スライドを切り替える
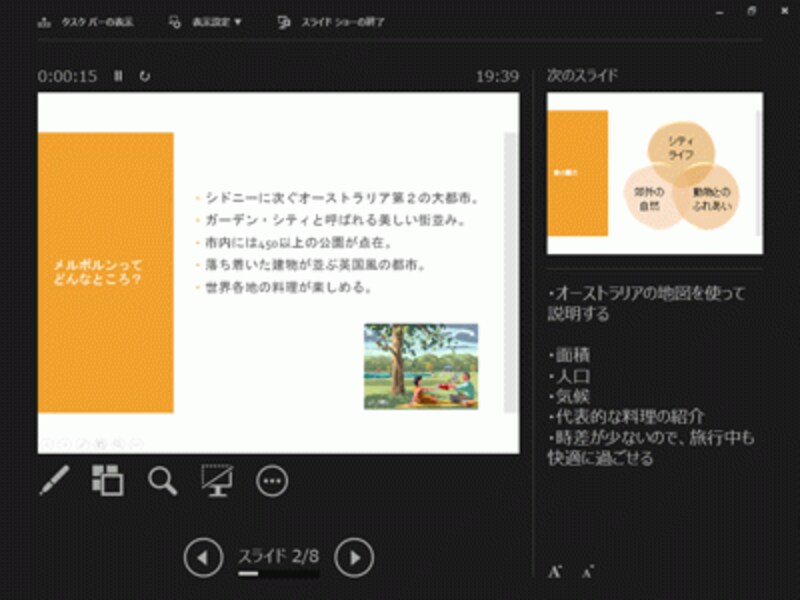
スライドショー実行時に使える機能は、「発表者ツール」の画面でも同じように利用できます。スライドを進めるには、「次のスライドを表示」ボタン、前のスライドに戻るには「前のスライドに戻る」ボタンをクリックします。スライドが切り替わる際には、設定したアニメーションも再生されます。「次のスライドを表示」ボタンは、通常のスライドショーでスライドをクリックする操作と考えるとわかりやすいでしょう。
アニメーションが設定されている場合は、「次のスライド」をクリックすると再生される

表紙のアニメーションが再生された。続けて「次のスライドを表示」をクリックすると……

2枚目のスライドに切り替わった
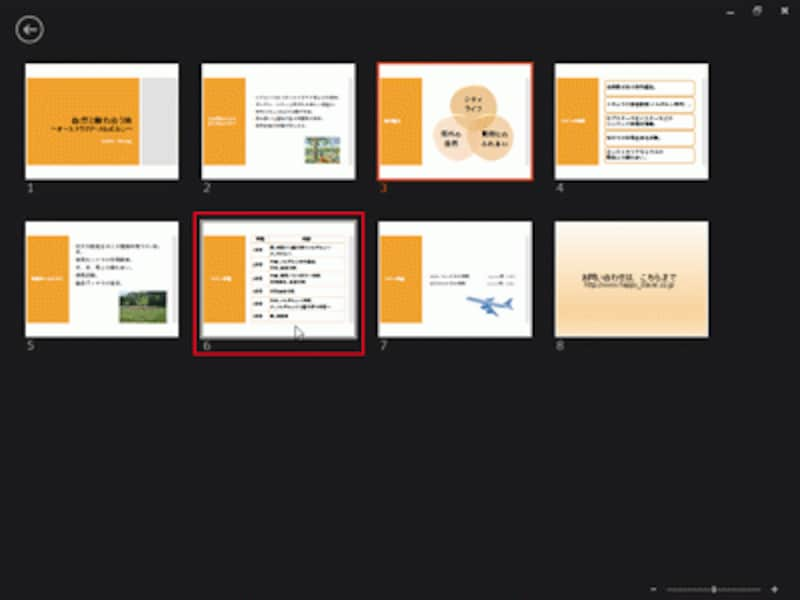
離れたスライドにジャンプするときは、「すべてのスライドを表示します」をクリックして、スライドの一覧表示に切り替えてからジャンプしたいスライドをクリックするといいでしょう。

スライドの一覧表示に切り替えると、離れたスライドに素早くジャンプできる

ジャンプしたいスライドをクリックすると……

6枚目のスライドにジャンプできた







