年賀状のベースは4列3行の表
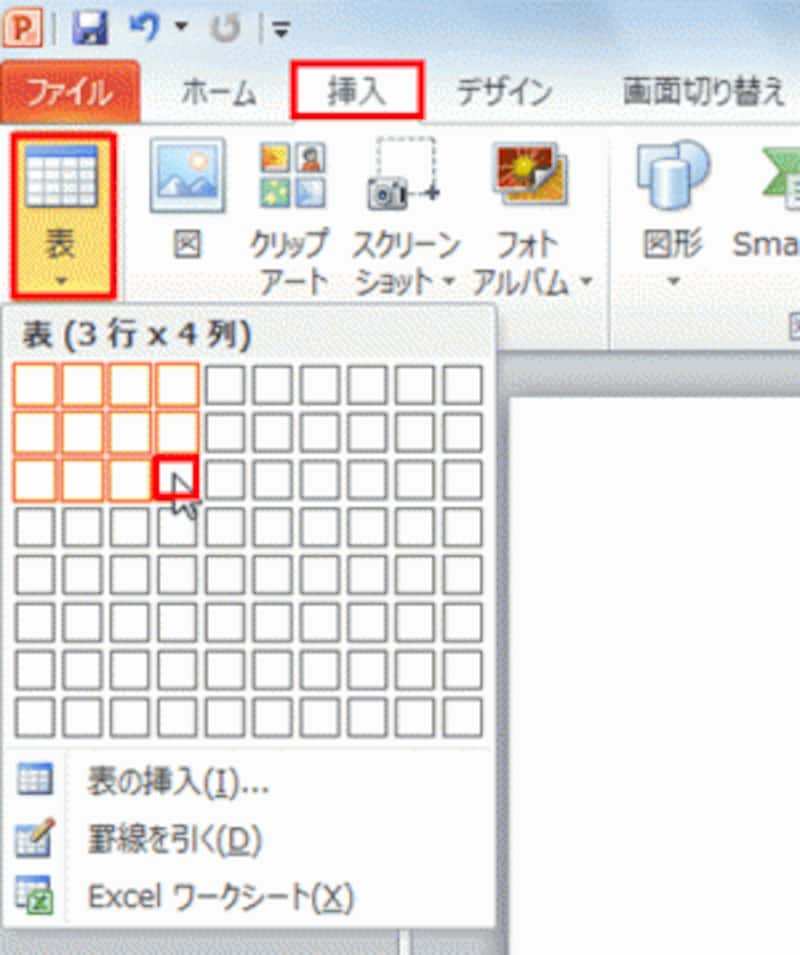
年賀状のベースとなる表を挿入します。「挿入」タブの「表」ボタンから4列3行分の右下のマス目をクリックします。
表をベースにすると、写真や文字を配置しやすい

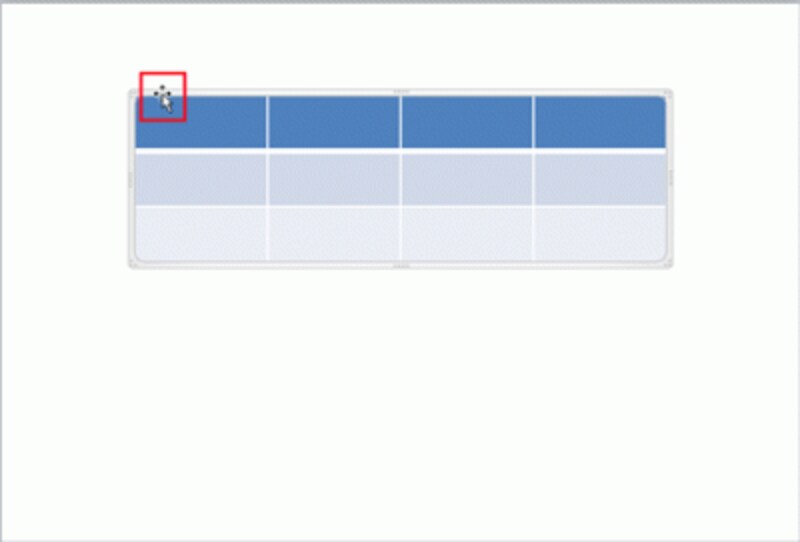
マウスポインターが四方向の矢印型に変わったらドラッグする

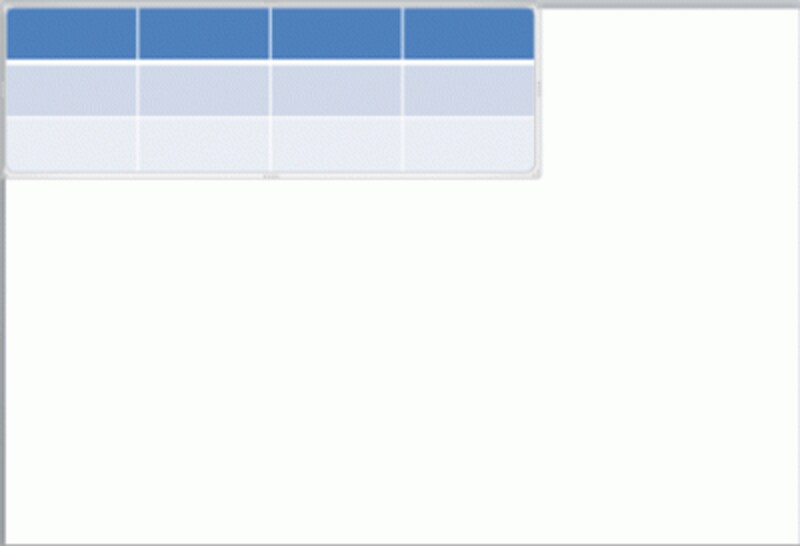
スライドの左上角に移動する

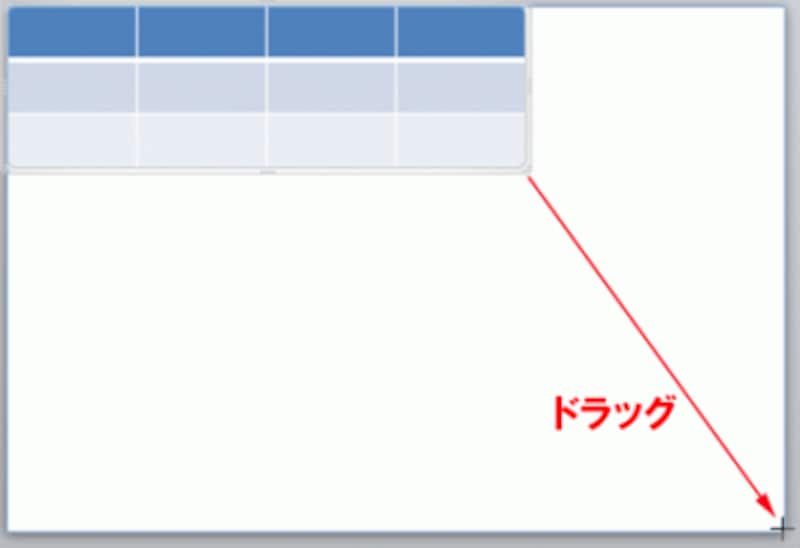
マウスポインターが両方向の矢印型に変わったらドラッグする
次に、自動的に付けられた表の色を落とします。表が選択されている状態で、「表ツール」-「デザイン」タブの「表のスタイル」の「その他」ボタンをクリックし、一覧から「スタイルなし、表のグリッド線あり」をクリックします。

表の挿入直後は、自動的に表に色が付く

これで年賀状のベースは完成だ







