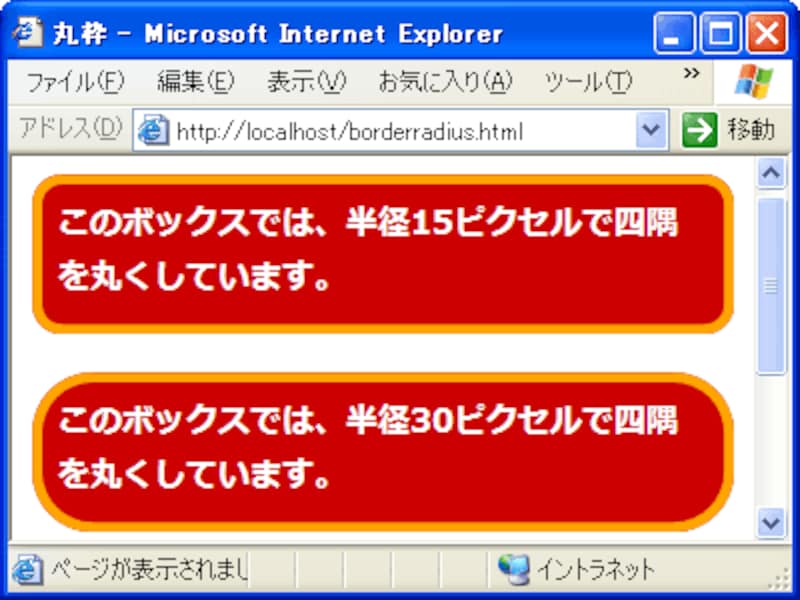
border-radiusプロパティをIE6で表示
右図は、ボックスの角を丸くできるborder-radiusプロパティを使ったサンプルを、IE6で表示した画面です。border-radiusプロパティの使い方は、記事「画像を使わずにCSSだけで角を丸くする方法」をご参照下さい。CSS3 PIEを使うソース例は以下の通りです。
p {
border-radius: 30px;
behavior: url("/PIE.htc");
}
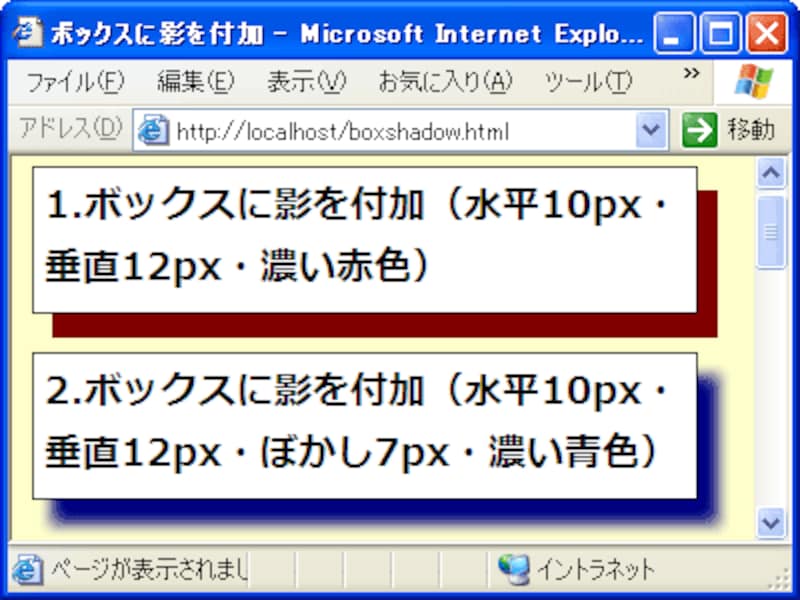
box-shadowプロパティをIE6で表示
右図は、ボックスに影を付けるbox-shadowプロパティを使ったサンプルを、IE6で表示した画面です。box-shadowプロパティの使い方は、記事「IE9を含む代表的なブラウザで使えるCSS3プロパティ」の4ページ目をご参照下さい。CSS3 PIEを使うソース例は以下の通りです。
p {
box-shadow: 10px 12px #800000; /* 影を付加(CSS3) */
border: 1px solid black; /* 枠線を付加 */
background-color: white; /* 背景色を塗る */
behavior: url("/PIE.htc"); /* CSS3 PIE */
}
CSS3 PIEでは、影の色を指定する際に、「orange」や「darkblue」のような英語の色名は使えないので注意して下さい。「#CCFFAA」のような16進数で記述しておきましょう。複数の背景画像をIE6で表示
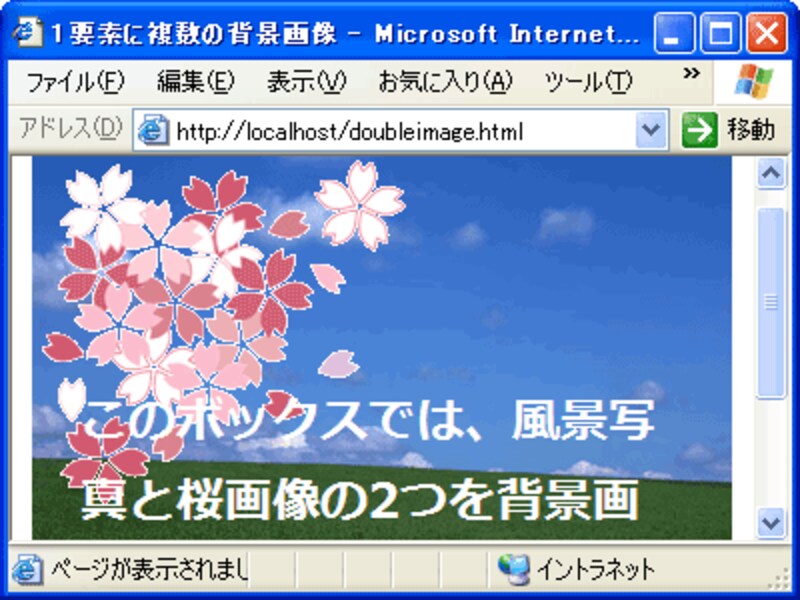
右図は、1つのボックスに複数の背景画像を指定したサンプルを、IE6で表示した例です。CSS3では、1つの要素に複数の背景画像を重ねて表示できます。CSS3 PIEでは、独自のプレフィックスを付加した「-pie-background」プロパティを使って以下のように記述することで、同様の効果を実現できます。
div {
/* ▼CSS3標準の記述 */
background-image: url("sakura.gif"),url("grassland.jpg");
background-repeat: no-repeat, no-repeat;
background-position: 3% 3%, top left;
/* ▼CSS3 PIE用の記述 */
behavior: url("/PIE.htc");
-pie-background:
url("sakura.gif") no-repeat 3% 3%,
url("grassland.jpg") no-repeat top left;
}
上記では、div要素に対して sakura.gif と grassland.jpg の2画像を背景画像として指定しています。CSS3 PIE用の記述(-pie-backgroundプロパティ)では、カンマを置く位置に注意して下さい。「画像名、繰り返し指定、上端からの距離、左端からの距離」を1セットにして、必要なだけカンマ区切りで記載します(画像名以外は省略可能です)。なお、見やすくするためにカンマ記号の直後で改行していますが、改行はなくても構いません。
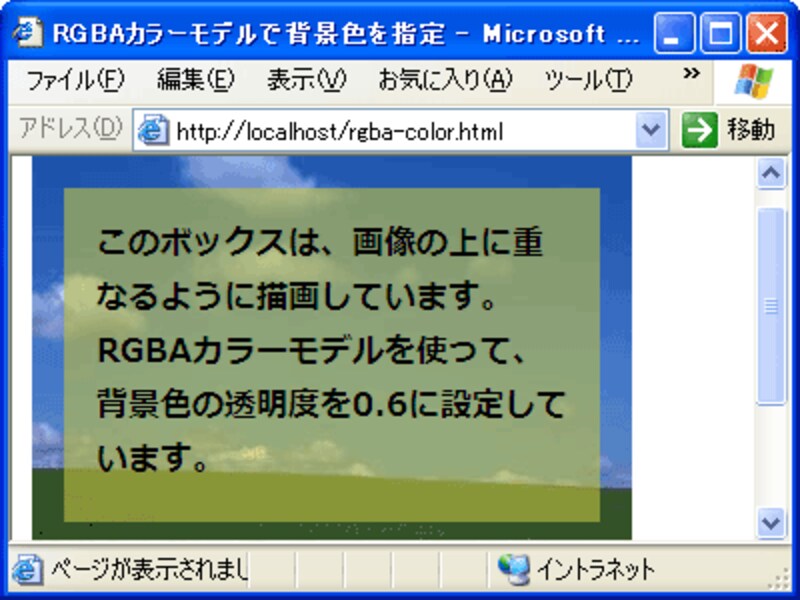
透明度を付加した色をIE6で表示
CSS3では、赤(R)緑(G)青(B)の3色に透明度(Alpha)を付加した色指定方法「RGBAカラーモデル」が使えるようになりました。詳しくは、記事「IE9を含む代表的なブラウザで使えるCSS3プロパティ」の3ページ目をご参照下さい。CSS3 PIEでは、ボックスの背景色など一部の限定された場所でのみ、RGBAカラーによる色指定ができます。右上図は、ボックス(p要素)の背景色にRGBAカラー値を使い、透明度を60%にした例です。背後のボックス(div要素)に指定した背景画像(草原の写真)が透けて見えています。
/* ▽背後のボックス */
div {
/* ▼背後の草原の写真 */
background-image: url("grassland.jpg");
background-repeat: no-repeat;
}
/* ▽手前のボックス */
p {
/* ▼CSS3標準の記述 */
background-color: rgba(192,192,64,0.6);
/* ▼CSS3 PIE用の記述 */
-pie-background: rgba(192,192,64,0.6);
position: relative;
behavior: url("/PIE.htc");
}
上記では、positionプロパティに値「relative」を指定しています。この記述がないと背景色がうまく表示されません。 このpositionプロパティが必要な理由は次のページでご紹介致します。