:lang疑似クラス (CSS2)
要素αにlang属性が付加されており、その値が「β」(※βは言語名の表記形式)である場合のみ、スタイルを適用します。
α:lang(β) { プロパティ: 値; }
例えば、HTMLが以下のように記述されている場合を考えます。ここでは、4つの段落(p要素)があり、それぞれにlang属性を使って言語を指定してあります。<p lang="en-us">This is an English paragraph.</p> <p lang="en-gb">This is an English paragraph.</p> <p lang="en">This is an English paragraph.</p> <p lang="ja-jp">ここは、日本語の段落です。</p>このとき、次のようにCSSを記述すると、
p:lang(en) { color: red; }

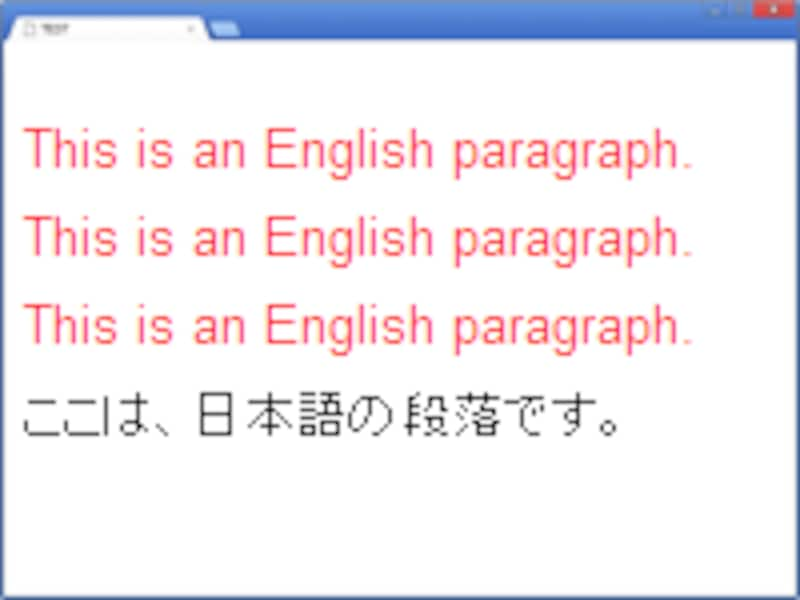
:lang疑似クラスの例
先ほどのHTMLソースで、lang属性値に指定している「en-us」は「アメリカ英語」を、「en-gb」は「イギリス英語」を表しています。このような「言語名-国名」の記述方法については、前回の記事「CSSの「セレクタ」の書き方 再入門(CSS3対応版)」の4ページ目で解説していますので、ご参照下さい。
:enabled疑似クラス、:disabled疑似クラス (CSS3)
:enabled疑似クラスは、要素αが「有効な状態にある」ときにのみスタイルを適用します。 :disabled疑似クラスは、要素αが「無効な状態にある」ときにのみスタイルを適用します。
α:enabled { プロパティ: 値; }
α:disabled { プロパティ: 値; }
例えば、HTMLが以下のように記述されている場合を考えます。ここでは、ボタン(button要素)が2つと、テキスト入力欄(input要素)が2つあります。それぞれ、片方は有効状態(デフォルトの状態)、もう片方は無効状態(disabled属性を付加)になっています。<button>有効なボタン</button><br> <button disabled>無効なボタン</button><br> <input type="text" value="有効な入力欄"><br> <input type="text" value="無効な入力欄" disabled><br>このとき、次のようにCSSを記述すると、
:enabled { color: blue; }
:disabled { font-style: italic; }

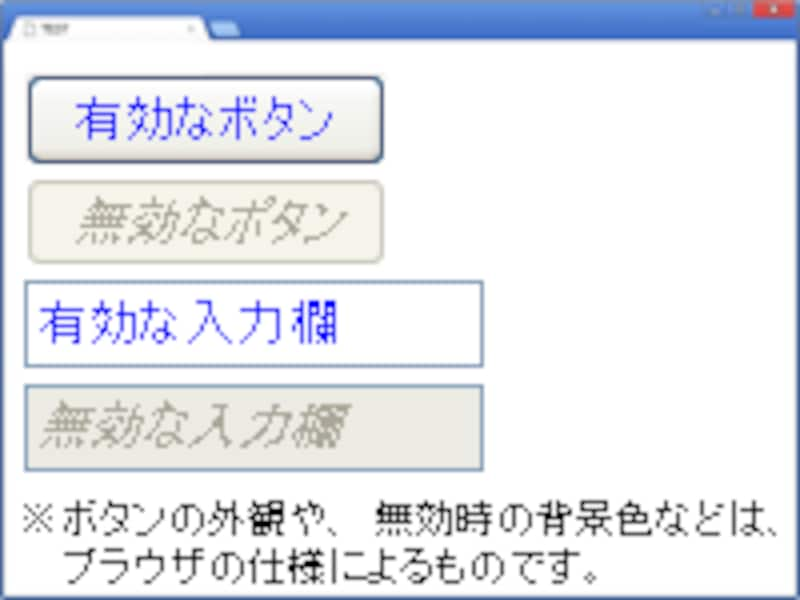
:enabled疑似クラス・:disabled疑似クラスの例
なお、上記のCSSソースで「 :disabled 」と記述しているセレクタ部分を「 button:disabled 」と記述すれば、対象をボタン(button要素)に限定できます。
:checked疑似クラス (CSS3)
(チェックボックスやラジオボタンを作る)要素αがチェックされているときのみ、スタイルを適用します。
α:checked { プロパティ: 値; }
例えば、HTMLが以下のように記述されている場合を考えます。ここでは、input要素を使って作ったチェックボックスとラジオボタンが2つずつあり、それぞれにlabel要素を使ってラベルを表示させています。<input type="checkbox" id="cb1"><label for="cb1">チェックA</label><br> <input type="checkbox" id="cb2"><label for="cb2">チェックB</label><br> <input type="radio" id="rd1" name="rd"><label for="rd1">ラジオA</label><br> <input type="radio" id="rd2" name="rd"><label for="rd2">ラジオB</label><br>このとき、次のようにCSSを記述すると、
input:checked + label { font-weight: bold; color: red; }

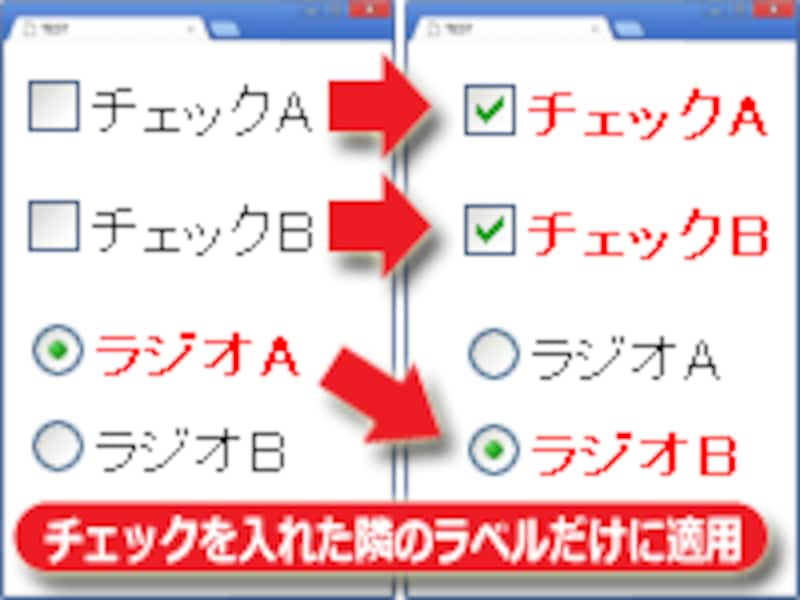
:check疑似クラスの例
このように、あるチェックボックスにチェックが入っているときに、隣のラベルをハイライト表示させたい、という場合などに活用できます。上記のCSSソース中にある「+」記号の意味に関しては、前回の記事「CSSの「セレクタ」の書き方 再入門(CSS3対応版)」の2ページ目にある「隣接兄弟セレクタ」項目をご参照下さい。
:indeterminate疑似クラス (CSS3)
ラジオボタンは通常、複数の選択肢のうち「どれか1つ」が選択された状態にあります。しかし、初期状態などでは「1つも選択されていない」状態もあり得ます。:indeterminate疑似クラスは、要素αがそのような「不確定の状態」である場合にのみ、スタイルを適用します。
α:indeterminate { プロパティ: 値; }
例えば、HTMLが以下のように記述されている場合を考えます。ここでは、input要素で作ったラジオボタンが2つあり、その隣にlabel要素で作ったラベルがあります。<input type="radio" id="rda" name="rdo"><label for="rda">ラジオA</label><br> <input type="radio" id="rdb" name="rdo"><label for="rdb">ラジオB</label><br>このとき、次のようにCSSを記述すると、
input:indeterminate + label { font-weight: bold; color: red; }

:indeterminate疑似クラスの例
この:indeterminate疑似クラスは、将来のCSSで導入されるかもしれない疑似クラスです。今のところ、最新版でも表示できないブラウザもあります。
このほか、ユーザインターフェイスに関連する疑似クラスとして、初期状態にのみ適用する:default疑似クラスや、書き込み禁止状態にのみ適用する:read-only疑似クラス、範囲外の場合にのみ適用する:out-of-range疑似クラスなどの追加が検討されています。
CSS3に対応した「セレクタ」の書き方
今回は、前回の記事「CSSの「セレクタ」の書き方 再入門(CSS3対応版)」に続いて、CSS3で追加された新仕様も含めて、「疑似クラス」の書き方についてをご紹介致しました。「疑似要素」の書き方については、次回の記事でご紹介する予定です。これまでにご紹介してきたように、CSSのセレクタにはたくさんの記述方法(文法)が用意されており、疑似クラスなどを活用することで、スタイルの適用先を細かく絞り込めるようになっています。ぜひ、活用してみて下さい。
【関連記事】
- CSSの「セレクタ」の書き方 再入門(CSS3対応版)
- CSS3で偶数行・奇数行など「n番目」を限定装飾する
- CSS3とは? 機能が増えて便利になったスタイルシート
- IE6~8でも一部のCSS3が使える!「CSS3 PIE」の使い方
- IE9を含む代表的なブラウザで使えるCSS3プロパティ







