アイコンを回転させて表示する方法
Font Awesome 4のアイコン(絵文字)は、90度ずつ回転させて表示したり、上下・左右に反転させて表示したりすることもできます。<i class="fa fa-music"></i> 標準 <i class="fa fa-music fa-rotate-90"></i> 90度回転 <i class="fa fa-music fa-rotate-180"></i> 180度回転 <i class="fa fa-music fa-rotate-270"></i> 270度回転 <i class="fa fa-music fa-flip-horizontal"></i> 左右反転 <i class="fa fa-music fa-flip-vertical"></i> 上下反転上記のHTMLソースをブラウザで表示すると、下図のように見えます。このような表示の調整も、指定のclass名を追記するだけで簡単に実現できます。
アイコンの回転や反転も、class名を追加するだけで簡単に指定できる
※先のソースではアイコン「fa-music」のみを記述しましたが、上図の例ではさらに、「fa-share-square-o」(青色)、「fa-line-chart」(緑色)、「fa-exclamation-triangle」(赤色)、「fa-hand-paper-o」(黄色)も加えて表示しています。
複数のアイコンを重ね合わせる方法
Font Awesome 4のアイコンは、複数を重ね合わせて表示することもできます。<span class="fa-stack"> <i class="fa fa-camera fa-stack-1x"></i> <i class="fa fa-ban fa-stack-2x" style="color:red;"></i> </span>上記では、カメラアイコン(fa-camera)の上に禁止アイコン(fa-ban)を重ねて、撮影禁止マークを作っています。禁止アイコンはstyleプロパティを使って赤色に装飾しています。
<span class="fa-stack"> <i class="fa fa-envelope-o fa-stack-2x" style="color:green;"></i> <i class="fa fa-heart fa-stack-1x" style="color:red;"></i> </span>上記では、白抜きエンベロープアイコン(fa-envelope-o)の上にハートアイコン(fa-heart)を重ねています。エンベロープは緑色、ハートは赤色に装飾しています。
■重ね合わせる記述方法の解説と表示例
複数のアイコンを重ね合わせて表示するには、まず親要素に対して属性「class="fa-stack"」を付加しておきます。その子要素に、重ねたいアイコンを列挙します。記述した順番に重なって表示(=後に記述した方が上に重なって表示)されます。なお、「fa-stack-1x」は標準サイズで重ねる指定、「fa-stack-2x」は2倍のサイズで重ねる指定です。
2つのアイコンを重ね合わせて表示することもできる
Font Awesome 4の使用例
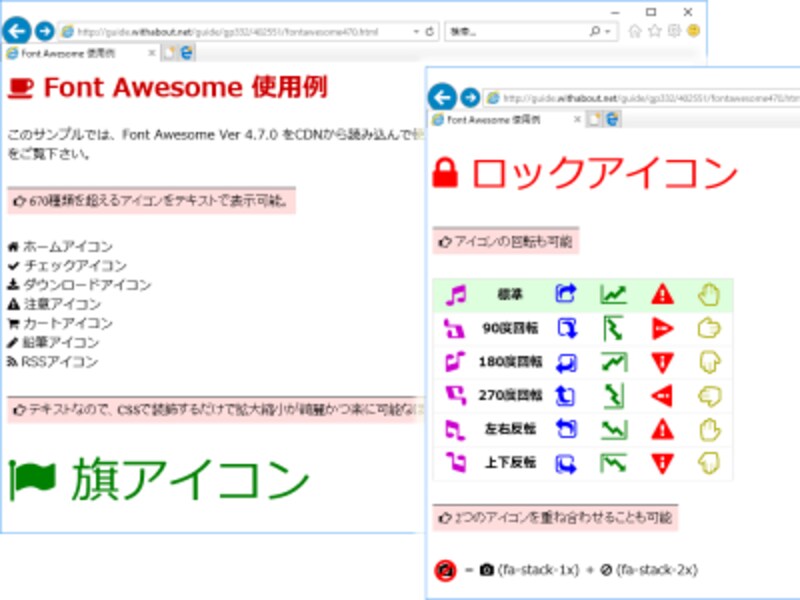
本記事でご紹介したHTML・CSSソースを、実際にブラウザで表示してみたい場合は、サンプルページ「Font Awesome使用例」をご覧下さい。下図のように、本記事でご紹介した記述例をそのまま掲載しています。
Font Awesomeの使用例を掲載したサンプルページ
※このサンプルページでは、Font Awesome Ver 4.7.0をCDN経由で読み込んで使用しています。
参考:使いたいアイコンだけを抽出した最小限フォントを作る方法
Font Awesomeでは670種類を超えるアイコンが使えますが、それは「670個超の図柄を含むアイコンフォントを読み込んでいる」とも言えます。しかし、使いたいアイコンの数がほんの数個だけしかない場合、そのためだけに670個もの図柄を含むフォントデータをダウンロードするのは無駄に感じられます。そこで便利なのが、使いたいアイコンだけに限定して収録した自分専用のWebフォントファイルを生成してくれる「IcoMoon」などのサービスです。
使うアイコンだけを抜き出して専用Webフォントファイルを作成できるサービスもある
上記のようなアイコンWebフォントファイル作成サービスの使い方に関して詳しくは、記事「使うアイコンだけを含む最小限のウェブフォントを作る」で解説していますので、ぜひ併せてご参照下さい。
豊富なアイコンをWebフォント機能で表示できるFont Awesome 4
今回は、670種類を越える豊富なアイコンがフォントとして用意されたFont Awesome 4の使い方をご紹介いたしました。CSS3のWebフォント機能を使えば、様々なアイコンが望みのサイズ・配色で表示できます。ぜひ、活用してみて下さい。【関連記事】







