特定の属性値が、「指定の文字列」か「指定の文字列にハイフンを加えた文字列」を持つ要素だけを適用対象にする (CSS2)
以下のようにセレクタを記述すると、- 「γ」という文字列
- 「γ」+ハイフン+「文字列」という形式の文字列
α[β|="γ"]

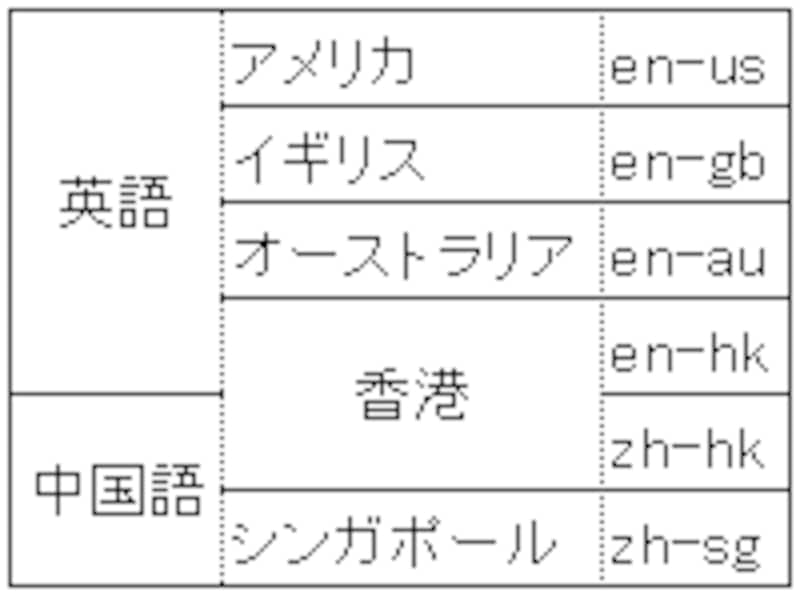
言語の表記方法いろいろ
日本語の場合も、単に日本語を示す「ja」のほかに、「日本での日本語」を示す「ja-jp」という記述方法もあります。
これらの言語表記に特化した「スタイルの適用対象の限定方法」として、このようなセレクタの書き方が用意されています。
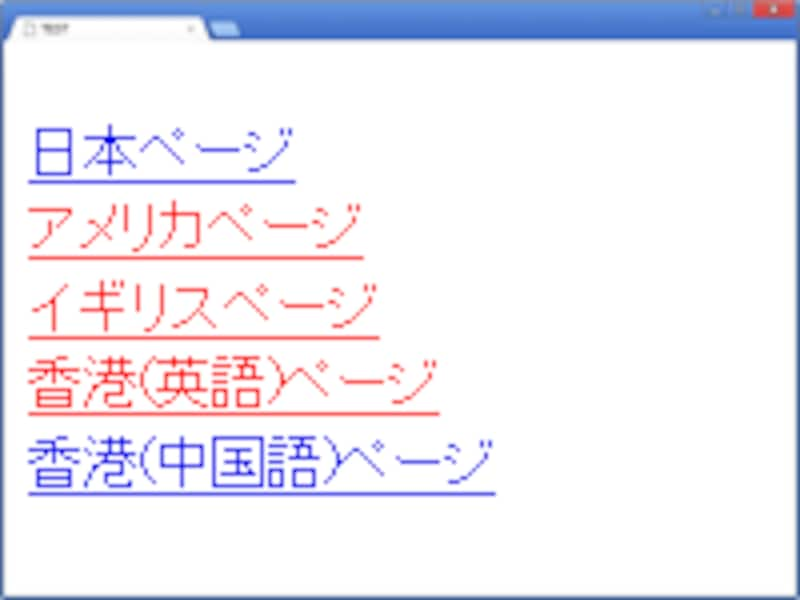
例えば、「リンク先サイトの言語」を表す「hreflang属性」を加えたa要素で作ったリンクリストが以下のように記述してある場合を考えます。
<a href="jpn.html" hreflang="ja-jp">日本ページ</a> <a href="usa.html" hreflang="en-us">アメリカページ</a> <a href="uk.html" hreflang="en-gb">イギリスページ</a> <a href="hk1.html" hreflang="en-hk">香港(英語)ページ</a> <a href="hk2.html" hreflang="zh-hk">香港(中国語)ページ</a>このとき、下記のようにCSSを記述すると、
a[hreflang|="en"] { color: red; }

英語ページへのリンクのみを装飾
特定の属性値を1つでも含んでいる要素だけを適用対象にする (CSS2)
以下のように記述すると、空白文字で区切って複数の値を記述できる「β属性」に、「γ」という値が1つでも含まれている場合の、「α要素」に限定して適用対象にできます。α[β~="γ"]
HTMLのa要素には、「rel属性」を加えて「現在のページから見たリンク先ページの関係」を示すことができます。例えば、
<a href="yug.html" rel="glossary">用語集</a>と記述すると、リンク先のyug.htmlページが、現在のページに関係する「用語集」を提供しているページだと示すことができます。 このrel属性の値には、index、copyright、chapter、appendix、helpなど、空白文字で区切って複数の値を記述できます。例えば以下では、copyright(著作権)とhelp(ヘルプ)の2つを属性値に記述しています。
<a href="ch.html" rel="copyright help">著作権・ヘルプページ</a>このとき、
a[rel~="help"] { color: red; }
上記のようにCSSを記述すると、rel属性の値に「help」という値を含んでいる場合だけを対象にして、赤色に装飾できます。CSSのセレクタ記述方法(前半)
今回は、CSSのセレクタに関して、子孫関係・隣接関係にある要素を対象にする方法や、属性・属性値によって対象を絞る方法をご紹介致しました。CSSのセレクタには、もっと条件を細かく指定できる「疑似クラス」・「疑似要素」という書き方もあります。それらについては、次回の記事で詳しくご紹介致します。【関連記事】
- 別ウインドウで開くリンクにアイコンを付加
- 属性セレクタで、スタイルシートを柔軟に!
- CSS3とは? 機能が増えて便利になったスタイルシート
- IE6~8でも一部のCSS3が使える!「CSS3 PIE」の使い方
- IE9を含む代表的なブラウザで使えるCSS3プロパティ






