パワーポイントで縦と横のスライドは混在できないの?

パワーポイントで横と縦のスライドを混在させることはできる?
結論はNoです。PowerPointでは、1つのプレゼンテーションに横置きと縦置きのスライドを混在させることはできません。ただし、横置きのスライドと縦置きのスライドを別々に作成し、後から「ハイパーリンク」という仕掛けを使うと、あたかも1つのプレゼンテーションのように見せることができます。
<目次>
手順1:縦置きのスライドを準備する
ここでは、「ブラッシュアップ研修」のプレゼンテーションの中で、スケジュールのスライドだけを縦置きで表示するケースをみてみましょう。まず、メインのプレゼンテーションとなる横置きのスライドを作成しておきます。

メインのスライドは、横置きで作成する。
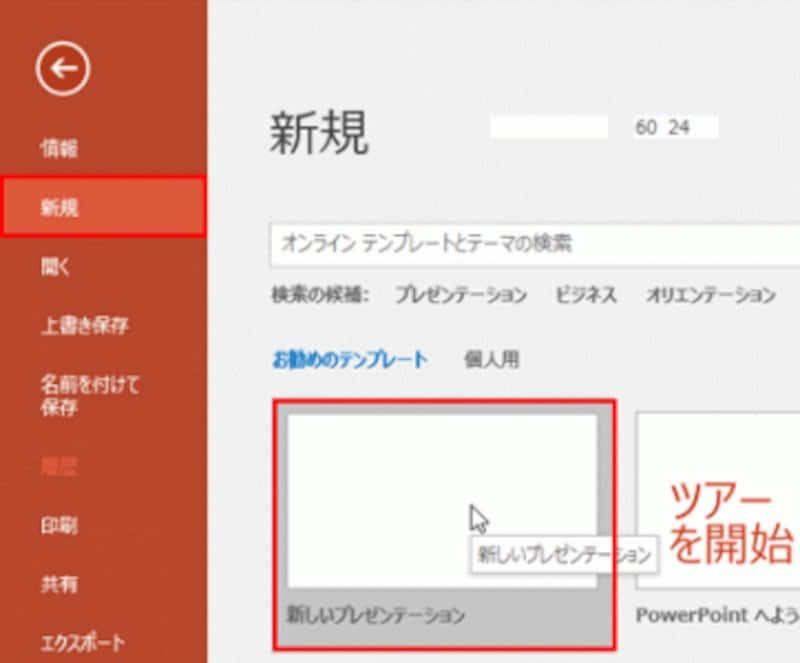
縦置きのスライドはメインのスライドとは別に作成します。「ファイル」タブの「新規」をクリックし、「新しいプレゼンテーション」をクリックします。

作成中のスライドに縦置きを混ぜることはできない。縦置き用のスライドを別のプレゼンテーションとして用意する。
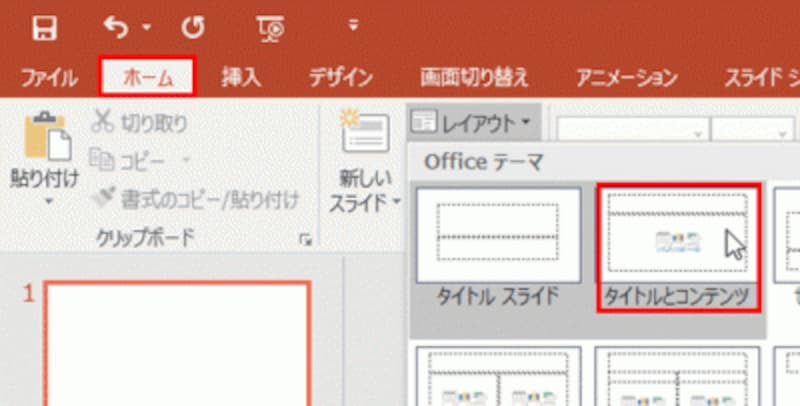
すると、表紙用の白紙のスライドが表示されます。表紙のスライドはメインのプレゼンテーションで作成済みなので必要ありません。「ホーム」タブの「レイアウト」ボタンをクリックし、レイアウトの一覧から「タイトルとコンテンツ」をクリックしてレイアウトを変更します。

スライドのレイアウトは後から自由に変更できる。ここでは、研修スケジュールを入力するレイアウトに変更した。
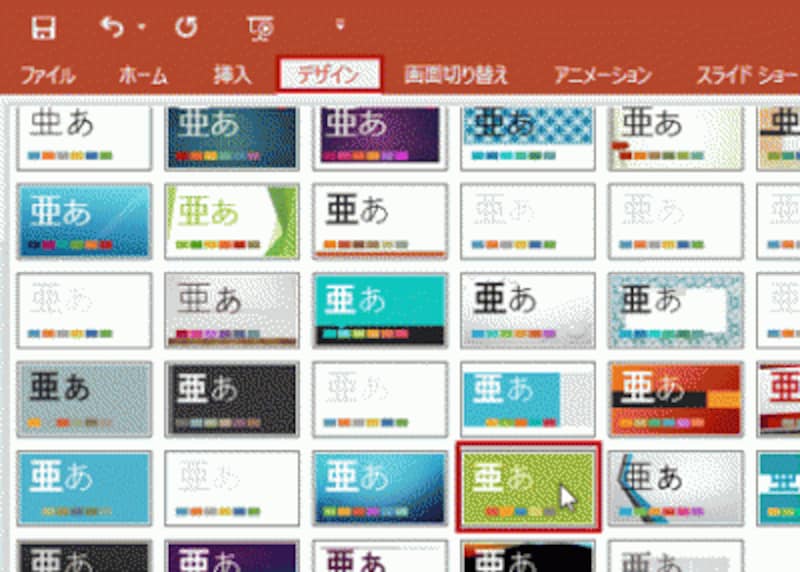
続けて、「デザイン」タブの「テーマ」の一覧から、メインのスライドと同じデザインを適用します。別々に作成したプレゼンテーションでも、同じデザインであれば、スライドを切り替えたときに違和感がありません。

縦縦置きのスライドには、メインのスイドと同じテーマを適用する。
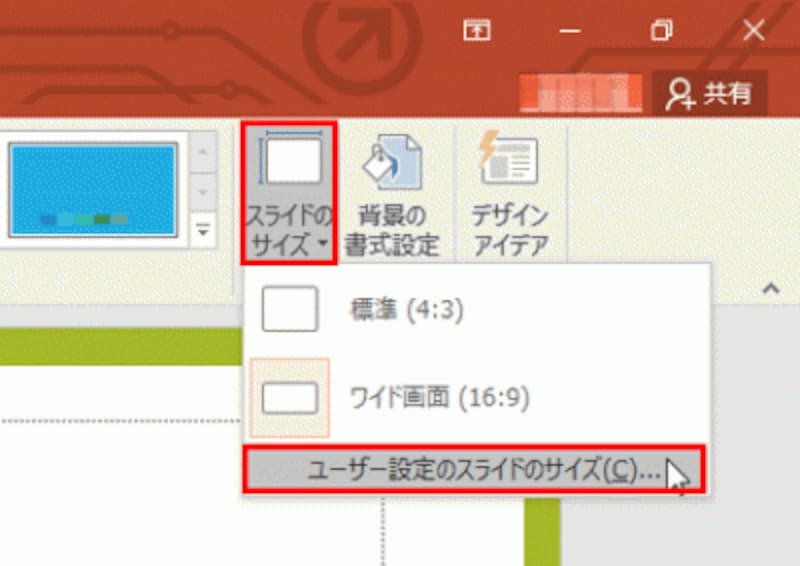
スライドを縦置きにするには、「デザイン」タブの「スライドのサイズ」ボタンをクリックし、「ユーザー設定のスライドのサイズ」をクリックします。

PowerPoint2010では、「デザイン」タブの「スライドの向き」ボタンから「縦」をクリックする。
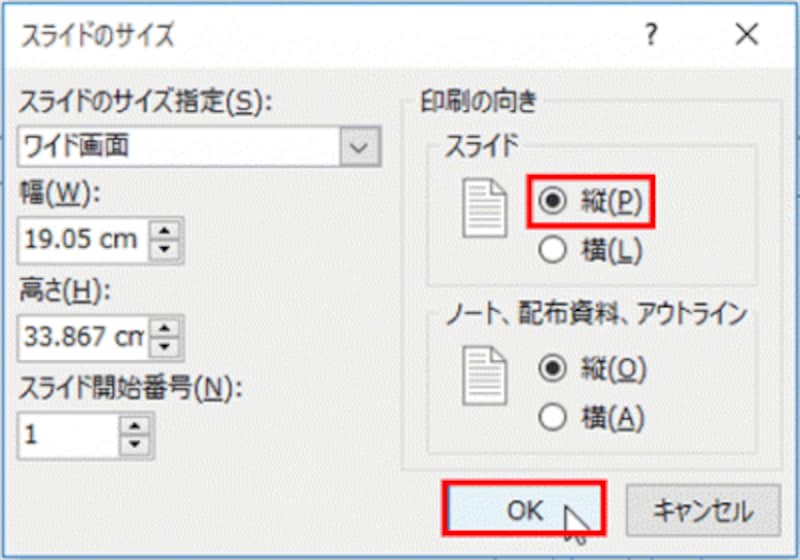
「スライドのサイズ」ダイアログボックスが表示されたら、「印刷の向き」を「縦」に変更して「OK」ボタンをクリックします。

PowerPoint2010では、この操作は必要ない。
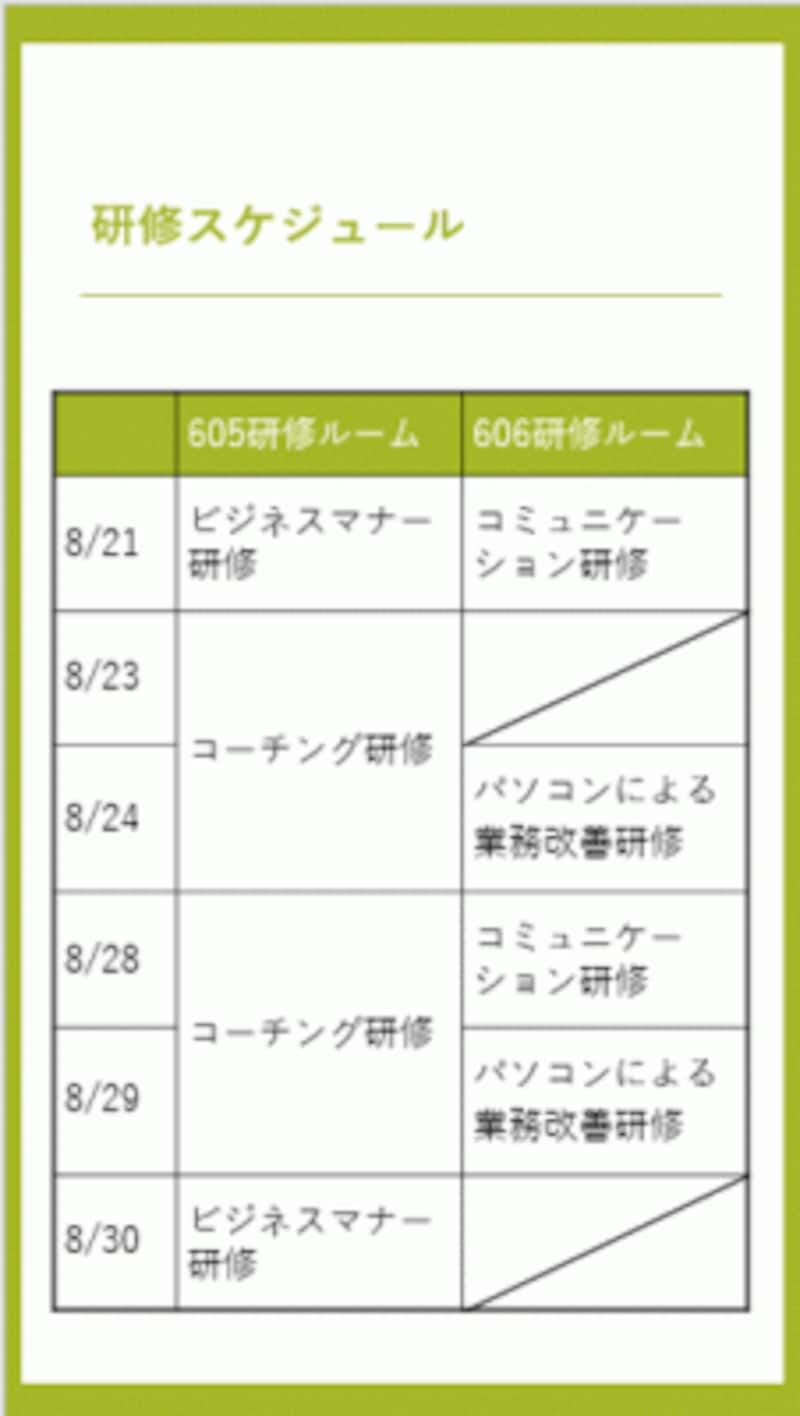
これで、スライドを縦置きに変更できました。縦置きのスライドに内容を入力し、名前を付けて保存します。

メインのスライドとは別の名前を付けて保存する。
これで、メインとなる横置きのプレゼンテーションと、サブとなる縦置きのプレゼンテーションの2つが準備できました。
手順2:2つのプレゼンテーションをつなぐカギは「ハイパーリンク」
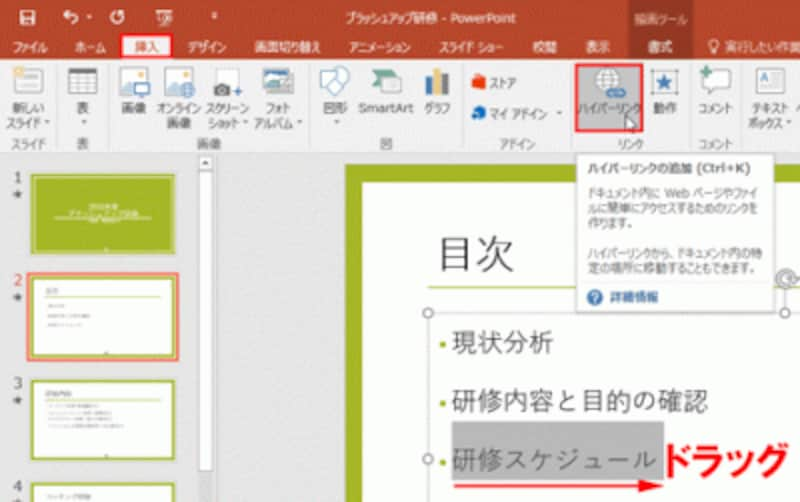
横置きと縦置きの2つのプレゼンテーションをつなぐ仕掛けを作ります。今回は、メインのプレゼンテーションの目次スライドに書かれている「研修スケジュール」の文字をクリックしたときに、サブのプレゼンテーションに切り替わるように設定します。それには、目次の「研修スケジュール」の文字をドラッグして選択し、「挿入」タブの「ハイパーリンク」ボタンをクリックします。
2つのスライドをつなぐ文字にハイパーリンクを設定する。
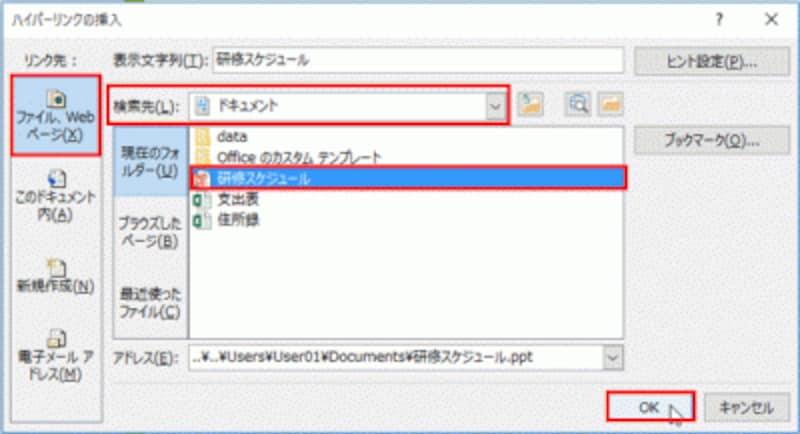
「ハイパーリンクの挿入」ダイアログボックスが表示されたら、左側の「リンク先」にある「ファイル、Webページ」をクリックし、縦置きのスライドを保存した場所とファイル名を指定して「OK」ボタンをクリックします。

「アドレス」欄にURLを入力すると、文字をクリックした時にWebページに切り替わるハイパーリンクを作成することもできる。
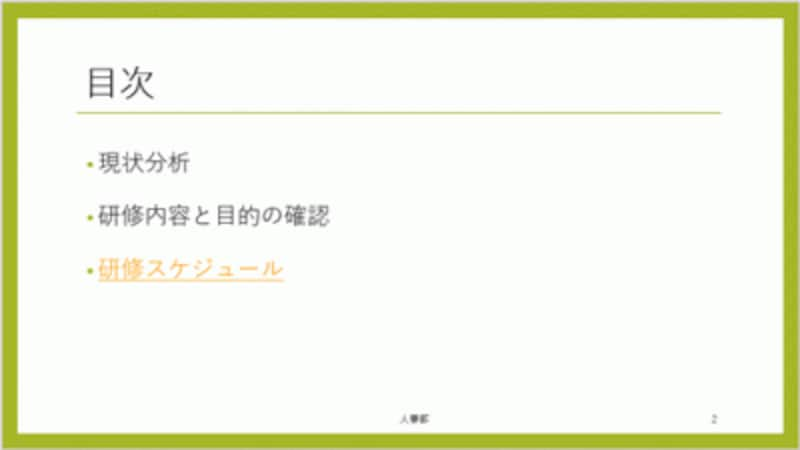
ハイパーリンクを設定した「研修スケジュール」の文字に下線が引かれ、色が変わりました。これで2つのプレゼンテーションをつなぐ仕掛けができました。

ここではオレンジ色に変わったが、文字と下線の色はスライドに適用しているテーマによって異なる。
手順3:スライドショーでハイパーリンクの結果を確認する
2つのプレゼンテーションがスムーズに切り替わることをスライドショーで確認してみましょう。「F5」キーを押してメインのプレゼンテーションのスライドショーを実行します。目次スライドの「研修スケジュール」の文字にマウスポインターを合わせると、インターネットでお馴染みの「手」のマークに変わりますね。
ハイパーリンクが正しく設定できているかどうかを確認するには、スライドショーを実行する。
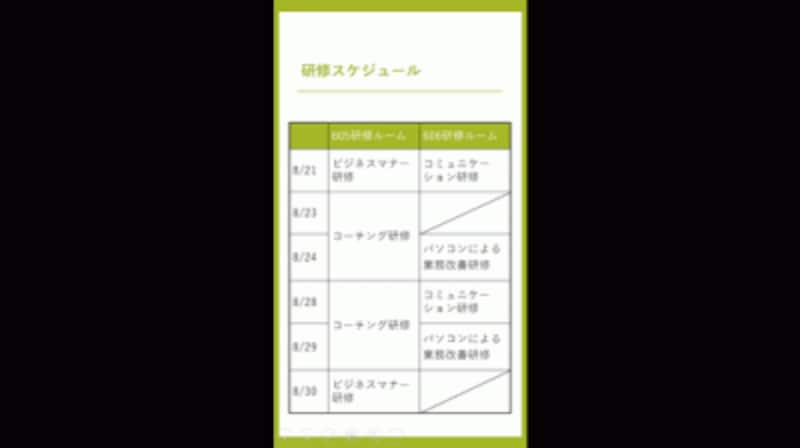
ハイパーリンクを設定した文字をクリックすると、自動的にサブのプレゼンテーションである縦置きのスライドに切り替わりました。2つのプレゼンテーションをハイパーリンクでつなぐことで、横置きのスライドと縦置きのスライドを混在できた、というわけです。

縦置きのスライドに切り替わった。別々に保存したスライドを、つながっているように演出できる。
縦置きのスライドを使った説明が終了したら、スライド上を2回クリックします。すると、自動的に元のメインのプレゼンテーションに戻ります。これなら、別々のプレゼンテーションを使っていることに気づかれることなくスムースに説明を進められます。
ハイパーリンクの文字の色を変えられないの?
ハイパーリンクを設定すると、適用しているテーマに合わせて自動的に文字の色が変わります。ただし、スライド内で他の文字と違う色の文字があると、そこだけが目立ってしまう場合があります。このようなときは、ハイパーリンクが設定された文字の色を手動で変更しましょう。ハイパーリンクの色は、テーマごとにあらかじめ決められており、「ホーム」タブの「フォントの色」ボタンでは変更できません。
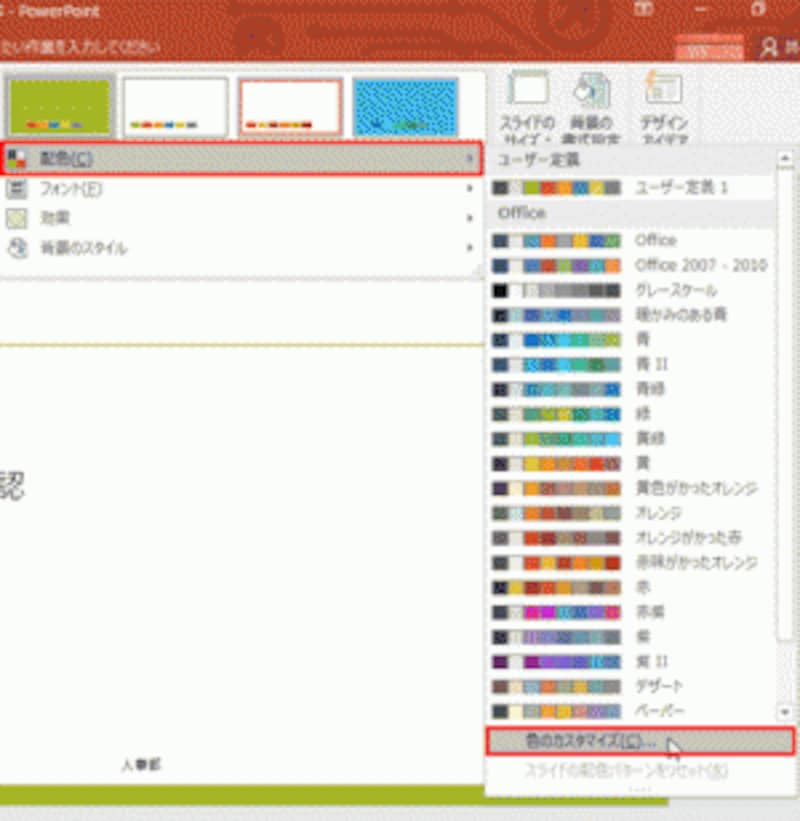
テーマの配色を変更するには、「デザイン」タブの「バリエーション」の「その他」ボタンをクリックし、表示されるメニューの「配色」から「色のカスタマイズ」をクリックします。

PowerPoint2010では、「デザイン」タブの「配色」ボタンをクリックする。

一覧の配色名をクリックすると、スライドを構成する各部分の色を丸ごと変更できる。ここでは、ハイパーリンクの色だけを変更したいので「色のカスタマイズ」を選ぶ。PowerPoint2010では、「新しい配色パターンの作成」を選ぶ。
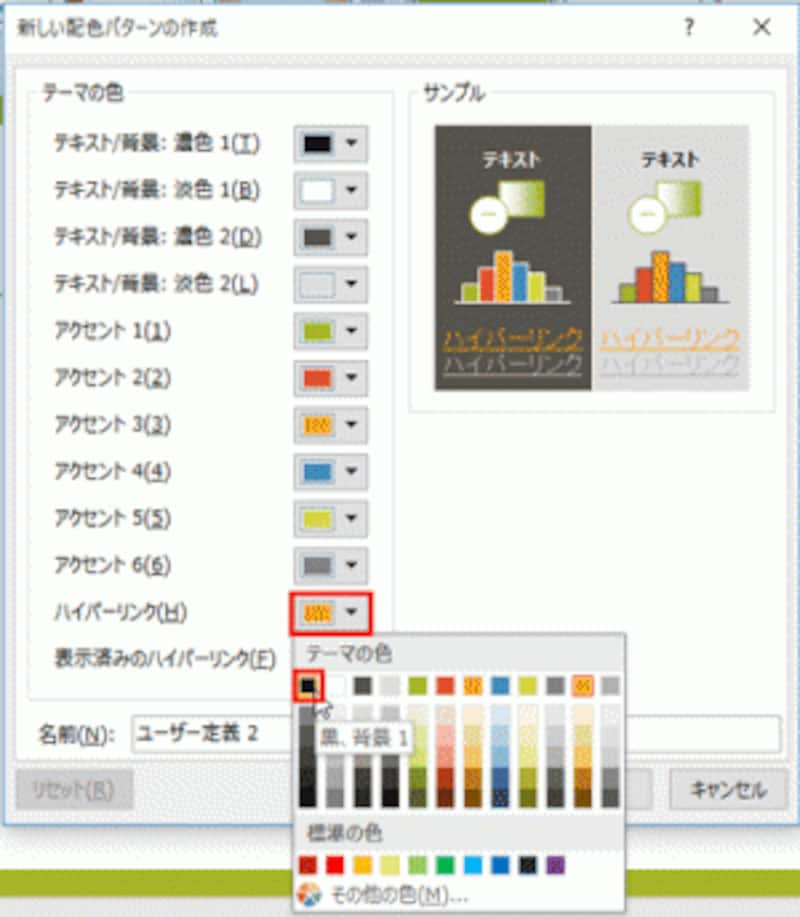
「新しい配色パターンの作成」ダイアログボックスで、左側の「テーマの色」の一覧から「ハイパーリンク」の右側にある▼ボタンをクリックします。色のパレットが表示されたら、スライドの他の文字と同じ色をクリックします。

スライドの他の文字と同じ色(ここでは「黒」)を選ぶのがポイントだ。
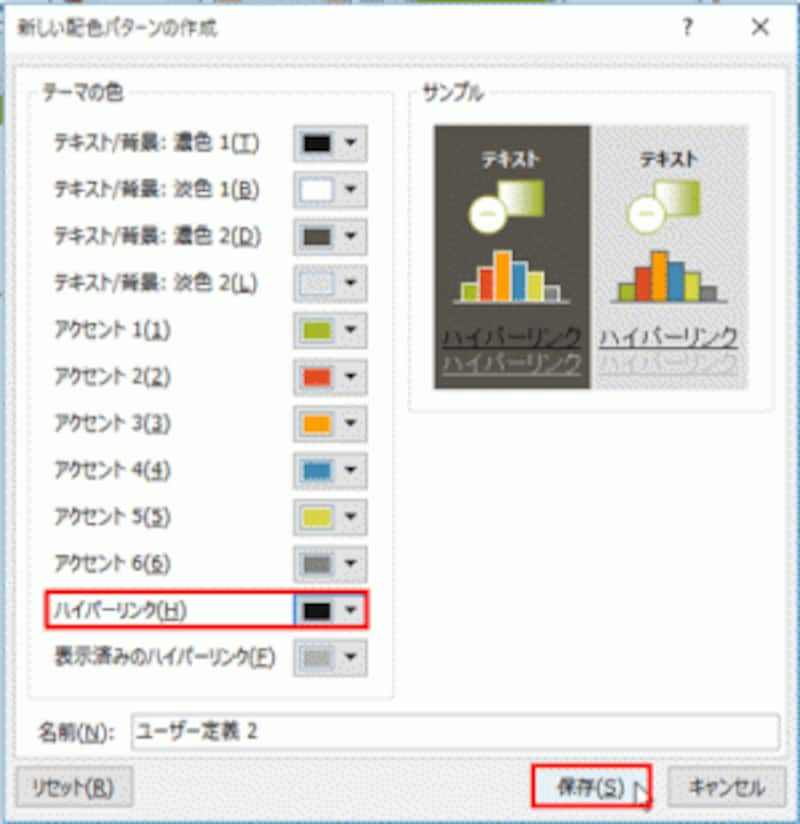
「ハイパーリンク」の右側の色が変わったことを確認して、「保存」ボタンをクリックします。

ハイパーリンクの色を変更できた。
PowerPointで作成したスライドを、最終的にパソコンの画面やプロジェクターに映し出してプレゼンテーションを行う場合は、横置きのスライドが基本です。縦置きのスライドを映し出すと、左右に黒い部分が表示されてしまい見栄えが若干落ちるからです。そのため、どうしても縦置きのスライドを使わないと表現できない内容以外は、横置きのスライドを利用することを優先してください。
また、作成したスライドを印刷して会議の配布資料として利用する場合も考え方は同じです。横置きのスライドと縦置きのスライドを別々に作成し、印刷してからひとつにまとめます。このとき、2つのプレゼンテーションで、スライドのテーマやフォント、フォントサイズを揃えることはもちろんですが、スライド番号が連続するように調整するなど、細かい部分にも配慮しましょう。
【関連記事】







