Bootstrap4を使うために必要な記述 (自サイトへの設置は不要)
Bootstrap4は、ファイル一式をダウンロードして自サイトに設置することもできますが、CDNサーバ(=有名ライブラリなどの構成ファイルを配信してくれるサービス)経由で読み込むこともできます。CDNサーバ経由で読み込めば、設置作業が不要なので楽でおすすめです。読み込む必要のあるファイルは、最大で4つです。- Step1. CSSファイルを1つ読み込む (※bootstrap.min.css)
- Step2. JavaScriptファイルを3つ読み込む (※jQuery, Popper.js, bootstrap.min.js)
- 注意. 最新バージョンの記述方法をコピーする方法 (バージョン番号の修正だけではダメ)
- 参考. 簡単に始めるテンプレートHTMLソース(Starter template)も参考に
■Step1. CSSファイルを1つ読み込む (※bootstrap.min.css)
まず、HTMLソースのhead要素内に以下の1行を記述します。これは、CDNサーバ上に公開されているCSSファイルを、link要素を使って読み込む記述です。
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">ここでは、本稿執筆時点での最新版であるBootstrap Ver 4.0.0の「bootstrap.min.css」を読み込んでいます。他のバージョンのCSSを読み込む場合は、単に「4.0.0」の部分を書き換える方法ではダメで、integrity属性の値も変える必要がありますから注意して下さい。詳しくは後述します。
次に、HTMLソースの終わり付近(</body>タグの直前あたり)に、以下の3行を記述します。
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>この3行は、以下のJavaScriptファイルを読み込んでいます。
- 1行目:Bootstrapの動作に必要なjQuery (ここでは Ver 3.2.1 )
- 2行目:Bootstrapの動作に必要なPopper.js (ここでは Ver 1.12.9 )
- 3行目:Bootstrap独自のJavaScript (ここでは Ver 4.0.0 )
1行目のjQueryと、2行目のPopper.jsは、同一ページ内の別の場所で既に読み込んでいるなら、ここに記述する必要はありません。CSSの場合と同様に、他のバージョンのJavaScriptファイルを読み込む場合は、単に「4.0.0」などのバージョン表記部分を書き換える方法ではダメで、integrity属性の値も変える必要がありますので注意して下さい。詳しくは後述します。
上記のように、CSSファイル1つとJavaScriptファイル3つを読み込めば、Bootstrap4の機能を利用できるようになります。なお、例えばグリッドシステムを使いたいだけの場合は、CSSファイル「bootstrap.min.css」だけを読み込めば動作しますので、JavaScriptを読み込む必要はありません。
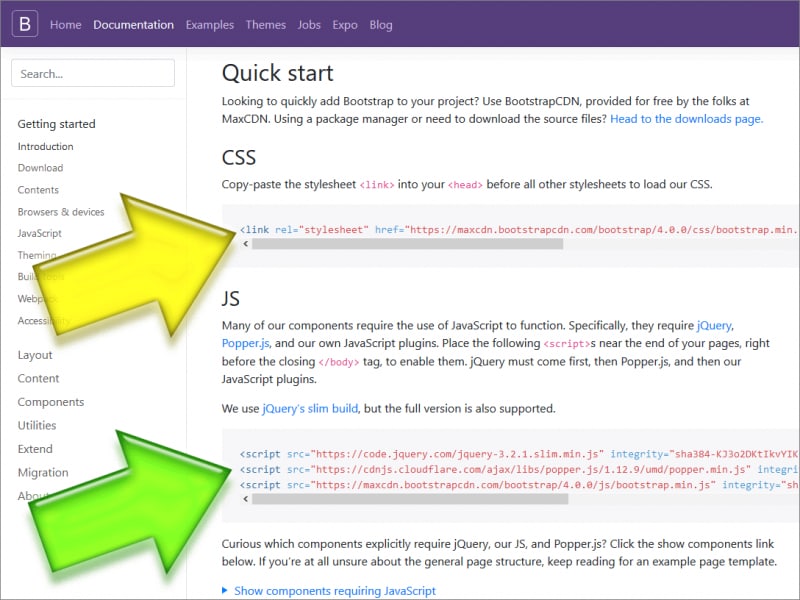
最新バージョンを読み込む記述は、Bootstrap配布サイト内にあるQuick start項目に掲載されています(下図)。ここにあるソース全体をそのままコピーして下さい。
なお、バージョンによってintegrity属性に記述する値(=中身が改ざんされていないかどうかを検証するための値)が異なりますから、先のソースの中にあるバージョン番号(例えば4.0.0)だけを書き換えても読み込めません。Bootstrapサイト上に掲載されているCDNの書き方全体をコピー&ペーストして使う必要がある点に注意して下さい。
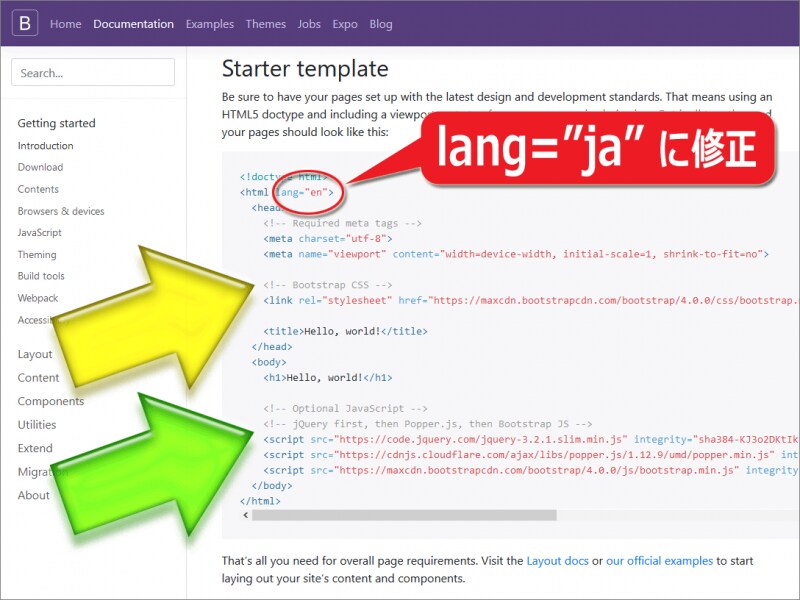
Bootstrap4のIntroductionページには、Bootstrap4を使うために必要な記述を含めたHTML5ソースのテンプレート「Starter template」が掲載されています。白紙の状態からページを作る場合は、このソースを丸ごとコピー&ペーストするのも手軽で良いでしょう。ただし、日本語ページを作る際は、2行目の「<html lang="en">」を「<html lang="ja">」に修正するのを忘れないようご注意下さい。
Bootstrapの使い方はバージョンごとに異なる
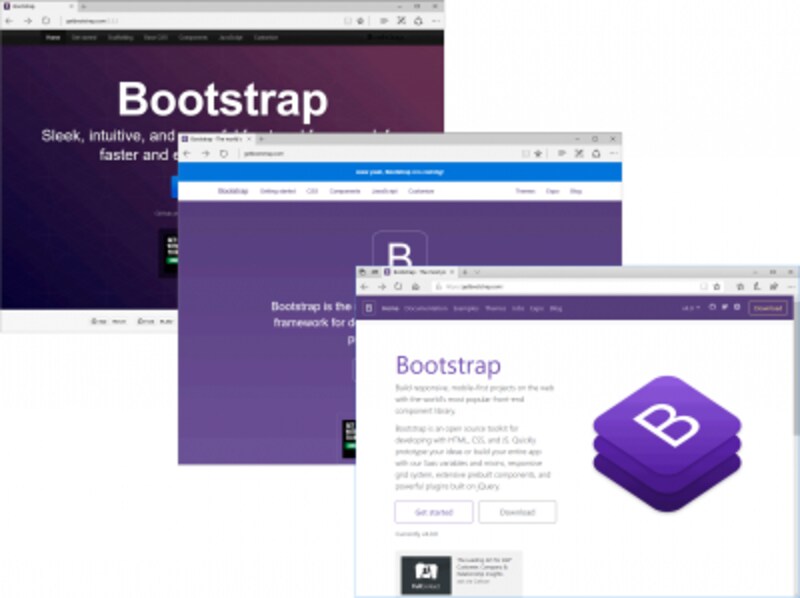
Bootstrapには複数のバージョンがあります。本項執筆時点の最新版はBootstrap4ですが、バージョンごとに配布サイトが分かれており、Bootstrap3やBootstrap2のサイトも残っています。
Bootstrapはバージョン別にウェブサイトがある (左上から順に、Bootstrap2、Bootstrap3、Bootstrap4用サイト)
各バージョンによって導入方法が異なる上、記述方法には互換性があまりないので注意して下さい。Bootstrap2での書き方はBootstrap3では使えませんし、Bootstrap3の書き方はBootstrap2では使えません。Bootstrap4の書き方はBootstrap3に近いですが、同じ記述でも表示のされ方が異なる部分があるため、別物だと考えておく方が無難です。
また、サポートされているブラウザのバージョンも異なります。基本的には最新版を使えば良いですが、よほど古いブラウザ向けのページを作りたい場合には、あえて古いバージョンを使う必要があるかも知れません。例えばVer.4ではIE9以下やiOS6以下のサポートはなくなりました。
当ガイドサイト内には、Bootstrap2の使い方を解説した記事「Bootstrap2のグリッド機能で段組を作成」も残してありますので、ご参照下さい。
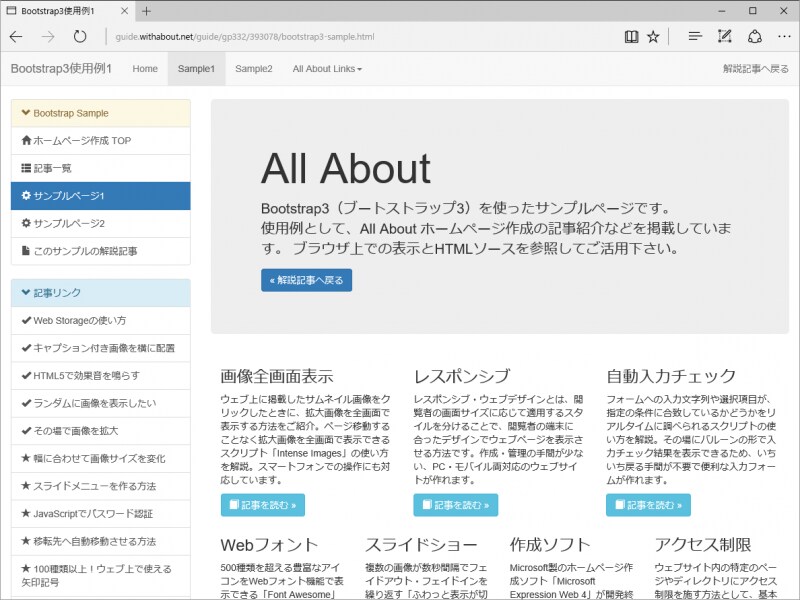
Bootstrapで段組を簡単作成
段組(マルチカラム)は、多くのウェブサイトでページレイアウトに使われています。Bootstrapでは、レスポンシブWebデザインに対応した複雑な段組でも簡単に作れます。詳しい書き方は、記事「Bootstrapでスマホ対応グリッドレイアウトを簡単作成」で解説していますので、ぜひご参照下さい。上図のサンプルページは、左端にメニューを配置して右側に本文領域を設ける2段組になっており、右側の本文領域内はさらに3段組と4段組に分割されています。Bootstrapが提供するグリッドシステムを使うと、このような入れ子構造の段組でもとても簡単に作れます。
Bootstrapで見やすいボタンを簡単作成
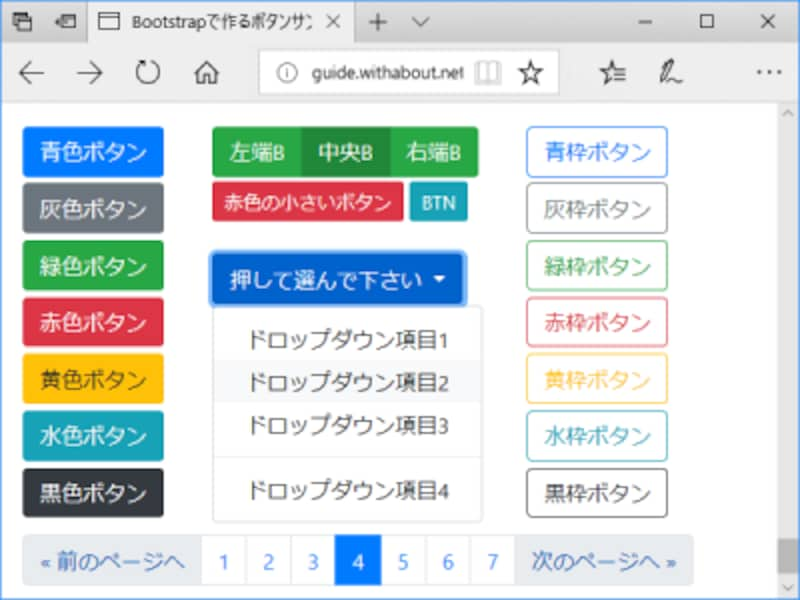
ウェブ上のリンクは、ボタン型に装飾した方が使いやすい場面が多々あります。Bootstrapでは、テキストリンクをボタンのように見せる装飾も簡単に作れます。単に1つのリンクを1つのボタンにするだけでなく、複数を連結したボタンや、プルダウンメニュー付きのボタン、ページ移動用ボタンなど、様々な形のボタンに装飾できます。詳しくは記事「Bootstrap4で見やすいボタンを簡単に作る方法」をご参照下さい。
Bootstrapで作成できる様々なボタンの例
見やすく使いやすいウェブページが簡単に作れるフレームワーク
今回は、見栄えの良いデザインや機能をウェブページ上で簡単に作れるフレームワークであるBootstrapについて、実現できる装飾や機能を簡単にご紹介し、自身のウェブサイト上で使うための準備方法を解説いたしました。ぜひ、試してみて下さい。【関連記事】
- Bootstrap4で見やすいボタンを簡単に作る方法
- Bootstrapでスマホ対応グリッドレイアウトを簡単作成
- レスポンシブ対応グリッドレイアウトだけを使う方法
- 簡単に段組が作れる!CSS3、columnsプロパティ
- CSS flexの簡単な書き方 BOX表示順を自由に変更しよう