CSSのtransformプロパティなら、画像や文字を丸ごと回転できる
ウェブ上の文字や画像を90度回転させたければ、全体を画像化して加工するくらいしか方法がないと思われるかもしれません。また、文字や画像を45度だけ回転させたり上下や左右をひっくり返したりしたければ、やはり画像として加工するしか方法がないと思われるかもしれません。しかし、どちらの場合も画像加工は不要です。HTMLに書いた文字も画像も、CSSだけで回転させられるからです。■CSSのtransformプロパティなら、HTML上の任意の要素を自由な角度で回転可能
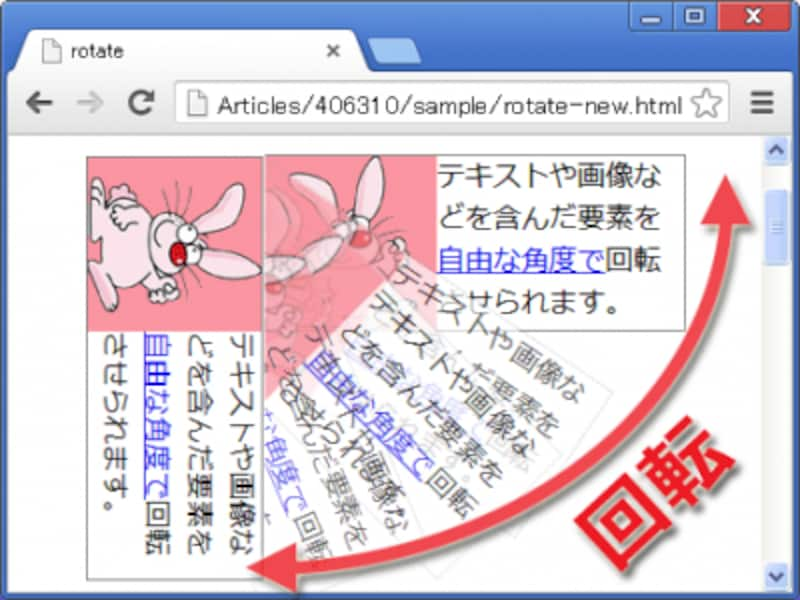
CSSのtransformプロパティは、変形関数と呼ばれる特別な値を指定することで、HTML上の任意の要素を自在に変形させられるプロパティです。このtransformプロパティの値に「rotate」という変形関数を使って角度を指定すれば、下図のように30度でも45度でも90度でも自由な角度で、文字や画像などHTMLの要素を丸ごと回転させられます。

画像でも文字でも、HTMLに書かれた要素を丸ごと自由な角度で回転させられるのが、CSSのtransformプロパティ
■X軸・Y軸・Z軸を基準にして3D回転も可能
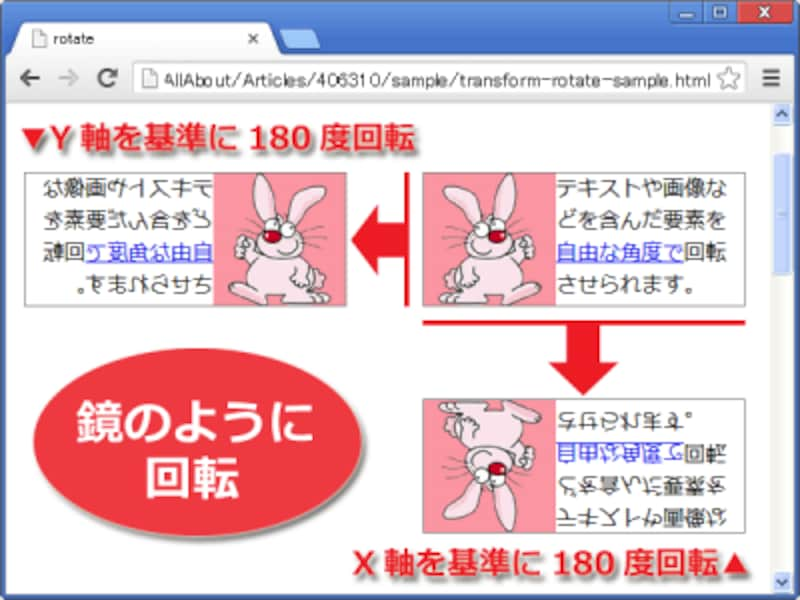
このtransformプロパティは、机の上で紙を回転させるような2D(平面)での回転だけではなく、X軸・Y軸・Z軸を基準にした3D(立体)での回転もできます。例えば、Y軸を基準に180度回転させれば、下図左上のように鏡文字も作れます。本文の表示に使うことはあまりないでしょうが、ウインドウ端に表示するデザインなどに活用するとおもしろいかもしれません。

CSSのtransformプロパティで、X軸やY軸を基準にして鏡のように回転させた場合の表示例
■90度回転させてウインドウの端を有効利用するデザインなどに
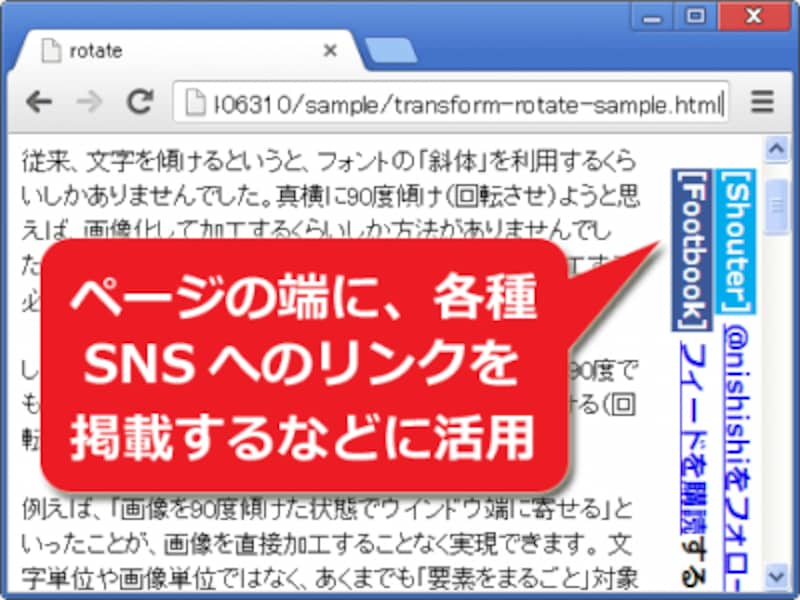
活用例の1つとして、下図のように横方向に並んでいる文字を90度回転させて縦向きにし、ウインドウの端に寄せておくデザインがあります。CSSでどのように回転させてもHTML上のテキストはテキストですから、範囲選択してコピーすることもできますし、検索対象にもなりますし、もちろんリンクもそのまま機能します。

ページの端に90度回転させた文字やリンクを表示したい際にも画像化する必要はなく、transformプロパティに値rotateを指定するだけで済む
文字単位や画像単位ではなくHTML内の特定の要素を丸ごと回転させられるため、「画像や文字やその他の装飾をすべて含んだボックス」の全体を任意の角度でぐるりと回転させられます。いちいち画像化して加工するような手間がないため、楽にデザインの幅を広げられるでしょう。
今回は、CSSのtransformプロパティを使って、HTMLに書いた任意の要素を自由な角度で回転させる方法を解説いたします。
【目次】
- CSSのtransformプロパティを使って自由な角度で回転させる書き方
- 平面回転:2D回転させるtransform:rotateの書き方
- 軸で回転:X軸で3D回転させるtransform:rotateXの書き方
- 軸で回転:Y軸で3D回転させるtransform:rotateYの書き方
- 軸で回転:Z軸で3D回転させるtransform:rotateZの書き方
- transformプロパティを使って回転させる際の、占有空間に関する注意点
- CSSで回転させる際のオプションや注意点など
- 補足:回転する基準点を指定するtransform-originプロパティの書き方
- 補足:インライン要素を回転させたい場合は、inline-blockにする
- 補足:古いブラウザへの対処方法
- CSSのtransformプロパティを使って様々に回転させたサンプルページ
CSSのtransformプロパティを使って自由な角度で回転させる書き方
CSSを使って文字や画像を丸ごと回転させる方法はとても簡単です。transformプロパティの値に、rotate、rotateX、rotateY、rotateZなどの回転方法を示す変形関数名を使って望みの角度を指定するだけです。例えば以下のように記述します。transform: rotate( 角度 ); /* 2D(平面)で回転 */ transform: rotateX( 角度 ); /* 3DのX軸(水平)で回転 */ transform: rotateY( 角度 ); /* 3DのY軸(垂直)で回転 */ transform: rotateZ( 角度 ); /* 3DのZ軸(奥行)で回転 */上記で「角度」と記した部分には、CSSで角度を表す単位「deg」を使った数値を記述します。例えば「90deg」なら90度を示します。マイナス記号を使って負の値を指定することもできます。例えば「45deg」だと時計回りに45度、「-45deg」だと反時計回りに45度になります。
■具体的なCSSソースの書き方を解説するためのサンプルHTML
それぞれの回転方法について具体的なCSSソースの書き方をご紹介する前に、説明用のHTMLソースを掲載しておきます。
<p class="samplebox"> <img src="rabbit.gif" alt="うさぎ"> テキストや画像などを含んだ要素を <a href="#link">自由な角度で</a>回転させられます。 </p>p要素で作るボックス内に、画像と文章とテキストリンクが含まれています。このボックス全体に対してCSSでtransformプロパティを適用させるため、p要素に「samplebox」というclass名を付加しています。
2D(平面)回転させるtransform:rotateの書き方
先程のHTMLソースを2Dで回転させるには、例えば以下のようにCSSソースを記述します。
.samplebox {
transform: rotate( -45deg );
}
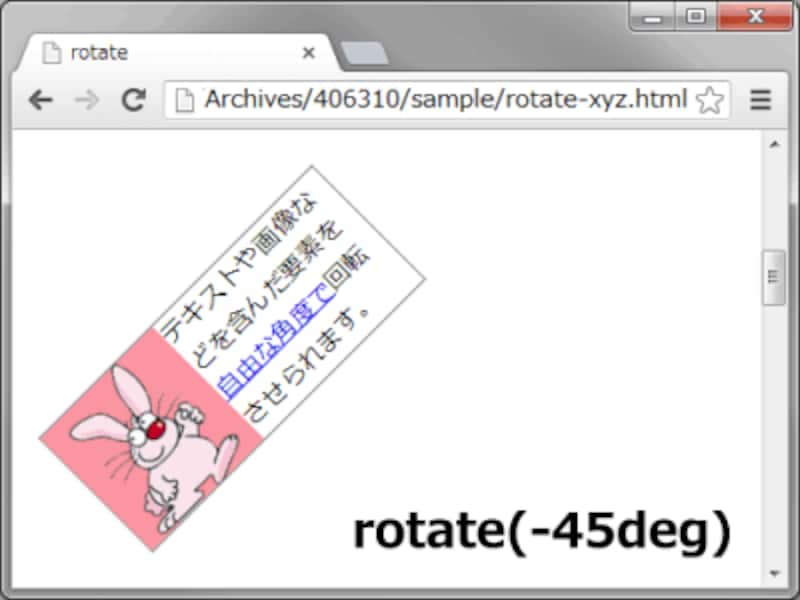
上記のCSSでは、HTMLに書いた要素全体が2Dで反時計回りに45度回転するため、下図のように左側へ斜めに傾けられた表示になります。
▲transform: rotate(-45deg); ※反時計回りに45度ほど2D回転
上記のCSSでは角度に「-45deg」と負の値を指定しましたから、反時計回りに45度ほど回転します。360度で一回転するわけですから、正の値で「315deg」と指定しても同じ表示位置になります。
X軸で3D回転させるtransform:rotateXの書き方
X軸を基準にした3D(立体)で回転させるには、例えば以下のようにCSSソースを記述します。
.samplebox {
transform: rotateX( 180deg );
}
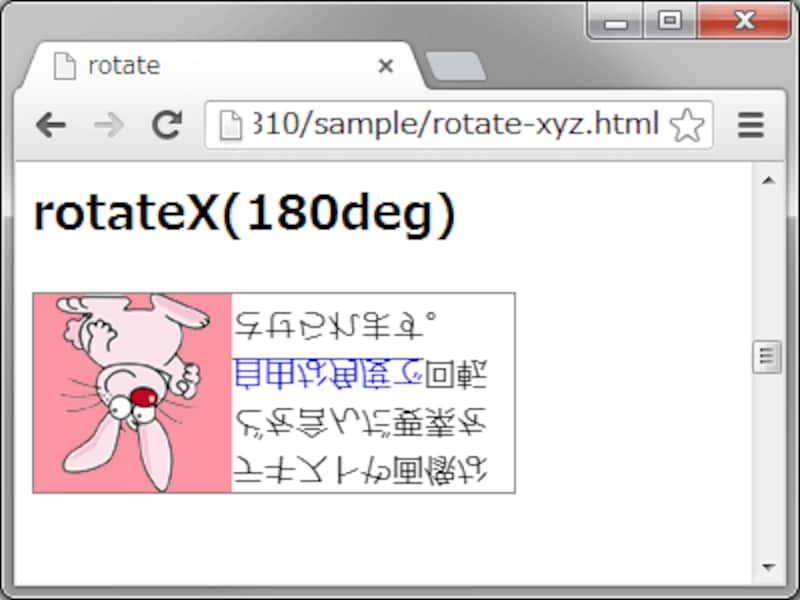
上記のCSSでは、X軸(水平方向の軸)を基準にして180度回転するため、下図のように上下をひっくり返した表示になります。
▲transform: rotateX(180deg); ※X軸を基準にして180度3D回転
この状態でも、HTMLに書かれた機能はすべてそのまま有効ですから、テキスト部分をドラッグすれば範囲選択してコピーできますし、リンク部分はクリックもできます。
Y軸で3D回転させるtransform:rotateYの書き方
Y軸を基準にした3D(立体)で回転させるには、例えば以下のようにCSSソースを記述します。
.samplebox {
transform: rotateY( 180deg );
}
上記のCSSでは、Y軸(垂直方向の軸)を基準にして180度回転するため、下図のように左右がひっくり返った鏡文字のような表示になります。
▲transform: rotateY(180deg); ※Y軸を基準にして180度3D回転
鏡文字を作りたいケースはあまりないでしょうが、画像の左右を反転させてキャラクターの向きを変えたいケースはありそうです。向きの異なる2枚の画像を用意せず、1枚の画像をCSSで反転させるだけで済むため、通信量と読み込み待ち時間を軽減できるメリットがあります。
■X軸やY軸で90度回転させないように注意
X軸やY軸を基準にして回転させる際は、角度に90度(90deg)を指定すると何も見えなくなりますので注意して下さい。机の上に垂直に立てている紙を真正面から見ているとき、その紙を奥に90度倒すと紙の縁しか見えなくなります。よほど紙が薄ければ、ほぼ何も見えないでしょう。それが「X軸を基準に90度回転させた状態」です。
Z軸で3D回転させるtransform:rotateZの書き方
Z軸を基準にした3D(立体)で回転させるには、例えば以下のようにCSSソースを記述します。
.samplebox {
transform: rotateZ( 60deg );
}
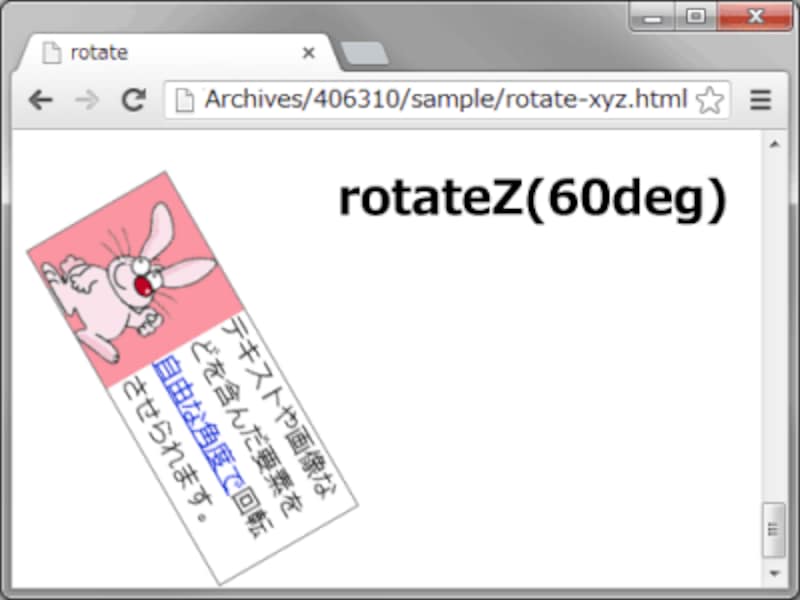
上記のCSSでは、Z軸(奥行き方向の軸)を基準にして60度回転するため、下図のように時計回りに60度回転した表示になります。
▲transform: rotateZ(60deg); ※Z軸を基準にして60度3D回転
※Z軸を基準に3D回転させた際の描画は、2Dで回転させた場合と同じです。
transformプロパティを使って回転させる際の、占有空間に関する注意点
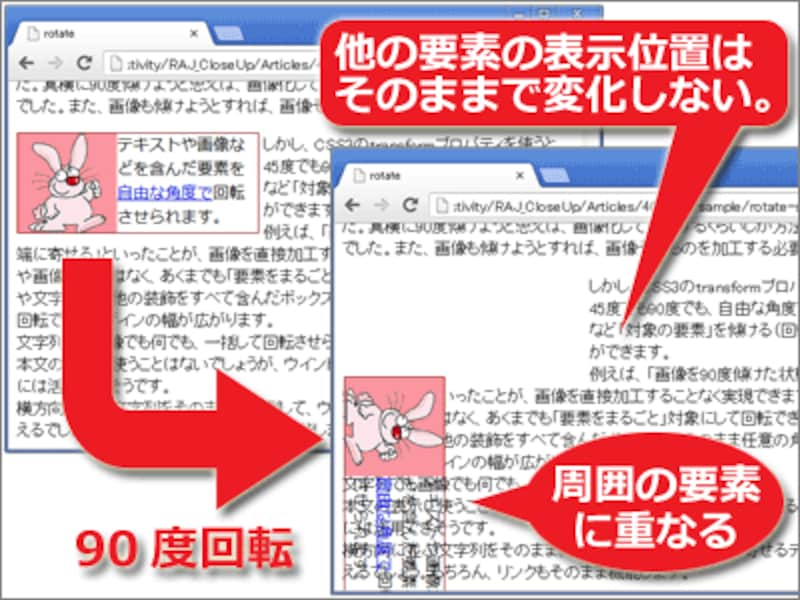
transformプロパティを使って回転させる場合は、どの方向に回転させても他の要素の表示位置には一切影響しない点に注意が必要です。例えば下図のように90度回転させても、周囲の要素が避けて表示されることはありません。中央を基準にして180度回転させる場合や、周囲にほとんど影響がないくらい浅い角度で回転させる場合以外は、回転後に表示される空間をあらかじめ確保しておく必要があります。

回転する前の空間はそのまま占有され続ける上、周囲の要素の表示位置は変化しない
※上図は、回転対象の要素を「左下を基準点にして回転」させた場合の表示例です。回転の基準座標を指定する方法は後述します。
■絶対配置にして他の要素に影響させなくする方法
回転させた要素をページの端に移動させる際など、「対象の要素が元々描画されるはずだった空間」を空白の状態で残したくない場合があります。その場合は、例えば以下のようにCSSを書いて絶対配置にする方法があります。
position: absolute; top: 100px; right: 3px;positionプロパティに値「absolute」を指定することで絶対配置にすれば、他の要素の表示に影響しなくなります。そのため、どのように回転させても余計な空間は残りません。
CSSで回転させる際のオプションや注意点など
さて、CSSのtransformプロパティを使って任意の要素を回転させる基本はこれまでに解説した通りです。とても簡単に様々な角度で回転させられることがお分かり頂けたでしょう。次に、回転する基準点を指定する方法や、インライン要素を回転させたい場合の注意点、古いブラウザへの対処方法など、CSSで任意の要素を回転させるための補足情報を3点ほどご紹介いたします。
回転する基準点を指定するtransform-originプロパティの書き方
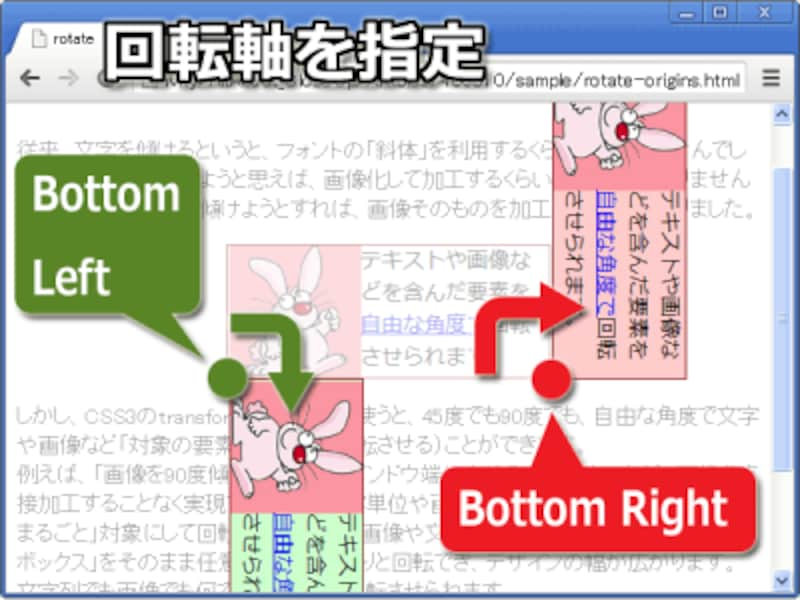
transformプロパティに値rotateなどを指定して回転させる場合、何も追記しなければ回転の基準点は「対象要素の中心」になります。しかし、下図のように左上や右下など、中心以外の点を基準にして回転させたい場合もあるでしょう。その際には、transform-originプロパティを併用することで回転の基準点を指定できます。
回転の基準点を左下や右下にして、CSSで90度回転させた例

回転の基準点を左上や右上にして、CSSで90度回転させた例
例えば、左上端を基準にして回転するように指定したければ、以下のようにtransform-originプロパティを追記します。
transform-origin: left top;このtransform-originプロパティの書き方は、記事「CSS3のtransformで文字を長体や平体で表示する方法」の3ページ目にある項目「transform-originプロパティで変形の基準座標を指定する」で解説しています。詳しくはそちらをご参照下さい。
■回転の基準点を中心にしたいか、角にしたいか
左右反転や上下反転のように180度回転させる場合は、中心を基準にする方が表示位置が変わらずに済むため扱いやすいですから、わざわざtransform-originプロパティで回転の基準座標を指定する必要はないでしょう。
しかし、90度回転させる場合では、左上端・右上端・左下端・右下端などの角を基準にする方が配置座標を調整しやすい場合もあります。
インライン要素を回転させたい場合は、inline-blockにする

インライン要素も回転できる
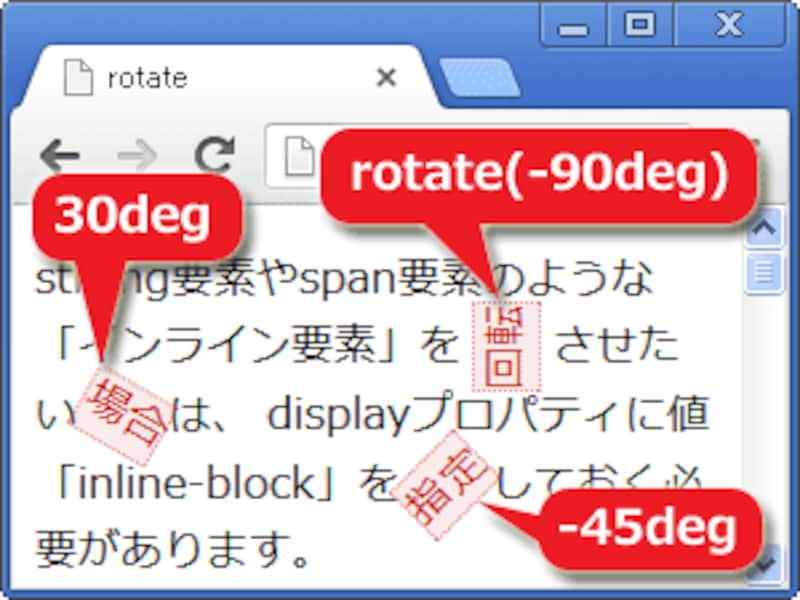
しかし、a要素やspan要素のようなインライン要素を回転対象にしたい場合は、下記のようにdisplayプロパティに値「inline-block」を指定して、インラインブロック化しておく必要があります。
span.rotatetext {
display: inline-block; /* インラインブロック化 */
transform: rotate( 45deg ); /* 2D回転 */
}
※図では、インラインブロック化された範囲が分かりやすいように、枠線(border)と背景色(background-color)を加えています。古いブラウザへの対処方法
transformプロパティは、CSS3で追加された仕様です。古いブラウザでは認識できなかったり、認識するためにはプロパティ名にベンダープレフィックスを付けなければならない場合があります。古いバージョンを利用しているユーザ向けに、各ベンダープレフィックスを付けたものを並べて記述すると、以下のようになります。-moz-transform: rotate( 90deg ); /* Firefox用 */ -webkit-transform: rotate( 90deg ); /* Chrome,Safari,新しいOpera用 */ -o-transform: rotate( 90deg ); /* 古いOpera用 */ -ms-transform: rotate( 90deg ); /* IE9用 */ transform: rotate( 90deg ); /* CSS3の書き方 */これらのベンダープレフィックスのどれを記述しておくかは、下記の対応バージョンを参考に判断して下さい。とはいえ、もはやベンダープレフィックスは一切不要だと判断しても問題はないでしょう。
- Firefox3.5~15では「-moz-」が必要。16以降は不要。
- Chrome35以下では「-webkit-」が必要。36以降は不要。
- Safari8以下では「-webkit-」が必要。9以降は不要。
- Opera10.5~12では「-o-」が必要。15~22では「-webkit-」が必要。23以降は不要。
- IE9では「-ms-」が必要。IE10以降は不要。※IE8以下は未対応
■SVG画像の回転に注意
Edgeにはベンダープレフィックスは不要ですが、Edge16まではSVG画像を回転させることはできないので注意して下さい。Edge17以降ではSVG画像でも問題なく回転可能です。また、IE9~11ではベンダープレフィックスのあるなしに関係なく、SVG画像を回転させることはできません。なお、IE8以下ではそもそも何も回転させられません。
CSSのtransformプロパティを使って様々に回転させたサンプルページ
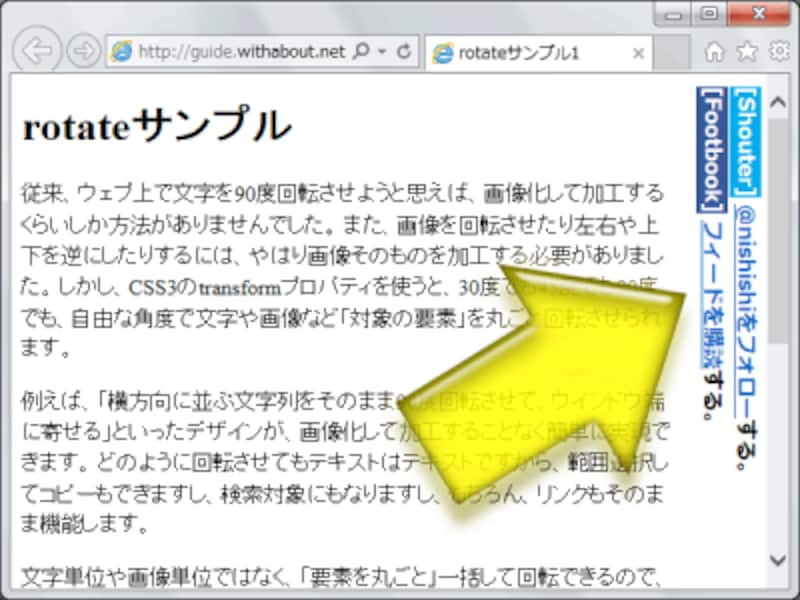
本記事の冒頭でもご紹介した「横方向に並ぶリンク文字を90度回転させて縦向きにし、ウインドウの端に寄せる」デザインを使ったサンプルページを用意しています。HTMLソース中にコメントを加えてありますので、HTMLやCSSを記述する際の参考にして下さい。→ rotateサンプルページ1

テキストリンクを含むHTMLをCSSで90度回転させてページ端に配置したサンプル表示例
また、回転方法の例として記事中に数回掲載した、うさぎのイラストを用いたボックスの表示例も下図のようにサンプルページとして用意しています。こちらもHTMLソース中にコメントを加えてありますので、記述の際の参考にして下さい。
→ rotateサンプルページ2

文字や画像を含むHTMLの要素をCSSで様々な角度に回転させたサンプル表示例
CSSのtransformプロパティで、文字も画像も自由に回転
今回は、CSSのtransformプロパティにrotateなどの変形関数を指定することで、文字でも画像でもHTML上の任意の要素を自由な角度で回転させる方法をご紹介いたしました。CSS3が普及するよりも前なら画像化して加工するしか実現方法がなかったデザインでも、今では短いCSSソースを書くだけで簡単に作れます。ぜひ、いろいろ試してみて下さい。【関連記事】







