文字列を円形に配置したり、アーチ状(扇形)にカーブさせたりする
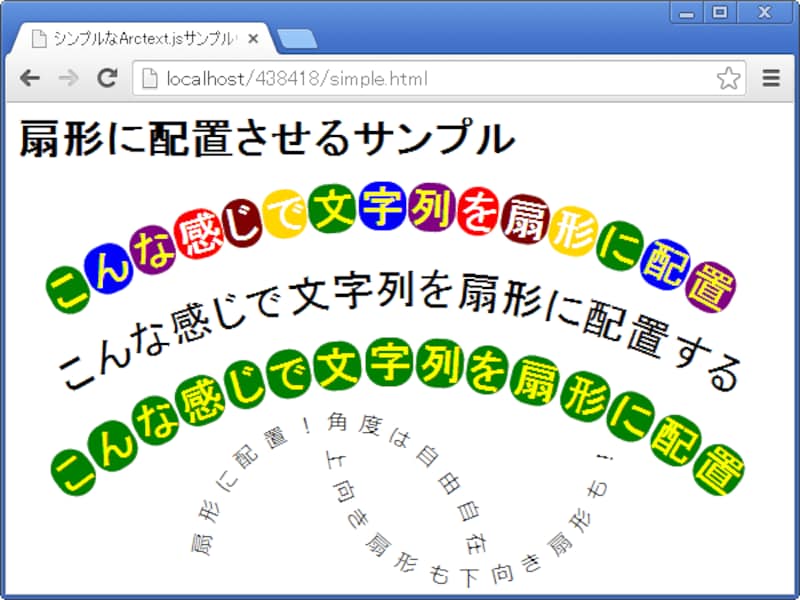
Webページ上で、文字列をアーチ状(扇形)にカーブさせて配置したいと思ったことはないでしょうか。ワープロソフトや年賀状ソフトなどにはよく、文字列をアーチ状に配置してカラフルに装飾する機能があります。そのような装飾は、下図のようにWebページ上でも作れます。このように文字列をアーチ状に配置したい場合でも、文字列を画像化する必要はありません。JavaScriptとCSSを併用すれば、掲載する文字はテキストデータのままで、上図のようなアーチ状の配置や装飾が作れます。
下向きにカーブするアーチと、上向きにカーブする逆アーチを組み合わせることで、下図のように文字列を円形に配置することもできます。下図の画面イメージ内にある「コーヒー店のロゴのような円形のデザイン」には、画像は一切使われていません。すべての文字はテキストデータであり、JavaScriptとCSSを使ってこのような表示効果を作っています。
このように文字列をアーチ状に配置するには、CSSのtransformプロパティなどを駆使して1文字ずつ装飾を指定する方法もあります。しかし、それを自力で記述するのは面倒です。
そこで便利なのが「Arctext.js」というスクリプトです。jQueryを使って作られたこのスクリプトを使えば、HTMLにほんの数行の記述を加えるだけで、簡単に任意の文字列をアーチ状に配置できます。本記事では、このArctext.jsスクリプトを使って文字列をアーチ状に配置する方法と、それらをCSSで装飾する方法をご紹介いたします。
- 画像化せず、jQuery+CSSで文字列をアーチ状(扇形)にするメリット
- Arctext.jsを使って文字列をアーチ状(扇形)に配置する方法
- 手順1. Arctext.jsスクリプト一式をダウンロードして、自サイトにアップロードする
- 手順2. HTMLに、jQuery本体とArctext.jsを読み込むよう記述する
- 手順3. アーチ状(扇形)に配置したい箇所に、id名を付加する
- 手順4. どのようなアーチ状(扇形)にするのかをスクリプトで指定する
- 手順5. CSSを使ってアーチに装飾を加える
- 文字列のアーチを調整するオプション
- Opt.1:アーチ状(扇形)に配置した各文字を傾けないようにする方法
- Opt.2:逆向きのアーチに配置する方法
- Opt.3:文字列を円形に配置する方法
- 文字列をアーチ状(扇形)にカーブさせて配置する方法
画像化せず、jQuery+CSSで文字列をアーチ状(扇形)にするメリット

画像化することなくjQueryとCSSでアーチ状(扇形)に配置
このArctext.jsスクリプトを活用して、jQuery+CSSでテキストをアーチ状に装飾すれば、それらのデメリットはありません。アーチ状に装飾された文字列でも検索にヒットしますし、テキストデータなので修正が容易だというメリットもあります。
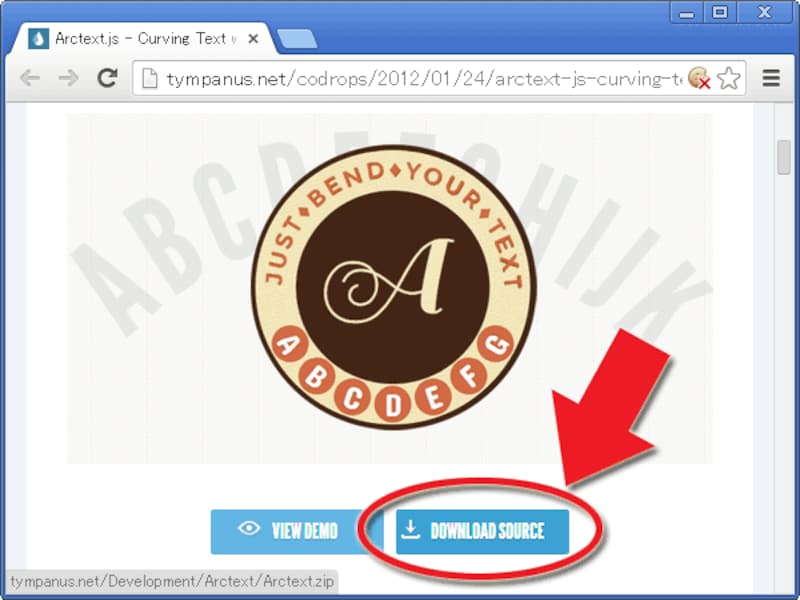
→ Arctext.js - Curving text with CSS and jQuery

文字列をアーチ状(扇形)に配置してくれるスクリプトArctext.jsの公式サンプルページ
このページ内に見えるタイトル部分の「ARCTEXT.JS」や、その下の円形ロゴのような部分も、すべてがテキスト(文字列)で構成されています。ページ全体の背景を除いて画像は使われていません。JavaScript(jQuery)とCSSだけで、これらのエフェクトが作られています。
Arctext.jsを使って文字列をアーチ状(扇形)に配置する方法
それでは、jQueryで書かれたスクリプトArctext.jsを使って、任意の文字列をアーチ状(扇形)に配置してみましょう。以下の手順で作業してみて下さい。- Arctext.jsスクリプト一式をダウンロードして、自サイトにアップロードする
- HTMLに、jQuery本体とArctext.jsを読み込むよう記述する
- アーチ状(扇形)に配置したい箇所に、id名を付加する
- どのようなアーチ状(扇形)にするのかをスクリプトで指定する
- CSSを使ってアーチに装飾を加える
1. Arctext.jsスクリプト一式をダウンロードして、自サイトにアップロードする
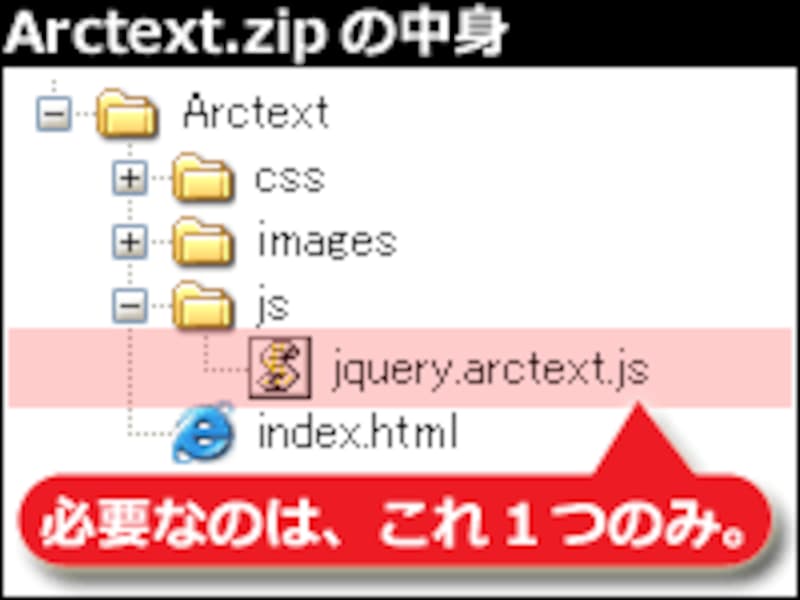
まずは、Arctext.js配布サイトからスクリプト一式をダウンロードしましょう。配布サイトにアクセスすると、下図のように「DOWNLOAD SOURCE」と書かれたボタンが見えます。これをクリックすると、ZIP形式で圧縮されたファイル一式をダウンロードできます。■ZIP内で必要なファイルはJavaScriptファイル1つだけ

「jquery.arctext.js」だけが必要
ZIPに含まれているファイルの中で必要なファイルは、jsフォルダの中に入っている「jquery.arctext.js」ファイル1つだけです。この1ファイルを、自サイト上の任意の場所にアップロードして下さい。
なお、上記の「jquery.arctext.js」ファイル以外に、jQueryも読み込んでおく必要があります。しかし、本記事に掲載しているソースはjQueryをCDNサーバから読み込む方法を使っていますので、jQueryを自サイト上にアップロードしておく必要はありません。しかし、既に自サイト上にjQueryをアップロードしてあるなら、そちらを読み込むようにソースを修正しても問題ありません。
2. HTMLに、jQuery本体とArctext.jsを読み込むよう記述する
文字列をアーチ状(扇形)に配置したいWebページのHTMLソース内に以下の2行のscript要素を記述して、jQuery本体とArctext.jsスクリプトを読み込みます。<script src="https://code.jquery.com/jquery-1.12.4.min.js" type="text/javascript"></script> <script src="./jquery.arctext.js" type="text/javascript"></script>上記の1行目は、CDNサーバからjQuery本体を読み込む記述です。もし、自サイト上にjQueryをアップロードしているなら、それを利用するよう修正しても構いません。2行目は、Arctext.jsを読み込む記述です。実際にアップロードした場所に合わせて修正して下さい。
3. アーチ状(扇形)に配置したい箇所に、id名を付加する
アーチ状(扇形)に配置したい文字列には、任意のid名を付加しておきます。<p id="example1">こんな感じで文字列を扇形に配置</p>ここでは「example1」というid名を付加しています。同時に複数の箇所をアーチ状にしたい場合は、「id="example1"」、「id="example2"」、「id="example3"」……などのように、異なるid名を付けて下さい。それぞれ個別の設定でアーチ状に整形できます。なお、連番である必要はありません。
4. どのようなアーチ状(扇形)にするのかをスクリプトで指定する
「どのid名を付加した要素」を「どのようなアーチ状に整形するのか」という設定を、以下のような形式で記述します。
<script type="text/javascript">
$('#example1').arctext({radius: 300});
</script>
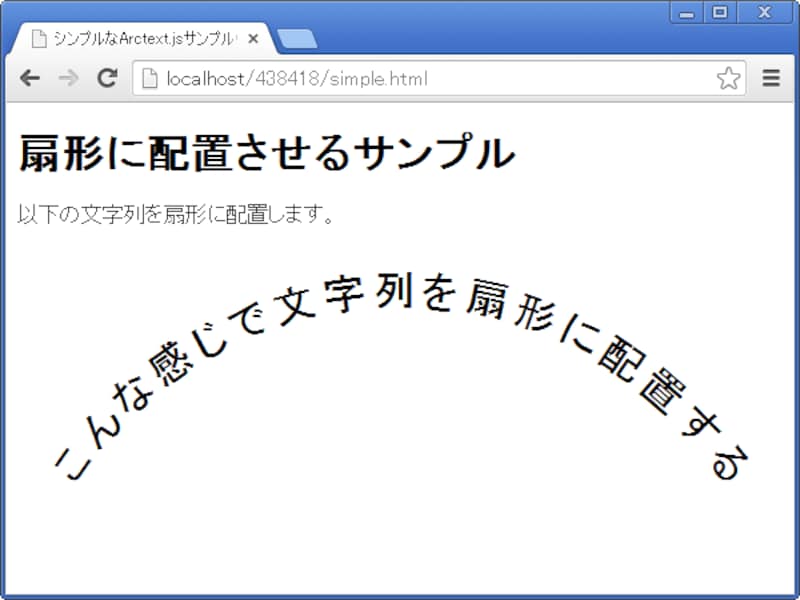
上記は、半径300pxの扇形として整形するよう指定した例です。この数値を書き換えることで、アーチの弧(文字列を並べるカーブ)の半径を指定します。値を大きくすればするほど、カーブは緩やかになります。■文字列をアーチ状に配置した表示例1:
これまでにご紹介したソースを使ってブラウザで表示すると、下図のように見えます。実際にお使いのブラウザで表示を確認したい場合は、扇形に配置させるサンプルページ1をご覧下さい。
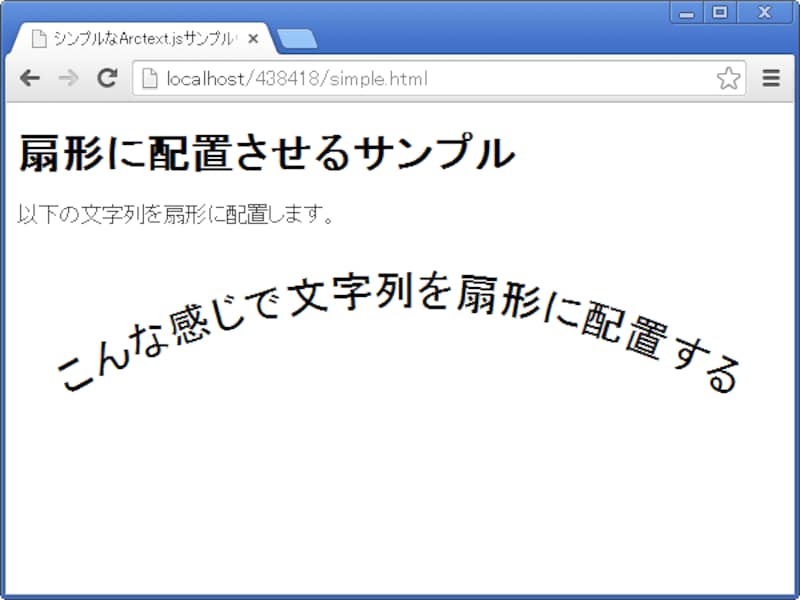
先ほどのソースで、アーチの半径を500pxに変更すると下図のように見えます。表示例1よりもカーブが緩やかになっていることがお分かり頂けるでしょう。このように、数値を変えるだけで自由にカーブの急さ(=扇形の半径)を指定できます。お使いのブラウザで表示を確認したい場合は、扇形に配置させるサンプルページ2をご覧下さい。
5. CSSを使ってアーチに装飾を加える
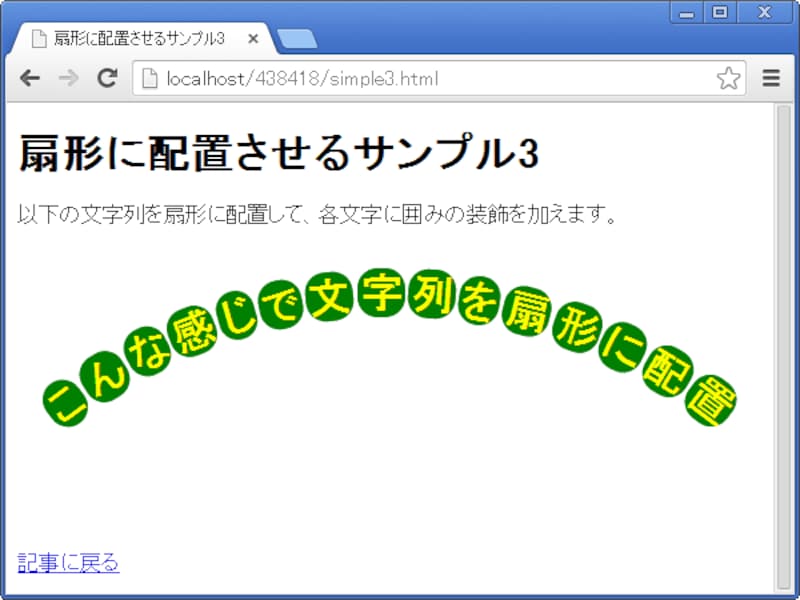
このArctext.jsスクリプトを使っただけでは、単に文字列の配置がアーチ状になるだけです。しかし、CSSを併用すると、1つ1つの文字に装飾を加えることもできます。下図は、各文字に緑色の囲みを加えてみた例です。実際にブラウザで表示確認したい場合は、扇形に配置させるサンプルページ3をご覧下さい。これは、以下のCSSソースを追加するだけで実現できます。
#example1 span {
background-color: green; /* 背景色 */
color: yellow; /* 文字色 */
border-radius: 15px; /* 角丸 */
padding: 2px; /* 内側の余白 */
}
ここでは、アーチを作るid名(#example1)の内側にあるspan要素に対して装飾を指定しています。これだけでアーチを作る文字全体を装飾できます。なぜなら、Arctext.jsスクリプトが文字列をアーチ状に配置する際には、対象の文字1つ1つにspan要素を加えているためです。
■アーチを形作る文字1つ1つに異なる配色を適用する方法
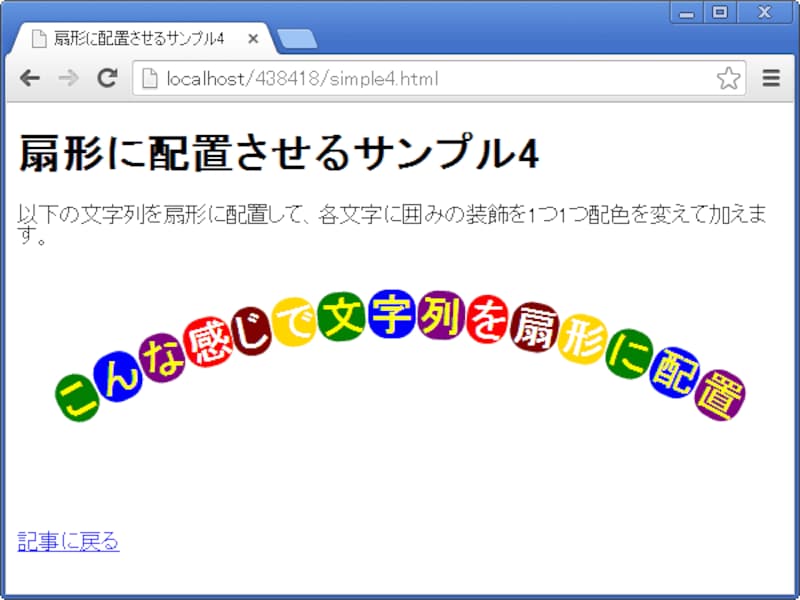
下図のように、アーチを構成する1文字ずつを異なる配色で表示させることもできます。ここでは、6種類の配色を繰り返し指定しています。お使いのブラウザで表示確認したい場合は、扇形に配置させるサンプルページ4をご覧下さい。
この装飾は、以下の7行のCSSソースを記述すると作れます。
#example1 span { border-radius: 15px; padding: 2px; }
#example1 span:nth-child(6n+1) { background-color: green; color: yellow; }
#example1 span:nth-child(6n+2) { background-color: blue; color: yellow; }
#example1 span:nth-child(6n+3) { background-color: purple; color: yellow; }
#example1 span:nth-child(6n+4) { background-color: red; color: white; }
#example1 span:nth-child(6n+5) { background-color: maroon; color: white; }
#example1 span:nth-child(6n) { background-color: gold; color: white; }
この書き方について詳しくは、記事「1文字ずつ色を変えるなど、文字単位で装飾する方法」で解説していますので、そちらをご参照下さい。文字列のアーチを調整するオプション
さて、Arctext.jsスクリプトを使って表示できるエフェクトには他にも種類があります。次に、アーチ(扇形)の表示形態を変える2つのオプションと、文字列を円形に配置する活用例をご紹介いたします。- Opt.1:アーチ状(扇形)に配置した各文字を傾けないようにする方法
- Opt.2:逆向きのアーチに配置する方法
- Opt.3:文字列を円形に配置する方法
Opt.1:アーチ状(扇形)に配置した各文字を傾けないようにする方法
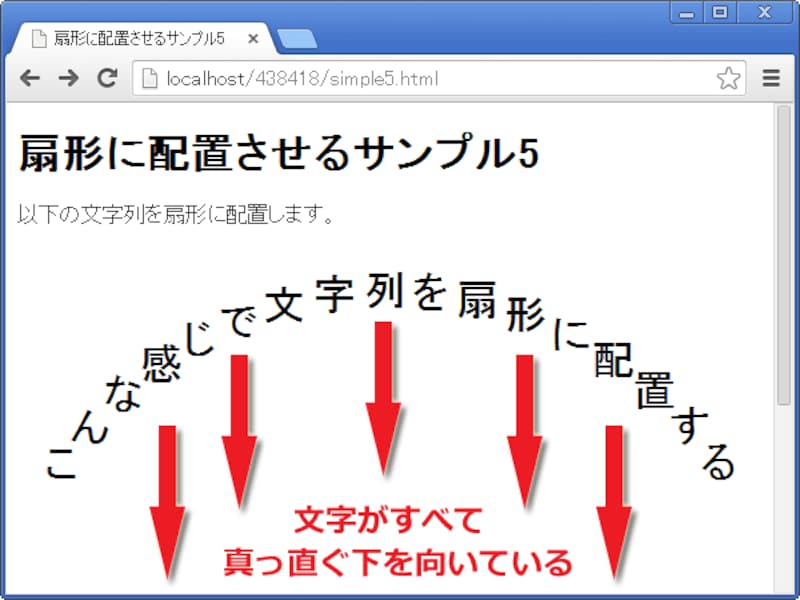
これまでにご紹介した方法では、アーチ(扇形)の弧に沿うように、各文字も中心に向かって傾いて配置されていました。しかし、文字を傾けずに、配置だけをアーチ状にすることもできます。下図はその表示例です。各文字がアーチ状に配置されてはいますが、それぞれの文字は真っ直ぐ下を向いている(傾いていない)ことがお分かり頂けるでしょう。このように、文字を傾けないままアーチ状に配置するには、以下のようにオプション「rotate: false」を加えます。
<script type="text/javascript">
$('#example1').arctext({radius: 300, rotate: false});
</script>
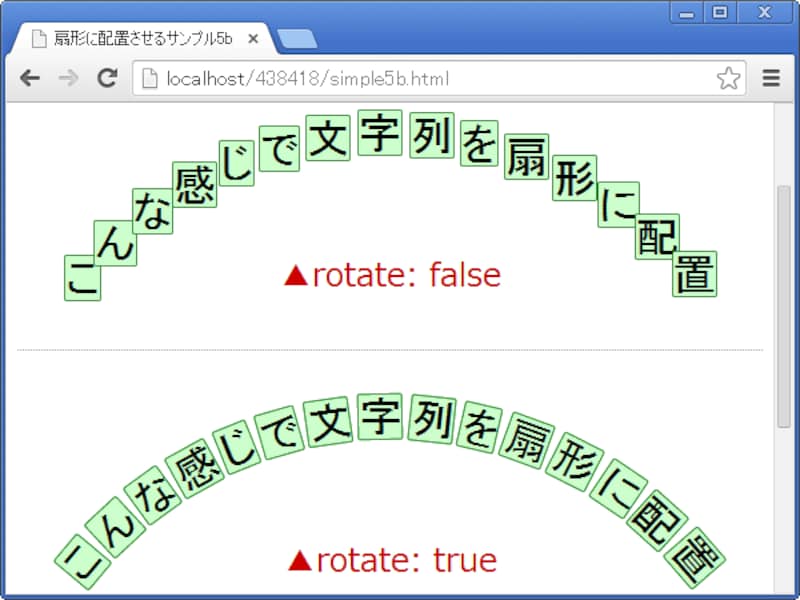
下図は、各文字に枠を加えた上で、
- 上記のソース(文字を傾けずにアーチ状に配置)と、
- これまでにご紹介したソース(文字もアーチに沿うように傾ける配置)
実際にブラウザで表示させてみるには、以下のサンプルページをご覧下さい。
→扇形に配置させるサンプルページ5
→扇形に配置させるサンプルページ5B(枠線付きの表示)
Opt.2:逆向きのアーチに配置する方法
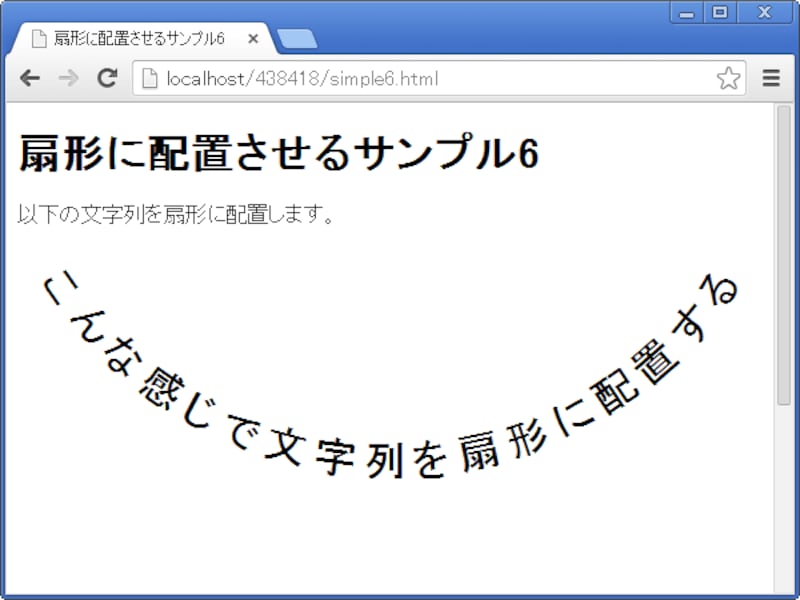
これまでにご紹介したアーチ(扇形)は、下方向に広がるアーチでした。これを逆にして、上方向に広がる逆アーチ状にもできます。例えば下図のような感じです。お使いのブラウザで表示確認するには、扇形に配置させるサンプルページ6をご覧下さい。上図のように表示するには、オプションとして「dir: -1」を書き加えます。
<script type="text/javascript">
$('#example1').arctext({radius: 300, dir: -1});
</script>
Opt.3:文字列を円形に配置する方法
これまでにご紹介したアーチ状(扇形)に配置する方法を組み合わせると、下図のように円形に配置することもできます。下図では、文字が円形に配置されていますが、画像は一切使っていません。中心にある「A」の文字は「Webフォントを活用したテキスト」です。すべて、今回ご紹介したArctext.jsスクリプトとCSSで作られています。■文字列を円形に配置するためのHTMLソース
HTMLソースは以下のようにシンプルなものです。「上側の弧内の文字列」を作るp要素と、「下側の弧内の文字列」を作るp要素の2つを記述しているだけです。
<p id="arc-upper">All About ♦ ホームページ ♦ 作成</p> <p id="arc-lower">製作サンプル!</p>
■文字列を円形に配置するためのJavaScriptソース
JavaScriptソースでは、先のp要素を「下向きのアーチ」にして、後のp要素を「上向きのアーチ」にしています。この2つを組み合わせることで、円形に見えるようになります。
<script type="text/javascript">
$('#arc-upper').arctext();
$('#arc-lower').arctext({radius: 148, dir: -1});
</script>
■文字列を円形に配置するためのCSSソース
先のサンプルを表示させるためのCSSソースは、様々なプロパティを駆使して工夫したソースになっています。1つ1つ解説すると長くなるため、ここでの説明は割愛します。しかし、以下のサンプルページのHTMLソースにはコメントを書き加えて見やすくしてありますので、興味がおありならソースをご参照下さい。
→文字列を円形に配置するサンプル
なお、このサンプルページで利用しているソースは、Arctext.jsサイトで公開されているサンプルページのソースをほぼそのまま使ったものです。余分な記述を取り除いて、若干シンプルに読めるよう修正してあります。
文字列をアーチ状(扇形)にカーブさせて配置する方法
今回は、jQueryを使ったスクリプトArctext.jsを使用して、文字列をアーチ状(扇形)に配置する方法をご紹介いたしました。凝った見出しを作る際などに活用できるでしょう。ぜひ、試してみて下さい。【関連記事】