ホームページをスマホ対応にする際のポイント(概要)
スマホやタブレットなどのモバイル端末で閲覧されることを前提にした専用Webサイトと言っても、技術的にはPCで閲覧する普通のWebサイトと何ら変わりありません。HTMLでページを作成して、CSSで装飾するだけですし、もちろんJavaScriptも使えます。例えば下記に挙げる点に気をつけて作ったWebサイトなら、それだけでスマホ対応サイトだと言えるでしょう。小さな画面での表示を前提にしたシンプルなレイアウトを採用する
PC向けに作られたWebサイトでは、段組を作ってサイドバーを設けるなど、横方向にも広がるレイアウトがよく使われます。しかし、スマホは画面が小さく縦向き(縦長の方向)で使われることが多いため、段組構造が使われているページを閲覧すると、横方向のスクロールや拡大縮小操作を繰り返す必要があり、操作が面倒になってしまいます。したがって、段組をできるだけ使わないシンプルなレイアウトを採用していれば、モバイル端末でも閲覧しやすい「スマホ対応ページ」だと言えるでしょう。
画面が広い場合には段組構成にしていても、画面が狭い場合には段組を解除してシンプルに表示するような「レスポンシブWebデザイン」の仕組みを使えば、PC・モバイル両対応のWebページが作りやすくなります。そのような仕組みの作り方は、記事「レスポンシブな2カラムレイアウトを作るCSSの書き方」などで解説していますので、併せてご参照下さい。
指で操作しやすいUIを採用する
マウスを使って細かく操作できるPCとは違い、スマホやタブレットは主に指で操作します。そのため、リンクになっている文字やボタンが小さすぎたり、隣接するリンクとの距離が近すぎたりすると、押しにくくなってしまうでしょう。リンクの幅を広くしたり、隣接するリンクと距離を取ったりするなど、指で押しやすいデザインを採用すると使いやすくなります。また、ユーザに何らかの入力や選択を求めるフォームでは、指で選択しやすいデザインや、文字種の限られたソフトキーボードでも入力しやすいデザインを考えると、ストレスなく使えます。
スマホやタブレットなどでもタップしやすいUIを作る方法は、記事「押しやすいチェックボックスやラジオボタンを作るCSS」や「Bootstrap4で見やすいボタンを簡単に作る方法」などで解説していますのでご参照下さい。
スマホ用アプリの画面デザインを参考にする
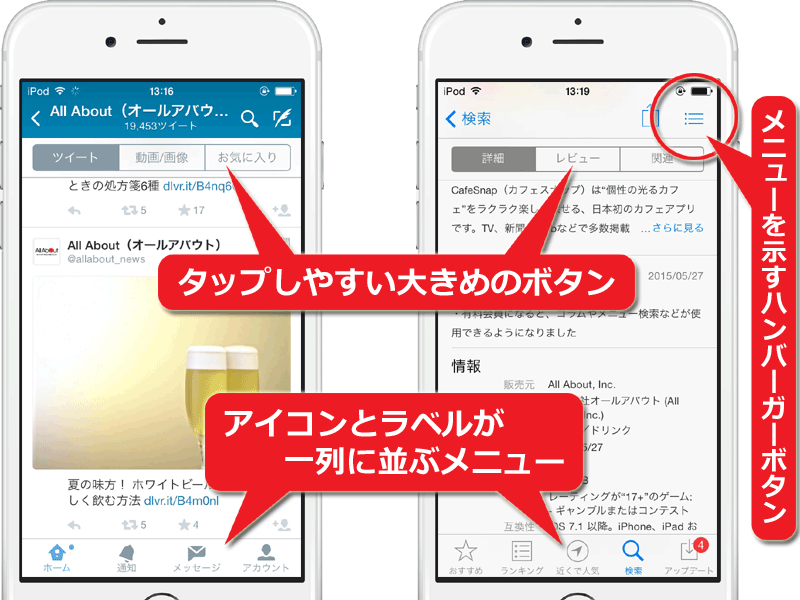
スマホに最適化したWebサイトを作るなら、Webサイトの画面構成をスマホ用OSで使われている標準的なアプリの画面構成とできるだけ一致するようにしておけば、初心者にも使いやすいWebサイトになるでしょう。iOSやAndroidなどのスマホ用OSやアプリでは、タップしやすい大きなボタンや、角丸で四角形のアイコンがたくさん並んでいるUIなどが特徴的です。スマホ用サイトでもこの形態のメニューやリンクボタンを用意しておくと、操作の感覚がスマホ用OSそのものと似て、分かりやすさや使いやすさが向上するでしょう。
このようなデザインを簡単に作るには、スマホ対応デザインを作成できる各種フレームワークを利用するのが楽です。例えば記事「見やすいUIを作れるフレームワークBootstrap4の使い方」でも解説していますのでご参照下さい。
高精細ディスプレイへも対応できるように画像を作る
スマホ用ブラウザは、たいてい横幅320px~420px程度の狭い空間にWebページを表示します。しかし、多くのスマホ端末には高精細な液晶画面が使われており、ブラウザ上の横幅が320pxでも、実際にはその倍の640ドットを超えるドット数で描画される場合がほとんどです。したがって、スマホ対応サイトで表示する画像サイズは、高精細ディスプレイで表示される場合も考慮して調整する方が望ましいでしょう。その方法は、記事「解像度の高い画面にだけ高解像度の画像を表示する方法」で解説していますのでご参照下さい。

ディスプレイの高精細さを活かせる高い解像度の画像を用意しておくと、右側のようにきれいに見せられる
次に、スマホ画面やスマホ用ブラウザについて、その仕様や制限による6つの注意点をご紹介いたします。