PC向けブレイクポイントの決め方 2018年版
PC環境でのブレイクポイントの決め方について解説する前に、ディスプレイの解像度とブラウザ上の縦横サイズの関係についての注意点をご紹介しておきます。■ディスプレイの解像度とブラウザの描画面積は、同じとは限らない
PC利用者は、ブラウザのウインドウを最大化して使っているとは限りません。また、ブラウザのウインドウ内にツールバー等が表示されていて、ウェブページの描画領域が狭くなっている場合もあります。それらの場合、ディスプレイサイズとブラウザの描画領域のサイズは異なることになり、利用者がウェブページを見ている正確な横幅サイズは分かりません。

PCでは「ディスプレイの横幅サイズ」よりも「ブラウザの描画領域」が狭いかもしれない
例えば、横幅1280pxのディスプレイでブラウザのウインドウを最大化して使っていても、ウインドウ端に表示されるツールバーの幅が200pxあれば、ウェブページが描画される領域の横幅は1080pxしかありません。
PC環境でのディスプレイサイズのシェアからブレイクポイントを考える
さて、PC環境でも最近のシェア情報を参考にして考えます。下図は、日本国内でのPC環境のディスプレイ解像度シェアを示したグラフです。集計期間は、2018年の3Q(=7月~9月)です。この情報を参考にしてブレイクポイントを考えてみましょう。
2018年3Q時点でのPC画面の解像度シェア(StatCounter)
PC環境で最も多いディスプレイ解像度は、1920×1080で約27%でした。続いて1366×768が約15%です。その後、2560×1440が約9%、1440×900が約6%と続いています。
■横幅だけに限定したディスプレイサイズのシェア
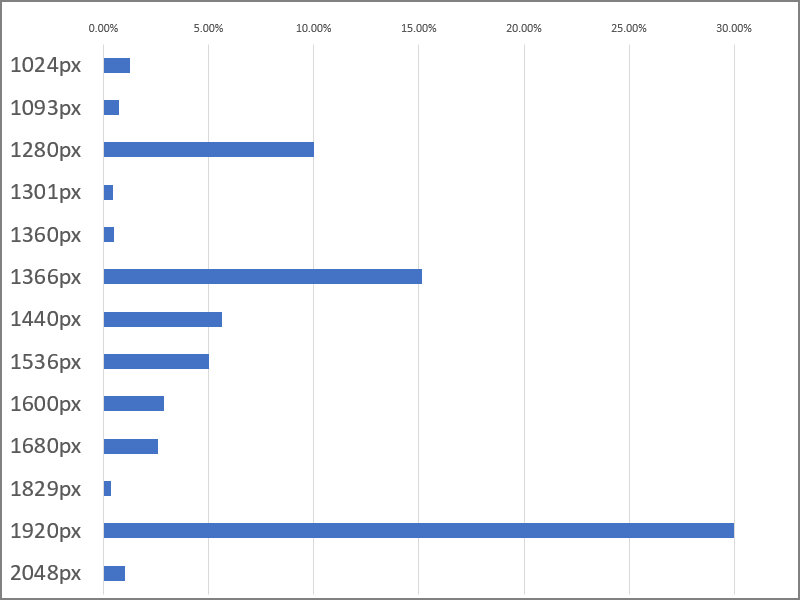
横幅だけに限定したディスプレイサイズのシェアを集計してランキングを作り、横幅の小さい順に並べてグラフ化すると下図のようになります。なお、1024px未満はモバイル端末のサイズだと解釈して、ここでは除外しています。
最も狭い横幅1024pxのシェアは1.27%です。1280px以下のシェアをすべて合わせると12%あります。上記のデータと前ページのデータから、横幅1024~1280pxの範囲はタブレットとPCとで重複していることが分かります。
横幅1280pxはPC利用者の10%を占めていますから、閲覧環境の横幅が1280pxの場合はPCからのアクセスだと考える方が良いでしょう。したがって、モバイル端末とPCとを分離するブレイクポイントは、1280px未満(=1280pxは含まない)のどこかが望ましそうです。
※1280pxをブレイクポイントにした場合は、横幅1280pxのディスプレイを使っているPCユーザがブラウザを最大化せずに閲覧していたり、ブラウザウインドウ内の左右端にツールバーなどを表示させていると、モバイル版デザインが表示されてしまう点に注意して下さい。
以下に、この範囲でのブレイクポイントの考え方を2点ご紹介しておきます。
1. タブレットの横向き画面サイズからブレイクポイントを決める
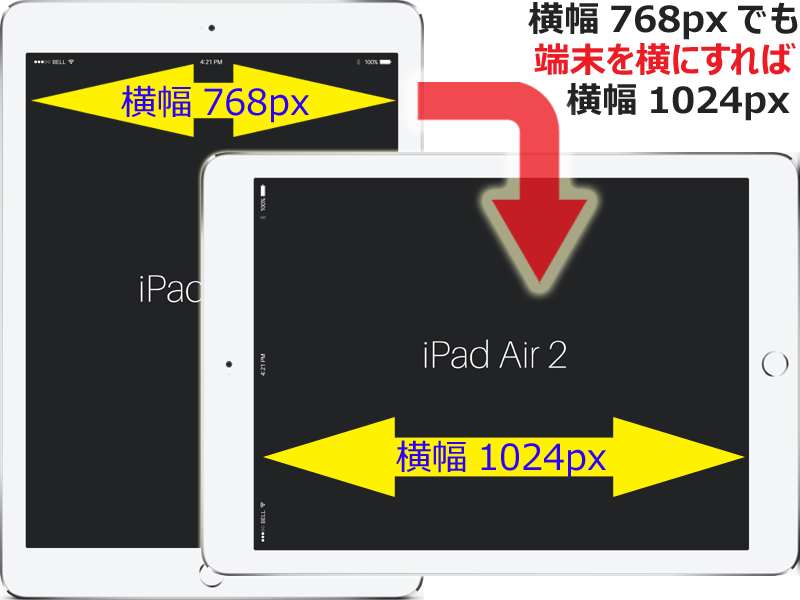
前ページでご紹介したアクセス解析結果のうち、タブレットサイズで最も多いのは横幅768pxでした。横幅768pxの端末の場合、画面の縦横比が3:4なら、高さは1024pxになります。iPad、iPad mini、iPad Airなどがそうです。この768×1024サイズの端末を縦長ではなく横長に使えば、画面の横幅は1024pxになります。この場合でも、タブレット用デザインを見せたいと考えると、ブレイクポイントは(1024pxに1ピクセルだけ足した)1025pxにする手もあります。そうすれば、タブレットには横向きでもモバイル用デザインを見せつつ、それより1ピクセルでも大きい場合にはPCであると判断してPC用デザインを見せられます。
2. 異なる端末用スタイルが表示された場合の許容度で決める
ブレイクポイントを設けてスタイルを分ける理由は、閲覧者の端末に適したデザインで表示させたいからです。したがって、ブレイクポイントの設定に迷う場合は、- PC用デザインをタブレットで閲覧した場合
- モバイル(タブレット)用デザインをPCで閲覧した場合
■モバイル優先
タブレットを使ってPC用デザインを閲覧すると使いにくくなるようなら、できるだけモバイル用デザインが表示されるよう、ブレイクポイントは高めの1280pxを採用しておくのが良さそうです。
■PC優先
逆に、PCを使ってモバイル用デザインを閲覧すると使いにくくなるようなら、できるだけPC用デザインで表示されるよう、ブレイクポイントは低めの1024pxを採用しておくのが良さそうです(小型タブレットの2018年時点での最大幅は834pxでしたから、もっと低く設定しても良いかも知れません)。
■どちらも同じくらい
どちらも使いにくくはないなら、先程ご紹介した「最もシェアの高いタブレットを横向きに使った場合にはモバイル版デザインを表示しつつ、それより1ピクセルでも大きい場合にはPC版デザインを表示する」という、1025pxの採用がおすすめです。
ブレイクポイント候補のまとめ
これまでにご紹介してきた判断基準をまとめると、ブレイクポイントの設定候補は下記のようになります。
ブレイクポイントの例 (第1候補は600px、第2候補は1024~1280pxのどこか)
■ブレイクポイント1:600px
まず、スマートフォンとタブレットとの境界でスタイルを分けたいなら、600pxが候補になるでしょう。600px未満ならスマートフォンで、600px以上ならタブレットという解釈です。
■ブレイクポイント2:1024~1280px
さらに、モバイル端末(スマートフォンやタブレット)とPCとの境界でスタイルを分けたい場合は、1024~1280pxのどこかがブレイクポイントの候補になります。しかし、この範囲はタブレットとPCが重複している可能性が高く、明確な値を決められません。そこで、以下の3通りの方針で決めるのがおすすめです。
- PC用デザインを基準に作っている場合:1024px
昔から運営しているウェブサイトの場合は、たとえレスポンシブWebデザインを採用していても、PC用デザインを標準に考えて作っている場合もあるでしょう。その場合は「大型のタブレットならPC用デザインを見せる」という方針の方が望ましいかもしれません。 - シェアの高いタブレットだけは絶対にモバイル用デザインを見せる場合:1025px
シェアの高い768×1024タブレットでは横向きに使われた場合でもモバイル版デザインを見せたいなら、それより1ピクセルだけ大きな1025pxをブレイクポイントにする方法がおすすめです。 - モバイル用デザインを基準に作っている場合:1280px
既にネット利用者の半数以上はモバイル端末を使っているというデータもあり、モバイル端末での表示を標準に考えてデザインを作っている場合もあるでしょう。モバイル端末の大型化も進んでいますから、小さいPC画面にはモバイル版デザインを見せる方針にするなら「PC版デザインは(10%を占める)横幅1280px以上だけ」と決めてしまっても良いでしょう。
ブレイクポイントとして絶対的に望ましい値はない
本記事の冒頭でも述べましたが、そもそもブレイクポイントを設けずに済むのなら1つも設けないのが最も望ましいでしょう。それならCSSソースもシンプルで済みます。どうしても必要な場合には、これまでにご紹介した候補を参考にして必要最小限だけブレイクポイントを用意してみて下さい。最後に、ブレイクポイントでスタイルを分けるCSSソースの書き方をご紹介いたします。