ホームページの作り方4つ

ホームページの作り方

主なホームページの作り方4つ
自身のスキルや作成するホームページの目的に合った方法を選択すれば、大した手間をかけることなく簡単に作れます。これらの作成方法の中からどれを採用すれば良いのかを検討する題材としては、主に下記の4点が目安になるでしょう。

ホームページの作り方を選ぶ基準4例
そこで本記事では、まず前半でホームページの作り方4通りの概要をご紹介し、後半ではホームページ作成方法の比較として「必要スキル」・「費用」・「準備の手間」・「自由度」の4点をベースにした選び方を解説いたします。ぜひ、自分に合った作成方法を見つけてみて下さい。
ホームページの作り方4通りの概要
まずはホームページの作り方として4通りの概要を順にご紹介いたします。それぞれにメリットもデメリットもありますから、自身のスキルや作成したいホームページの内容などに合わせて選んでみて下さい。1. ホームページ作成ソフトを使って作る方法
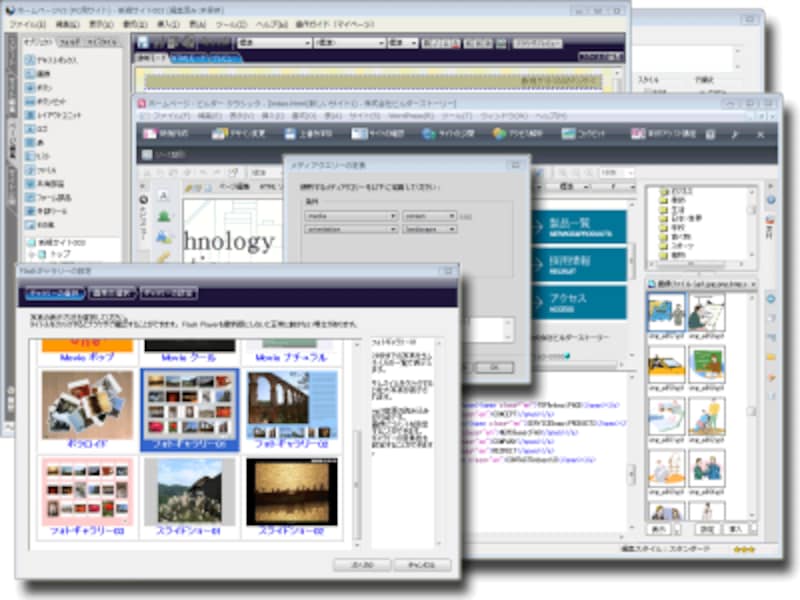
お使いのPCに「ホームページビルダー」などのソフトウェアをインストールして使う方法です。初心者向けからプロ向けまで様々なホームページ作成ソフトが発売されており、「Microsoft Expression Web」のような無料の作成ソフトもあります。市販ソフトの中には体験版を配布している製品もありますから、実際にいろいろ試してみるのがおすすめです。
ホームページ作成ソフトを使って作る方法
■メリット
- HTMLやCSSなどの知識がなくてもワープロ感覚で作成できる。
- マウス操作でパーツを貼り付けるだけで様々な機能を加えられる。
- たくさんの素材が付属しており、素材を加工する機能まで備えた統合ソフトもある。
- 作成からアップロードまで、1つのソフトウェアで作業を完結できる。
- 購入に費用がかかる(※1)。
- ホームページの公開場所(ウェブサーバ)を別途用意する必要がある。
- 作成機能が搭載されていないデザインは作れない(※2)。
- HTMLやCSSソースを直接は編集できなかったり、編集できても「そのソフト流の記述」に修正されてしまったり(※3)して、無駄なソースが生成されてしまうことがある。
※注:メリットもデメリットもすべての作成ソフトに共通するわけではありません。無料のソフトなら「※1」のデメリットはありません。ソースの編集機能があるソフトなら「※2」のデメリットはありません。また、ユーザが記述したソースを極力自動修正しないよう配慮された作成ソフトなら「※3」のデメリットもないと言えます。詳しくは下記の関連記事もご参照下さい。
【関連記事】
ホームページ作成ソフトの選び方
無料のウェブ作成ソフトMicrosoft Expression Web 4
2. ウェブ上のホームページ作成サービスを使って作る方法
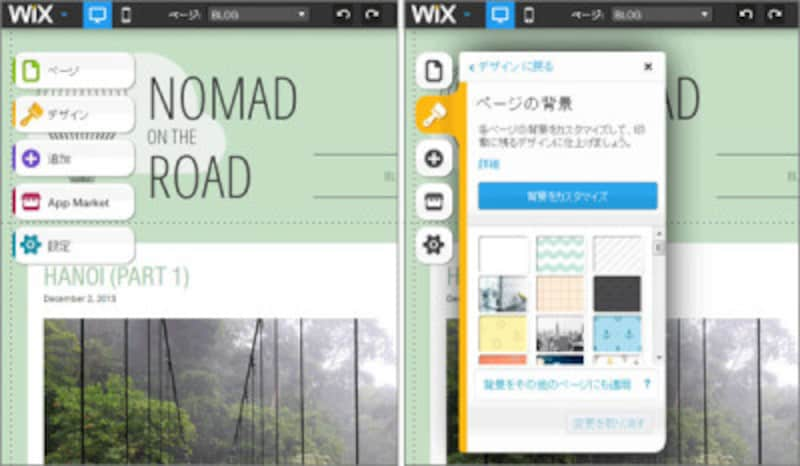
ホームページを作るツールがブラウザ上で利用できるだけではなく、作ったホームページをその場で公開できるホームページ作成サービスサイトを利用する方法です。ブラウザ以外のソフトウェアが不要なので、最も準備が少なくて済みます。JimdoやWixなどのほか、後述するCMSツールを使ったサービスもあります。
ウェブ上のホームページ作成サービスを使って作る方法
■メリット
- マウス操作でパーツを貼り付けるだけで簡単にホームページができあがる。
- ブラウザ上だけですべての操作が完了するので、他のソフトウェアを用意する必要がない。
- 最初からウェブ上で作業するため、完成データをアップロードする必要がない。
- 無料で利用する場合は、広告が自動掲載される。
- 有料の機能は(たいていは)月額課金なため、公開し続ける限りずっと費用がかかる。
- 作成機能が搭載されていないデザインは作れない。
- サービスの提供が終了されてしまうと、ウェブサイトの運営を継続できなくなる。
※注:準備にかかる手間がほとんどない代わりに、自由度はあまり多くありません。とにかく手軽にちょっとウェブサイトを作ってみたい、複雑なことは何もしたくない、という場合に向いているでしょう。
3. CMSツール(ブログツール)を使って作る方法
CMSは「Contents Management System」の略で、ホームページの作成や管理をするツールのことです。ウェブサーバに設置しておき、ブラウザから利用します。ブログサイトを作るためのツールとして作られた「WordPress」(ワードプレス)や「Movable Type」(ムーバブルタイプ)などが有名です。ブログを中心としたホームページを作るなら特に、CMSツールが便利です。
CMSツール(ブログツール)を使って作る方法
■メリット
- テンプレート(テーマ)を切り替えることで、簡単にサイト全体のデザインを変更できる。
- ウェブページ1つ1つの中身は、ワープロ感覚で作成できる。
- コメントの投稿機能などを備えたブログが簡単に作れる。
- (最初にセットアップした後は)更新作業がブラウザ上だけで完結する。
- 自身のウェブサーバ上に設置したり、細かくカスタマイズしたりするためには技術的な知識が必要(※4)。
- ホームページの公開場所(ウェブサーバ)を別途用意する必要があるが、設置可能なウェブサーバは限られている(無料スペースでは無理な場合がある)。
- システムがすべてウェブ上にあるので、定期的にアップデートするなどのセキュリティ面の配慮が特に必要(※5)。
※注:最初のセットアップを誰かが代行してくれたり、既にセットアップされているCMSツールを利用できるのであれば「※4」のデメリットはありません。レンタルサーバには、管理画面から簡単にセットアップできる仕組みが用意されている場合もあります。アップデートを自動的に適用する仕組みのあるCMSツールなら「※5」のデメリットはあまりありません。
4. テキストエディタを使って作る方法
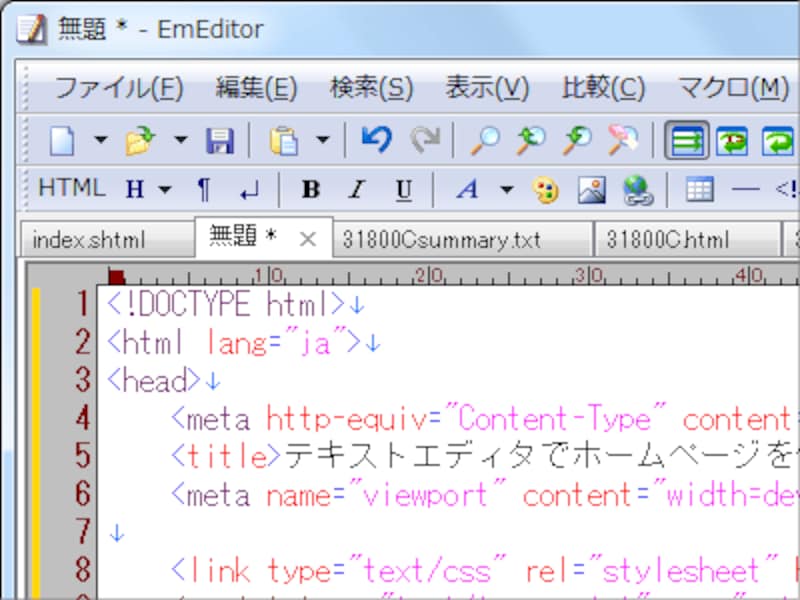
ホームページを構成する各ファイルを直接作る方法です。ウェブページ1つを構成するHTMLやCSSなどのファイルはテキストエディタで編集できます。ソースを書くスキルさえあれば、最も自由に何でも作れます。テキストエディタには、フリーソフトとして無料で入手できるものもたくさんあります。
テキストエディタを使ってソースを編集して作る方法
■メリット
- 細かな微調整も含め、(技術的な知識さえあれば)思い通りに編集できる。
- ソースを直接編集するため、ソース内に無駄ができにくい。
- すべて自分で記述するため、ウェブページの構造を把握しやすい。
- ソフトウェアの動作が軽い。
- HTMLやCSSなど、ソースを直接記述するための知識が必要。
- ホームページの公開場所(ウェブサーバ)を別途用意する必要がある。
※注:テキストエディタで作る場合は、各種ソースを自力で記述できるスキルがあるか、そのスキルを習得する気があることが前提になります。初心者がいきなりテキストエディタだけで作ろうとするのは難しいかもしれません。しかし、ちょっとした箇所の修正目的に使うだけでも便利ですから、何か1つは手に入れてインストールしておくことをおすすめいたします。
【関連記事】
タグを色分けできるテキストエディタを使う
ホームページ作成方法の比較
上記に示した4通りの概要から「自分に合うのはこれだ!」と確信できたなら、その方法を選択するのが一番です。しかし、イマイチどれを選べば良いか分からない……という場合には、以下に示すそれぞれの比較を参考にして選んでみて下さい。
ホームページの作り方を選ぶ基準4例
ホームページの作り方を必要スキルの低さ(=簡単さ)で比較
マウスを使って必要なパーツを選択することでウェブページを作る方法なら、必要なスキルは少なくて済みます。「ホームページ作成ソフト」や「ホームページ作成サービス」なら(※)マウス操作を中心にしてホームページが作れますから、初心者でも使いやすいでしょう。
マウスでパーツを選ぶだけで作れるなら、特別なスキルは必要ない
※どちらもマウス操作でウェブページを作成できる点では同じですが、画像加工やロゴ作成のような付属機能の多さや、解説書籍の多さの点では「ホームページ作成ソフト」の方が便利だと言えるでしょう。しかし、サーバへのアップロード操作が不要という点では「ホームページ作成サービス」の方が手間はかかりません。
ホームページの作り方を費用面で比較
無料で使えるソフトウェアやサービスは多数あります。ただし、ウェブ上の無料サービスを利用する場合は、広告が表示される点や、オプション機能を利用すると月額課金になって結果的には高くなってしまう可能性がある点に注意が必要です。
どの方法にも無料版はある (※ウェブ上のサービスの無料版には広告が表示されたり、オプション機能が月額課金になったりする点に注意)
どの方法にも無料版があるため図では比較しにくいのですが、[★]印は無料で利用可能なもの、[●]印は有料だが購入時に1度だけ支払えば済むもの、[▲]印は月額課金のように継続的に利用料がかかるものを示しています。
「ホームページ作成サービス」は公開場所(ウェブサーバ)もセットになっているため、無料コースを利用すれば一切の費用をかけずに使うこともできます。とはいえ、ウェブサイトの公開場所としてプロバイダ提供の無料スペースなどが利用できるのなら、他の方法でも完全無料で済ませることは可能です。
※公開スペースの選び方については、記事「ホームページの公開方法:ドメインとサーバの用意手順」で解説していますのでご参照下さい。レンタルサーバを利用する場合でも、月額100円程度の負担で利用できるコースもあります。
ホームページの作り方を準備の手間で比較
ホームページを第三者から閲覧可能な状態にするには、作成したファイルをインターネット上のどこかにアップロードして公開する必要があります。作成と同時に公開したことになる「ホームページ作成サービス」を除いては、公開場所(ウェブサーバ)の確保が必要ですし、CMSツールの場合はセットアップも必要です。
ウェブ上ですべてが完結するサービスなら手間は最もかからない
公開スペースの確保方法としては、無料のホームページスペース提供サービスを利用する方法、お使いのプロバイダが提供しているスペースを使う方法、レンタルサーバを契約して使う方法などがあります。使いたい機能に応じて選ぶと良いでしょう。公開スペースの選び方などについては、記事「ホームページの公開方法:ドメインとサーバの用意手順」で解説していますので、ぜひご参照下さい。
ホームページの作り方を自由度で比較 (作成や運営の自由度)
最も自由にホームページを作りたければ、自力でソースを記述する方法が一番です。テキストエディタは白紙の状態からソースを記述できる方法なので、何でも実現可能な自由度があります。とはいえ、1からソースを記述できるスキルを持つ方は本記事を読んではいないでしょう。ホームページ作成ソフトの中にはソースを自由に編集可能なソフトもあります。そのようなソフトを使えば、マウス操作でパーツを組み合わせる方法を使いながらもテキストエディタと同じような高い自由度を得られるため、おすすめです。

各種ソースをすべて自力で記述できるなら自由度は最も高い
どの方法を選択する場合でも、HTMLやCSSソースを自力で編集可能な方法を選択することを強くおすすめいたします。ソースを編集できるかどうかは自由度に大きく影響しますから、楽しくホームページを作るためには、ソース編集機能がある方が望ましいです。
補足:ホームページの作り方を選ぶ、その他の基準+2
ホームページの運営を続けていると、大規模な改修をしたり引っ越し(公開場所の移転)をしたり、様々なリニューアルをしたくなることもあります。その点も考慮するなら、下記の2つの基準も参考になるでしょう。■移転のしやすさ(バックアップのしやすさ)なら、ローカルに保存される方法が便利
ホームページを構成するファイルをPC上のソフトウェアで作成していれば、すべてのデータはローカル(=自身のPC内)に保存されます。データがローカルにあるなら、移転もバックアップも簡単です。単にアップロード先のウェブサーバを変更するだけで移転できますし、ファイルをコピーするだけでバックアップもできるからです。

すべてのデータが手元にあるなら移転は簡単
※ウェブ上でのホームページ作成サービスだと、データがウェブ上にしか存在しない上、データを他のサービスに引き継がせる方法もないため、他のサービスに移転するのは困難です。
※CMSツールでもデータはウェブ上にしか存在しませんが、CMSツール側の機能を使ってデータをダウンロードすればバックアップはできます。データに互換性のあるCMSへは移転も可能ですが、CMSツールそのものを移転させたい場合はデータベースの復元作業などが必要なため、ややスキルが必要です。
■共通デザインのページを多数作る場合や、ブログを中心にしたい場合はCMSツール
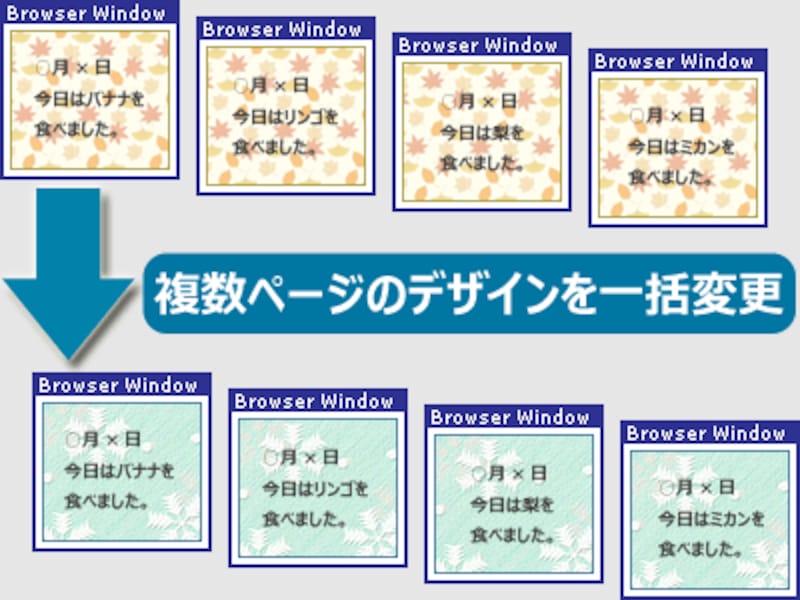
1種類の共通デザインで多数のページを作りたい場合や、ブログを中心にしたホームページを作りたい場合には、CMSツール(ブログツール)が最も効率が良くて便利です。
CMSツールは、あらかじめ作成しておいたテンプレートの中に本文を流し込む形で新規ページを追加していく作成スタイルです。ブログがまさにそうでしょう。使用するテンプレートを修正するだけで全ページのデザインを一括変更できるため、デザインのリニューアルが簡単です。

CMSを使っていれば、複数ページの一括デザイン変更が楽
特にWordPressなどの有名CMSツールなら、世界中のユーザが作成した様々なテンプレート(テーマ)を利用できますから、望みのデザインに近いテーマを探してカスタマイズすることで、思い通りのホームページにしやすいでしょう。
おすすめのホームページの作り方は?
ここまで読んでも選択を迷う場合には、とりあえず「ホームページ作成ソフト」を選ぶことをおすすめいたします。初心者向けの統合ソフトを選択しておけば、必要な機能はたいてい揃っているため他のツールを併用する必要がありません。しかもデータは自分のPC内に存在しているので将来的な移転やカスタマイズも容易です。多くの方々にとって役に立つでしょう。記事「ホームページ作成ソフトの選び方」を参考にして、自分に合ったソフトを選んでみて下さい。■複数の作成方法を併用することもできる
これまでにご紹介した4つの作成方法は、絶対にどれか1つだけを選ばなければならないわけではありません。例えは、下記のような併用も可能です。
- 基本はホームページ作成ソフトを使って作るが、
- 日々の細かな更新はテキストエディタを使う。
- ただし、ブログ部分に関してはCMSツールだけを使って作る。
使いやすい組み合わせを試してみて下さい。
HTMLやCSSソースを記述できる知識も身に付けよう
この記事をお読みの方は、ホームページ作成を「難しそうだ」とお考えかもしれません。実現したい内容によっては高いスキルが必要になる場合もありますが、ホームページは必要に応じて拡張していけば良いので、最初のとっかかりとして作成するだけならとても簡単です。少しずつ拡張する形でホームページ作成を楽しんでみて下さい。慣れてきたらHTMLやCSSソースを直接記述できる知識を付けることをおすすめいたします。その方が、より望み通りのデザインやレイアウトを作れるようになります。当サイト内でも様々なテクニックを解説しています。最新の情報は新着記事一覧ページでもご覧頂けますので、ぜひご参照下さい。
【関連記事】







