完成型のサンプル
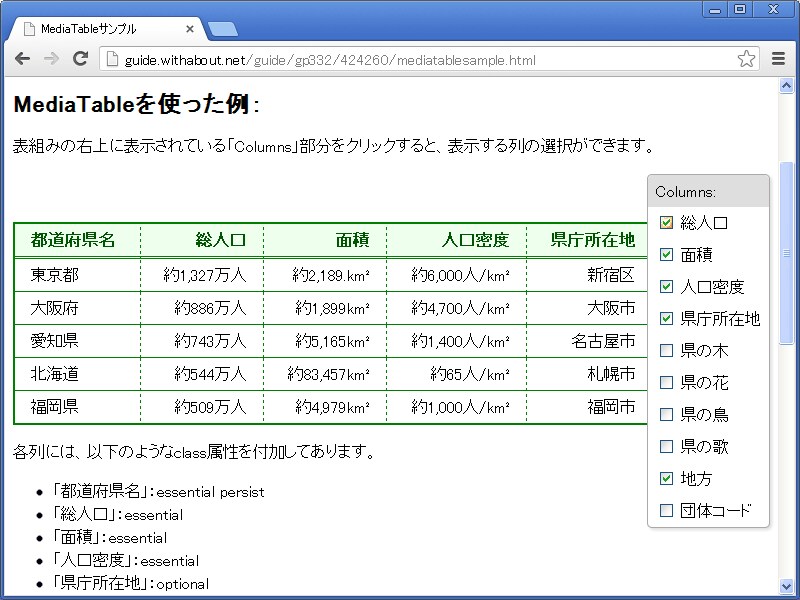
ここでは、右図のようなページを作成することを例にして解説致します。下記の場所にサンプルページを用意していますので、これ以降の解説文と併せて、このサンプルページのHTMLソースもご参照下さい。MediaTableサンプルページ
- 「MediaTable」をページ上のテーブルに対して使うための準備1 (table要素)
- 「MediaTable」をページ上のテーブルに対して使うための準備2 (head要素)
- 「MediaTable」を適用するテーブルの記述方法
- 「MediaTable」で自動選択される列を指定する (thead要素の書き方)
「MediaTable」をページ上のテーブルに対して使うための準備1 (table要素)
対象にしたいtable要素に、任意のclass属性値を付加しておきます。ここでは例として「mediaTable」としています。<table class="mediaTable"> : : : </table>
「MediaTable」をページ上のテーブルに対して使うための準備2 (head要素)
次に、HTMLのhead要素内に以下のように6行のソースを記述します。<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" type="text/javascript"></script> <link rel="stylesheet" href="jquery.mediaTable.css" /> <script src="jquery.mediaTable.js" type="text/javascript"></script> <!--[if lt IE 9]> <script src="respond.min.js" type="text/javascript"></script> <![endif]-->各行の意味は、以下の通りです。
- 1行目は、jQuery本体を読み込む記述です。ここではGoogleが提供しているCDNから読み込んでいます。もし、自サイト上に既にjQuery本体がある場合は、そちらを読み込んでも構いません。
- 2行目は、MediaTableのCSSファイルを読み込む記述です。
- 3行目は、MediaTableの本体であるJavaScriptファイルを読み込む記述です。
- 4~6行目は、古いIE用のJavaScriptファイルを、IE8以下にのみ読み込ませる記述です。「respond.min.js」は、IE8以下でのみ必要なので、4・6行目のように、IEの「条件付きコメント」機能を利用して記述します。
上記の記述に続いて、以下の5行のスクリプトも記述します。
<script type="text/javascript">
$(document).ready(function(){
$('.mediaTable').mediaTable();
});
</script>
太字の部分は、先ほどの準備1で、対象のtable要素に付加したclass名に修正して下さい。ここでは「mediaTable」としています。「MediaTable」を適用するテーブルの記述方法
「MediaTable」スクリプトを適用するテーブルのHTMLソースは、以下のような構造で記述します。
<table class="mediaTable">
<thead>
~ 各列の見出し行を記述 ~
</thead>
<tbody>
~ 表の中身を記述 ~
</tbody>
</table>
thead要素の中身は、下記のように記述します。「MediaTable」で自動選択される列を指定する (thead要素の書き方)
「MediaTable」では、閲覧者自身がチェックボックスを使って「表示する列」を選択できるだけでなく、「描画領域の横幅」に応じて自動的に表示する列数が削減されます。このとき削減される列の順序(優先順位)は、各「見出し」に付加された以下のclass属性値で決定されます。- class属性値が「essential persist」
→ 常に表示される (閲覧者の操作でも非表示を選択できない) - class属性値が「essential」
→ 常に表示される (閲覧者の操作でなら非表示に切り替え可能) - class属性値が「optional」
→ 描画領域の横幅が768px未満になると自動で非表示になる (閲覧者の操作で表示・非表示を切り替え可能) - class属性値がない
→ 描画領域の横幅が1,024px未満になると自動で非表示になる (閲覧者の操作で表示・非表示を切り替え可能)
<thead>
<tr>
<th class="essential persist">都道府県名</th>
<th class="essential">総人口</th>
<th class="essential">面積</th>
<th class="essential">人口密度</th>
<th class="optional">県庁所在地</th>
<th>県の木</th>
<th>県の花</th>
<th>県の鳥</th>
<th>県の歌</th>
<th class="optional">地方</th>
<th>団体コード</th>
</tr>
</thead>
描画領域の横幅が 1,024px以上なら、全ての列が表示されます。描画領域の横幅が 1,024px未満になると、「essential」と「optional」のみが表示されます。
描画領域の横幅が 768px未満になると、「essential」のみが表示されます。
閲覧者は、「persist」が指定された項目を除き、すべての項目の表示・非表示をチェックボックスを使って選択できます。
「MediaTable」スクリプトを使ったテーブルの表示例
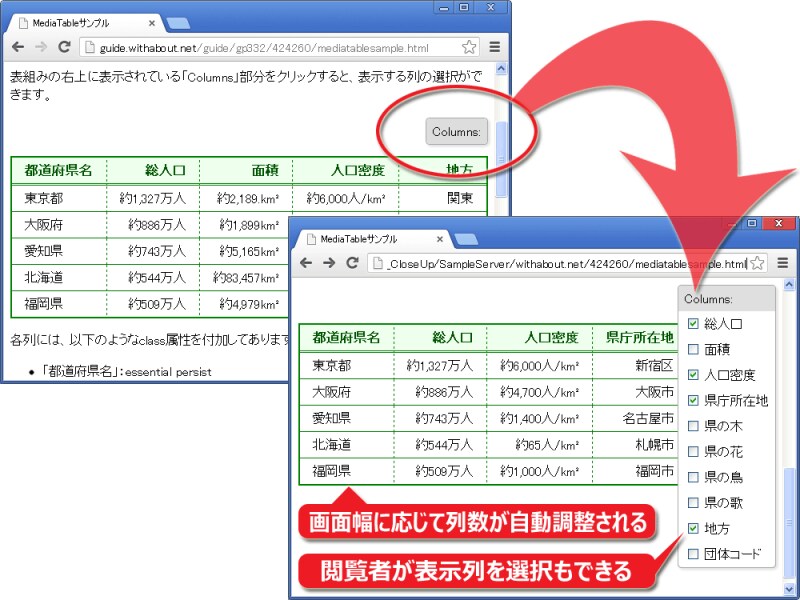
以上の記述で、テーブルが下図のように表示されます。閲覧者のウインドウ幅に応じて「表示される列」が自動的に調整(削減)されるほか、表の右上に「Column」というボタンが表示され、「列の表示・非表示」を閲覧者が個別に指定できるようになります。上図のページは、実際にMediaTableサンプルページで表示を試して頂けます。ブラウザで表示して動作を確認したり、HTMLソースを見て記述方法を確認したりしてみて下さい。なお、このサンプルページでは、デフォルトのスタイルシートに加えて、独自の装飾を若干加えています。
閲覧者が、表の特定の列だけを抜粋して表示できるようにする
今回は、閲覧者が自らの操作で「列の表示・非表示」を選択できるようになる上、描画領域の横幅に合わせて自動的に列数を削減してくれるスクリプト「MediaTable」の使い方をご紹介致しました。大きな表を掲載する際などに、ぜひ活用してみて下さい。【関連記事】
- 幅が狭い画面では表を展開! stacktable.jsの使い方
- レスポンシブ・ウェブデザインの簡単な作り方
- Media Queriesで、画面サイズ別にCSSを切り替える方法
- 文字数に関係なく、表の各列幅を均等にする
- jQuery Masonryでサイズの異なるBOXをタイル状に整列