ブログで当時の臨場感を伝える
TwitterやFacebookなどのSNSの台頭により、ブログの立ち位置もずいぶん変わりました。速報として伝えるときにはSNS、あとでレポートとしてまとめるときにはブログ、という使い分けをしている場合が多く見られます。レポートとしてのブログ記事を書いているときに、Facebookの投稿をそのまま紹介したいと思ったことはないでしょうか。当時の投稿を載せることで臨場感を伝えることができ、自分のFacebookの宣伝にもなります。
この記事では、特にインパクトが強い「写真付き投稿」をブログに埋め込む方法を紹介します。なお、ブログに埋め込むことができるのは「全体に公開」している投稿のみです。ブログは不特定多数の人が見るものなので、全体公開しなければいけないのは、当たり前と言えば当たり前です。事前に公開範囲を確認し、限定公開しているときには公開範囲を変更しましょう。
ブログに埋め込むためのコードを表示する
まずは、投稿した写真をクリックします。
写真をクリック
写真が大きく表示されますが、ここで日付をクリックします。

日付をクリック
別のページに移動するので、右下にある[埋め込み投稿]をクリックします。
![[埋め込み投稿]をクリック](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/4/5/1/8/5/0/3.png)
[埋め込み投稿]をクリック
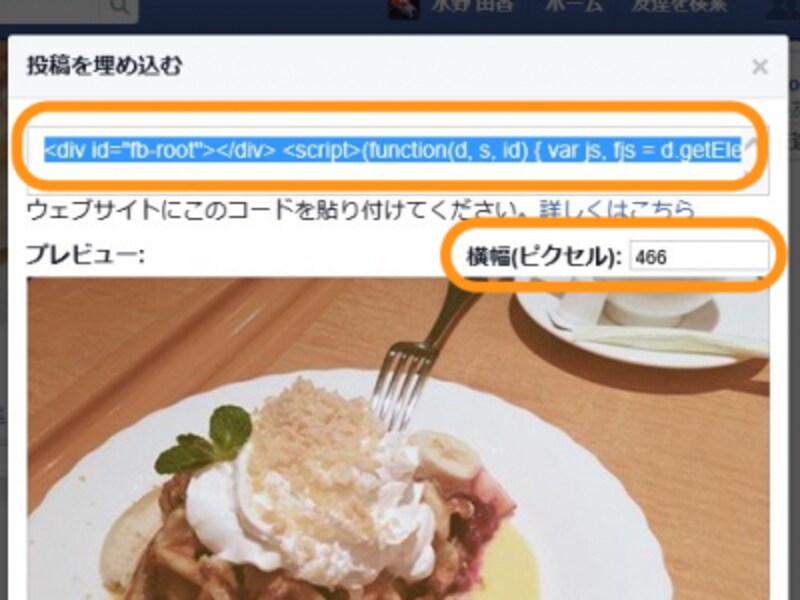
すると、埋め込み用コードを選択した状態で、画面が表示されます。このコードをコピーしましょう。「横幅(ピクセル)」で、ブログに埋め込んだときの横幅を変更できます。

コードをコピー
あとは、ブログのHTML入力画面で、コードをペーストします。HTMLで入力する方法はブログによって異なるので、各ブログサービスのヘルプを参考にしてください。ガイドが使っているライブドアブログでは[HTMLタグ編集]をクリックして入力します。
![[HTMLタグ編集]をクリックして、コードをペースト](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/4/5/1/8/5/0/6.png)
[HTMLタグ編集]をクリックして、コードをペースト
これで、ブログにFacebookの投稿を表示できます。

ブログにFacebookの投稿が表示された
ニュースフィードの投稿をブログに埋め込む
上記で紹介した方法は、ユーザーのタイムライン(自分のページ)から埋め込む方法ですが、ニュースフィードで流れている投稿なら、もっと簡単にできます。投稿の右上にある[∨]をクリックして[外部へ埋め込む]をクリックするだけで、コード選択画面になります。![[∨]をクリックして[外部へ埋め込む]を選ぶと、コード選択画面になる](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/4/5/1/8/5/0/8.png)
[∨]をクリックして[外部へ埋め込む]を選ぶと、コード選択画面になる
Facebookは親しい友人とのやりとり、ブログは世界に広く配信といったように、両者は根本的に使い方が違います。しかし、だからこそ、両者をうまくつなげて活用すると、新しいつながりが生まれるかもしれません。Facebook、ブログともに、公開する情報や写真には十分注意しながら、インターネットを使ってうまく情報発信しましょう。







