横幅の狭い画面で表組みを見る場合の問題点
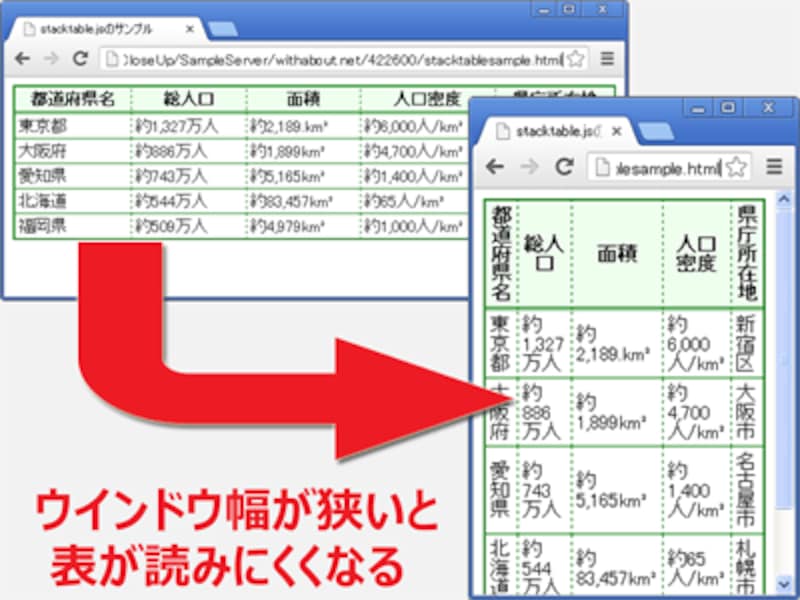
最近では、「PC用サイト」・「スマートフォン用サイト」などのように、ウェブサイトを端末別には分割せず、単一のウェブサイトだけであらゆる端末に対応する「レスポンシブ・ウェブデザイン」が広く利用されつつあります。このときに困ることがあるのが、表組み(テーブル)の扱いです。表組みは、内容によっては横方向にも大きく広がってしまいます。横幅の狭い画面で、このような横長の表組みを閲覧すると、
- 画面の右端よりも右側へ広がってしまう。
- 各セルの横幅(列幅)が極端に狭くなってしまう。
……のどちらかの表示になり、どちらにしても読みにくくなってしまいます。
表を行単位で動的に展開(分解)することで、読みにくさを解決
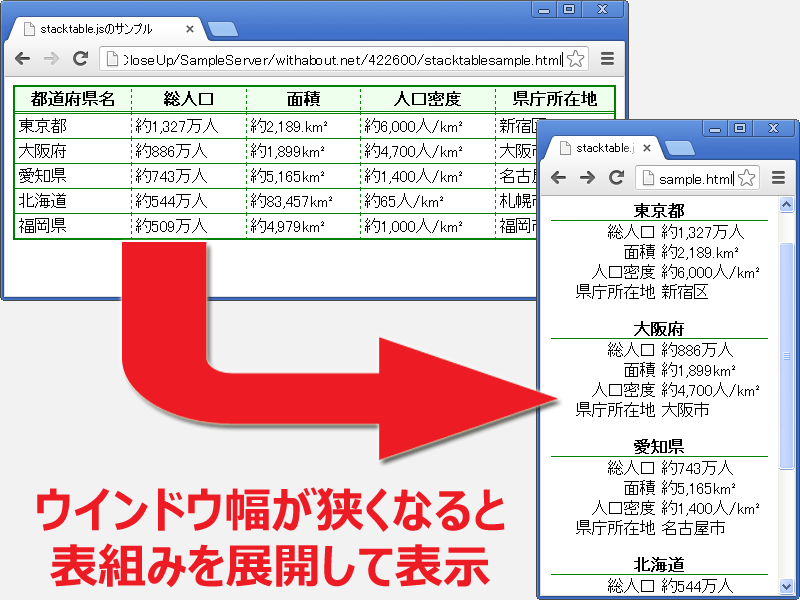
この問題を防ぐ「stacktable.js」という便利なスクリプトがあります。このスクリプトは、指定サイズよりも狭い画面で閲覧された場合に、表組みを行単位で展開(分解)して表示してくれます。例えば、下図の左上のような表組みがある場合、狭い画面で閲覧された場合には、自動的に下図の右側のように展開して表示してくれます。これなら、狭い画面でも読みにくくなりません。
上図のように、この「stacktable.js」スクリプトを使うと、閲覧者が利用している画面の横幅サイズを気にすることなく、大きな表組みを掲載できます。上図を実際にブラウザで見てみたい場合は、サンプルページを用意していますので表示させてみて下さい。
今回は、レスポンシブ・ウェブデザインでのページ製作に便利な、ウインドウ幅に応じて表組みを展開(分解)してくれる便利なスクリプト「stacktable.js」の設置方法と使い方をご紹介致します。
【本記事の目次】
1. 「stacktable.js」を入手して設置する方法 (p.2)
2. 「stacktable.js」をページ上のテーブルに対して使うための記述方法 (p.3)
3. 「stacktable.js」を使う場合のテーブルの装飾方法と、カスタマイズ方法 (p.4)