和風のフォントを選ぶ
2つめのポイントは、「フォント」の選び方です。前ページで解説した操作でスライドに「テーマ」を適用すると、「テーマ」で設定されているフォントに変化しますが、フォントは後から自由に変更できます。ここでは、タイトルと箇条書きのフォントをまとめて変更します。
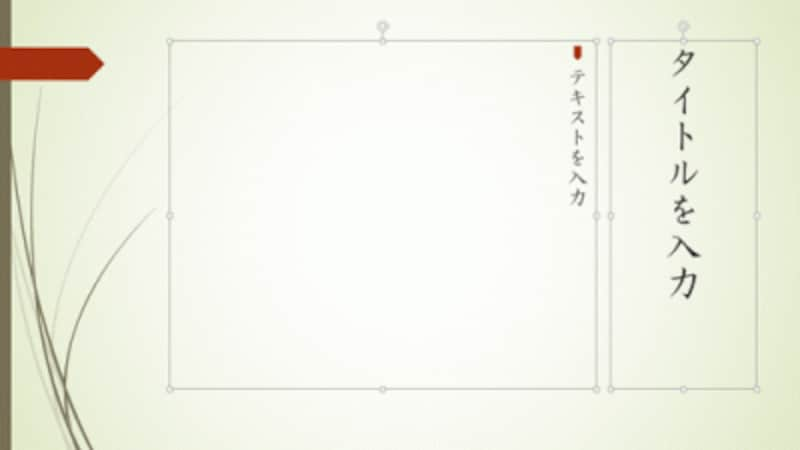
まず、「タイトルを入力」と表示された外枠をクリックしてプレースホルダー全体を選択します。

このとき、プレースホルダーの中にカーソルが表示されていると、正しく選択できていない。もう一度、外枠をクリックして選択しよう。
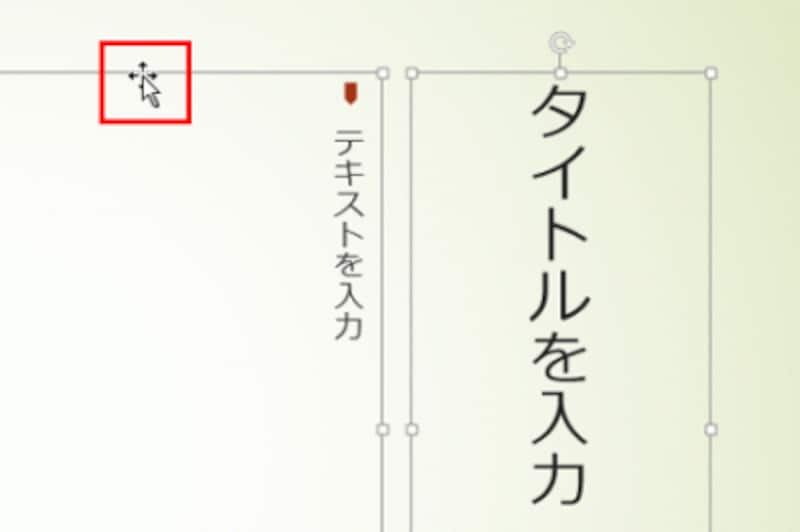
続けて、「Shift」キーを押しながら「テキストを入力」と表示された外枠をクリックします。これで、2つのプレースホルダーをまとめて選択できました。

2つ目以降をクリックするときに「Shift」キーを組み合わせると、複数のプレースホルダーをまとめて選択できる。
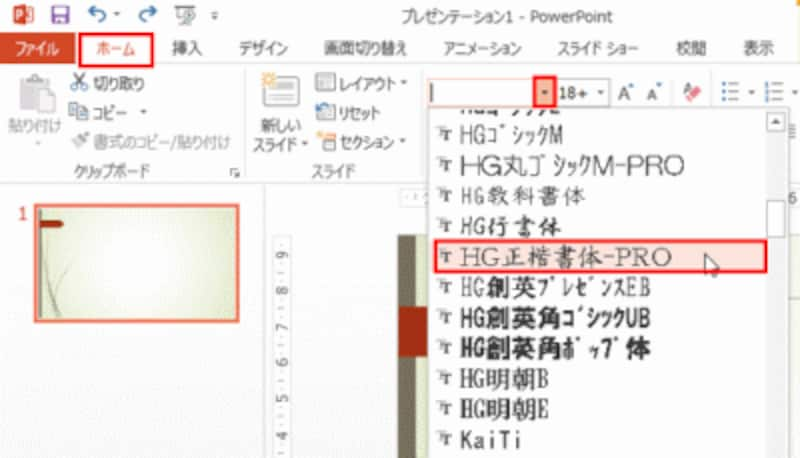
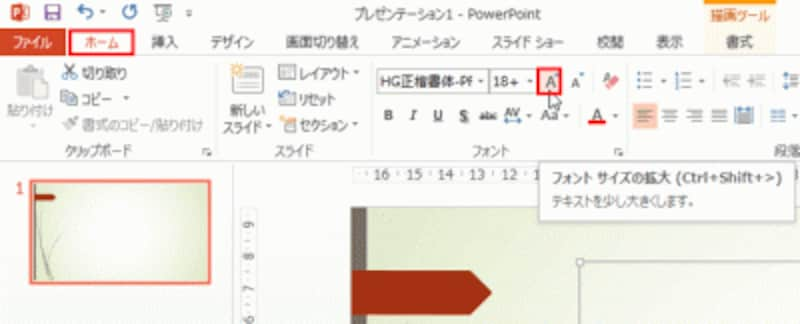
この状態で、「ホーム」タブの「フォント」ボタンをクリックし、フォントの一覧から変更後のフォントを選びます。和風を強調するには、行書体や楷書体といった和風のフォントを選ぶと効果的です。

ここでは、「HG正楷書体-PRO」を選んだ。
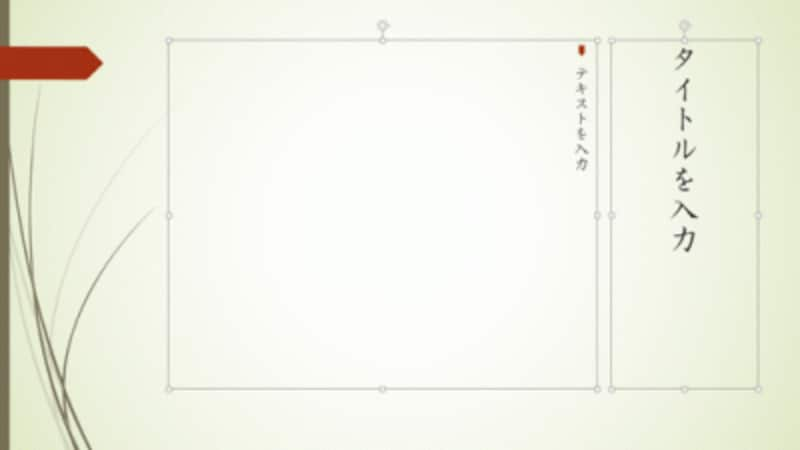
縦書きレイアウトに和風のフォントを設定すると、ぐっと「和」の雰囲気が出てきました。

変更したフォントは、「タイトルを入力」や「テキストを入力」のメッセージの文字に反映される。
さらに、タイトルと箇条書きのテキストの文字サイズを2回り拡大します。2つのプレースホルダーが選択されている状態で、「ホーム」タブの「フォントサイズの拡大」ボタンを2回クリックします。

「ホーム」タブの「フォントサイズ」ボタンから変更後のフォントサイズを直接クリックしてもよい。
最初は、タイトルのフォントサイズが「36pt」、箇条書きのテキストのフォントサイズが「18pt」でしたが、それぞれ2回り拡大したことで、タイトルのフォントサイズが「44pt」、箇条書きのテキストのフォントサイズが「24pt」になりました。

タイトルと箇条書きテキストの文字が拡大されて見やすくなった。
これで、スライドの準備は完了です。







