表示する列を制限・指定できるスクリプト「MediaTable」を入手する
まずは、スクリプト「MediaTable」を入手しましょう。GitHubサイトで公開されていますので、以下のダウンロードページにブラウザでアクセスしてダウンロードして下さい。https://github.com/thepeg/MediaTable
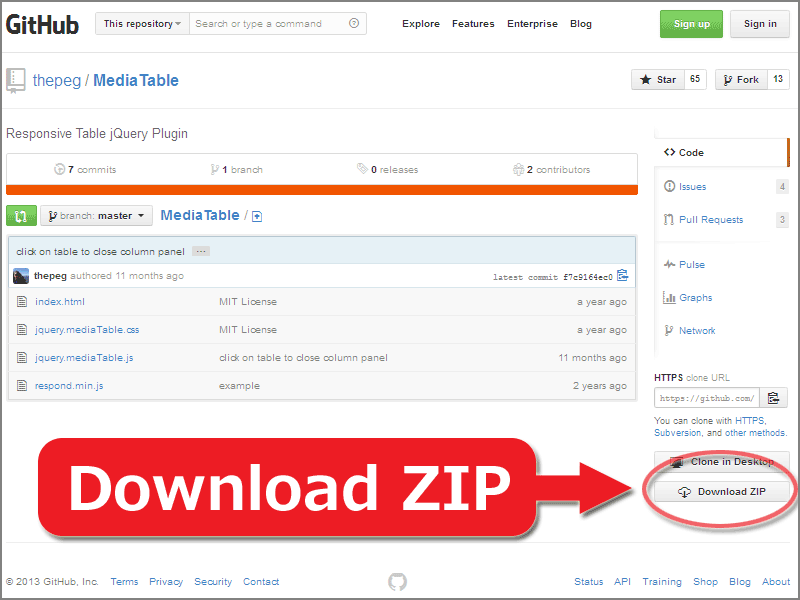
右図のように、ページ右側にある「Download ZIP」ボタンをクリックすると、スクリプト一式をZIP形式の圧縮ファイルとしてダウンロードできます。
ZIPファイルのサイズは(本稿執筆時点では)わずか9.72KBで、非常に軽量です。
必要な3ファイルを抜き出してアップロード

1つのCSSと、2つのJavaScriptファイルのみが必要。
- 「index.html」 :サンプルHTML
- 「jquery.mediaTable.css」 :スタイルシート
- 「jquery.mediaTable.js」 :スクリプト本体
- 「respond.min.js」 :古いIE用の補助スクリプト

別途jQueryファイルが必要
既にjQueryを自身のウェブサーバ上にアップロードしている場合は、それを利用すれば問題ありません。アップロードしていない場合でも、CDN(Contents Delivery Network)経由で読み込みが可能ですから、特に自分でアップロードする必要はありません。詳しい書き方は、次のページでご紹介しています。
※インターネットに接続されていないローカル環境で動作させたい場合には、ローカル上にjQueryの本体ファイルが必要ですのでご注意下さい。
さて、各ファイルをウェブ上にアップロードできたら、次にウェブページ上のテーブル(table要素)に対して、スクリプトを適用するようHTMLを記述しましょう。