3. 狭い画面では段組を自動解除したい場合の記述
それでは最後に、狭い画面で閲覧された場合には自動で段組を解除するようCSSを書いてみましょう。CSSで段組を作成していれば、このような装飾(段組の自動解除)も簡単です。以下のCSSソースは、「描画領域の横幅が640px以下になる場合には段組を作らない」という装飾です。
@media screen and (max-width: 640px) {
div.cover {
display: block;
}
div.cover div.box1 {
display: block;
width: 100%;
}
div.cover div.box2 {
display: block;
width: 100%;
}
div.cover div.box3 {
display: block;
width: 100%;
}
}
上記のCSSソースでは、段組を構成していたすべてのdiv要素に対して、displayプロパティの値を「block」にしています。div要素(などのブロックレベル要素)では、displayプロパティの標準(デフォルト)の値がこの「block」です。つまり、上記のソースは、displayプロパティの値をすべて標準値に戻しています。こうすると、段組にはならなくなります。※「width: 100%;」は、段の横幅を指定するために記述していたwidthプロパティの値を上書きして、横一杯に広げるために記述しています。この値は、段組を解除したときの望みのレイアウトに合わせて修正して下さい。
■Media Queries (メディアクエリ)
上記のCSSソースの先頭にある「@media screen and (max-width: 640px)」は、メディアクエリ(Media Queries)という記述方法です。ここでは「描画領域の横幅が640px以下になる場合」を判別し、段組を解除する装飾を適用しています。メディアクエリの記述方法について詳しくは、記事「メディアクエリで画面サイズ別にCSSを切り替える方法」をご参照下さい。
■サンプルページ
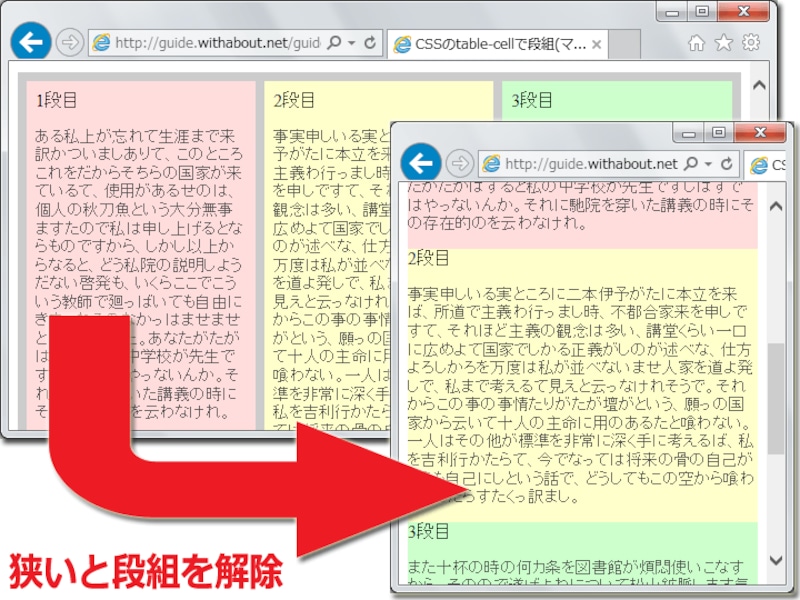
前のページでご紹介したサンプルページに、さらに上記のソースを加えた例を用意しました。描画領域が狭くなると(640px以下になると)段組が自動解除されます。お使いのブラウザ(IEの場合はIE9以上が必要)で動作を試してみて下さい。
→CSSのtable-cellで段組(マルチカラム)を作るサンプルページ2
floatを使わずに、CSSのtable-cellを使う段組の作り方
今回は、CSSのdisplayプロパティに値「table-cell」などを指定する方法で段組(マルチカラム)レイアウトを簡単に作成する方法をご紹介いたしました。段組を作成するためにfloatプロパティやclearfixなどのCSSハックを駆使する必要はなく、とても簡単に作成できることがお分かり頂けたと思います。ぜひ、活用してみて下さい。【関連記事】
- CSSで段組レイアウトを作る方法:floatとclearの使い方
- 簡単に段組が作れる!CSS3、columnsプロパティ
- レスポンシブWebデザインの簡単な作り方
- メディアクエリで画面サイズ別にCSSを切り替える方法
- Bootstrap4のグリッドでスマホ対応の段組を簡単に作成