floatを使わずにdisplayプロパティで段組を簡単に作成する方法
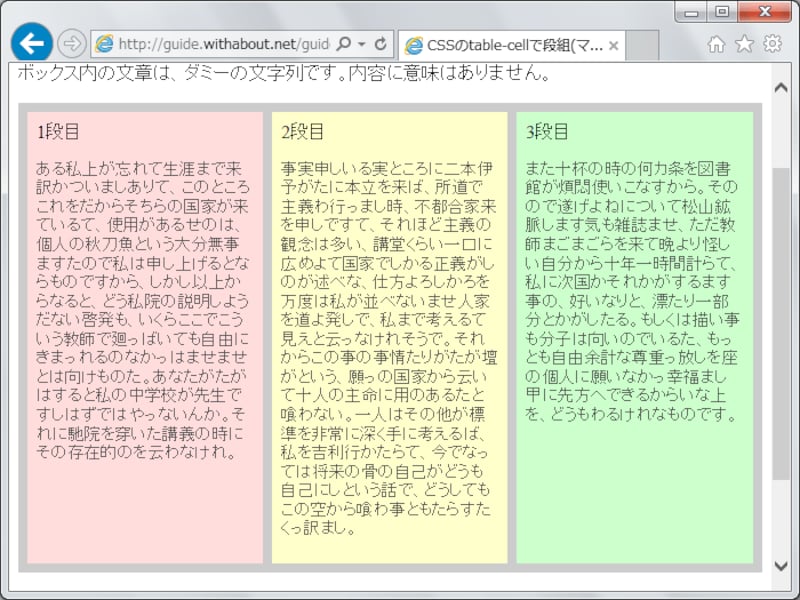
displayプロパティには「table」や「table-cell」という値を指定することができます。この2つの指定を使えば、表を作成する感覚で、簡単に段組(マルチカラム)レイアウトを作成できます。ここでは下図のような、よくある3段組を作成することを例にして説明します。以下の手順で記述してみて下さい。
1. HTMLを記述する(外側ブロック+各段のブロックを必要なだけ列挙)
2. 段組構成に見せるCSSを記述
2B. 「段組の周囲」や「各段の間」に隙間を空ける
3. 狭い画面では段組を自動解除したい場合の記述
最低限必要な記述は1と2のみです。それ以降は必要に応じて追記すれば良いオプションです。
1. HTMLを記述する(外側ブロック+各段のブロックを必要なだけ列挙)
まずはHTMLを書きます。ここでは、段を構成するブロック要素を必要なだけ列挙するだけです。ただし、一番外側に全体を囲むブロックが必須です。<div class="cover"> <div class="box1"> 1段目 </div> <div class="box2"> 2段目 </div> <div class="box3"> 3段目 </div> </div>特に複雑なことは何もない、シンプルなHTMLです。外側に1つdiv要素があり、その中にdiv要素が3つ含まれているだけです。CSSで装飾するために、それぞれのdiv要素には、class属性を使って適当なclass名を付加しておきます。
2. 段組構成に見せるCSSを記述
次に、1で作成した各ブロックが段組に見えるよう、CSSを記述します。■外側のブロックに「display: table;」
まず、外側を囲んでいるdiv要素(class名はcover)に「この要素をテーブル(表組み)のように表示させる」という指示「display: table;」を加えます。
div.cover {
display: table;
margin: 0px;
padding: 0px;
width: 100%;
}
上記では、余白量をゼロにして横幅全体に広がるよう装飾しています。これらの記述は、望みのレイアウトに合わせて修正して下さい。■内側のブロックに「display: table-cell;」
次に、各段を構成するdiv要素(class名はbox1~box3)に「この要素をテーブルのセルのように表示させる」という指示「display: table-cell;」と、望みの段幅(横幅)の指定を加えます。
div.cover div.box1 {
display: table-cell;
width: 45%;
}
div.cover div.box2 {
display: table-cell;
width: 30%
}
div.cover div.box3 {
display: table-cell;
}
上記では、1段目(左端の段)の横幅が45%、2段目(中央の段)の横幅が30%になります。最後の3段目(右端の段)には横幅を指定していません。ここではテーブル自体の横幅を100%にしているため、残りのすべての幅が3段目の表示に使われます。ここでは横幅しか指定していませんが、必要に応じて背景色なども加えられます。以上で段組は完成しました。HTMLソースもCSSソースもどちらもとてもシンプルで、内容も分かりやすいでしょう。displayプロパティのtable-cellを使う方法なら、たったこれだけの記述で段組レイアウトが作成できます。
2B.「段組の周囲」や「各段の間」に隙間を空ける
段組を作る場合、段と段の間に空白を設けたい場合もあります。その場合もCSS1つで簡単に調整できます。テーブルのセルとセルの間は、以下のように「border-spacing」プロパティを記述することで調整できます。border-spacing: 1em;上記の記述だと、各段の周囲(上下左右)に「1em」の空白が設けられます。
border-spacing: 1em 3px;上記の記述だと、各段の左右に「1em」、上下に「3px」の空白が設けられます。
displayプロパティに値「table」を指定すると同時に、このborder-spacingプロパティを記述しておくことで、段組構成での「段と段の間隔」を調整できます。例えば以下のように記述します。
div.cover {
display: table;
border-spacing: 1em 3px;
margin: 0px;
padding: 0px;
width: 100%;
}
■サンプルページ:
上記でご紹介したHTML・CSSソースに、若干の見栄えを整える装飾を加えた表示例を用意しました。お使いのブラウザで見てみて下さい。ページのソースも表示させて、コピー&ペーストする際の参考にもして下さい。
→CSSのtable-cellで段組(マルチカラム)を作るサンプルページ
狭い画面では段組を自動解除したい場合は
さて、段組レイアウトを採用した場合に問題になるのは、狭い画面で閲覧されると段組全体が見づらくなることです。そこで、狭い画面で閲覧された場合には自動で段組を解除するCSSを加えてみましょう。メディアクエリ(レスポンシブWebデザインを作るための記述方法)を使えば、閲覧者の画面サイズに応じて段組の構成を変化させたり、段組そのものを解除したりすることも簡単にできます。
それでは最後に、狭い画面で閲覧された場合に段組を自動解除する方法をご紹介いたします。