使いましょう。







