エンドロールをPowerPointでつくろう
映画、ドラマ、ゲームソフトなどで、最後に流れるエンドロール。これは、出演者及びスタッフの名前や協力会社などの文字が画面の下から上へと順番に流れ去っていくというものです。余韻に浸りながらエンドロールを見るのは楽しいもの。この動きは、一画面に収まらないたくさんの情報を見せる方法として大変効果的です。
このエンドロールの動きをPowerPointで簡単に作れるのをご存知ですか? たとえば、ビジネスシーンでは、プロジェクトの成果を発表する際に、最後にプロジェクトメンバーを表示するときに利用できます。プライベートシーンでは、結婚式の披露宴や2次会で流す新郎新婦の紹介スライドで、2人の経歴や来賓者の名前を表示するときにも利用できます。
エンドロールは、PowerPointのアニメーションとして最初から用意されているので、元になる文字を選択して一覧からアニメーションを選ぶだけで、あっという間に設定が完了します。
今回は、PowerPoint2007/2003での操作を解説します。PowerPoint2016/2013/2010をお使いの方はこちらの記事をご覧ください。
「クレジットタイトル」のアニメーションを付ける
まず、PowerPointのスライドに文字を入力しておきます。

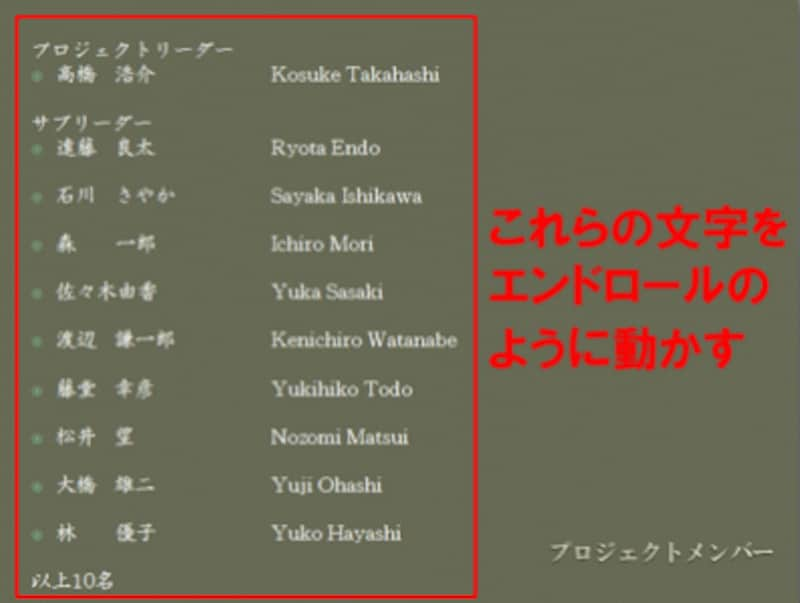
プレースホルダ(文字を入力する枠)に、エンドロールのような動きを付けたい文字を入力しておく

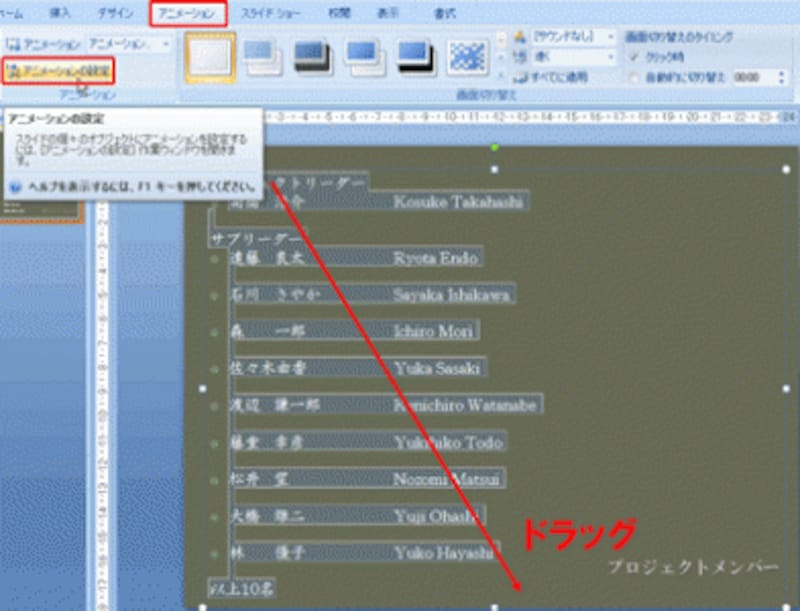
PowerPoint2003では、「スライドショー」メニューから「アニメーションの設定」を選ぶ

PowerPoint2003でも「アニメーションの設定」作業ウィンドウの操作はまったく同じだ
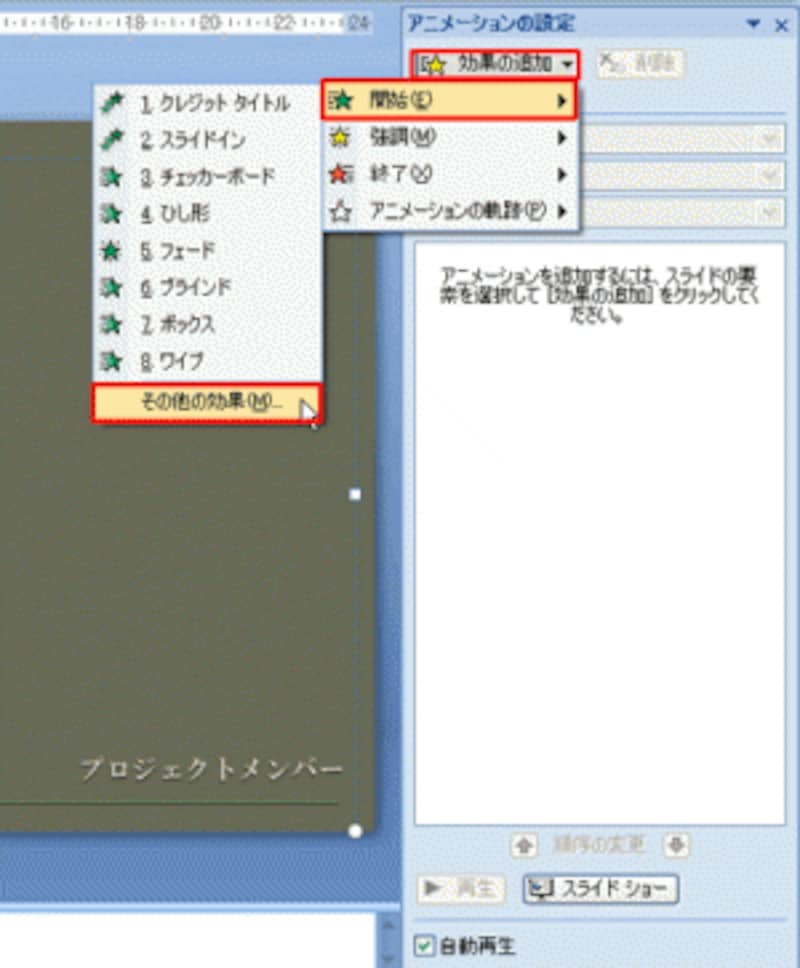
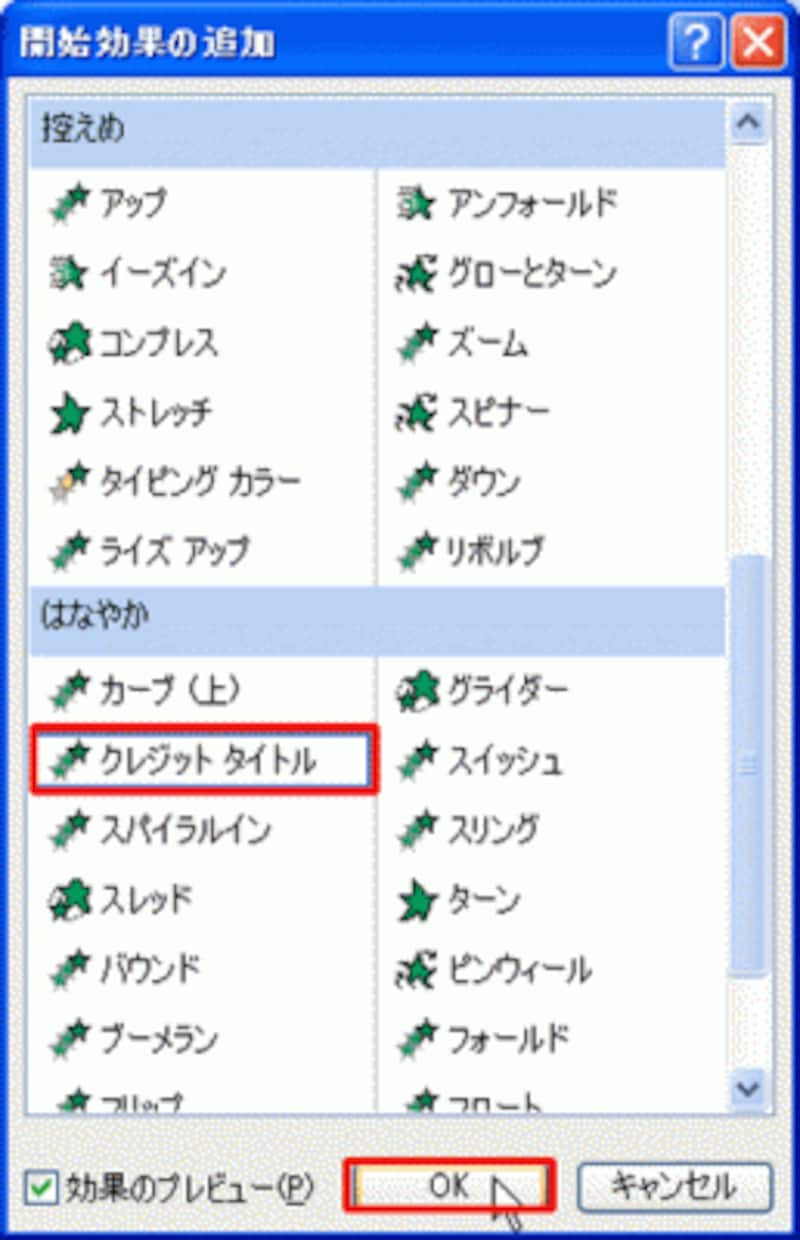
「開始効果の追加」ダイアログボックスには、PowerPointに用意されているアニメーションが「ベーシック」「巧妙」「控えめ」「はなやか」などのカテゴリーで分類されています。「はなやか」のカテゴリーにある「クレジットタイトル」を選んで「OK」ボタンをクリックします。基本の設定はたったこれだけです。

アニメーションをクリックすると、スライド上で動きがプレビューされる
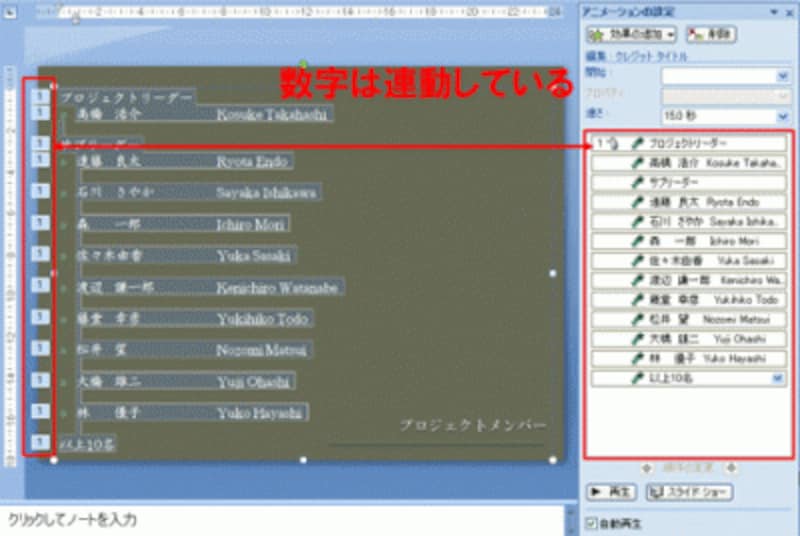
「アニメーションの設定」作業ウィンドウには、設定したアニメーションが一覧として表示されます。同時に、スライドの文字の左横には、アニメーションの順番が数字で表示されます。今回は、文字全体にひとつのアニメーションを付けたので、どの文字にも「1」の数字が表示されています。

複数のアニメーションを設定すると、数字の小さい方から順番に実行される

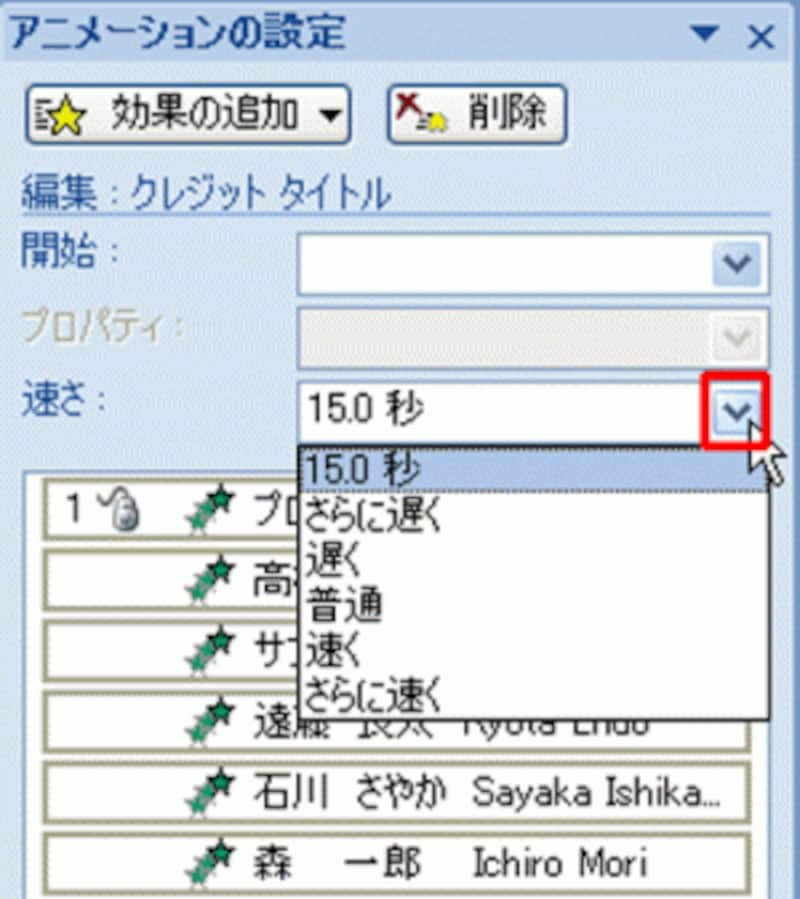
何度もプレビューしながら、文字が読みやすい速度を設定しよう
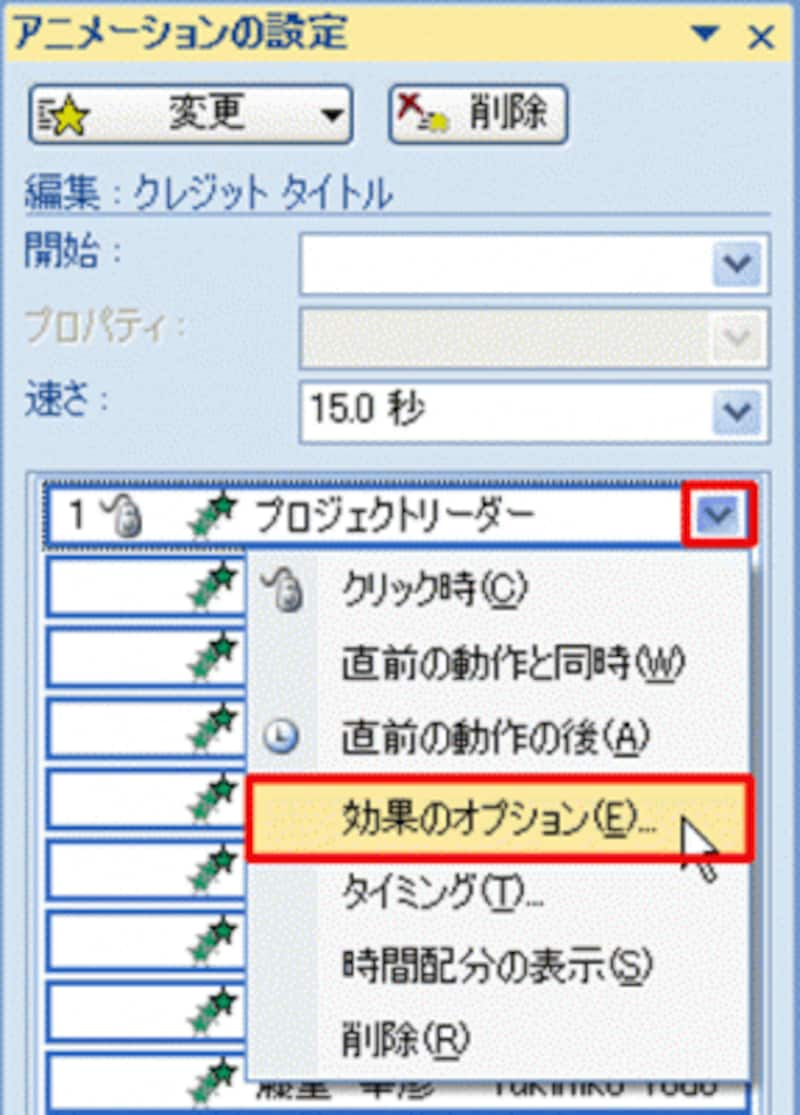
速さを「20秒」とか「30秒」といった具合に秒数で直接指定したいときは、、「アニメーションの設定」作業ウィンドウの「クレジットタイトル」の右横の▼をクリックし、一覧から「効果のオプション」を選びます。

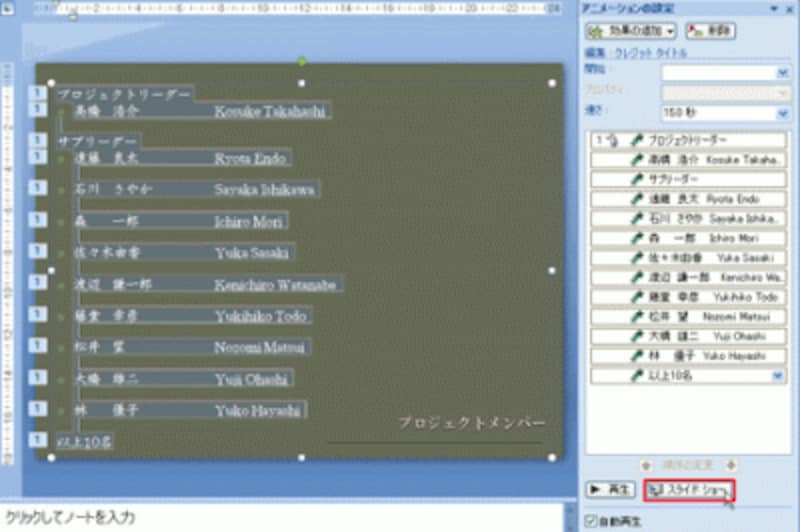
一番上の「プロジェクトリーダー」の右横にある▼ボタンをクリックする
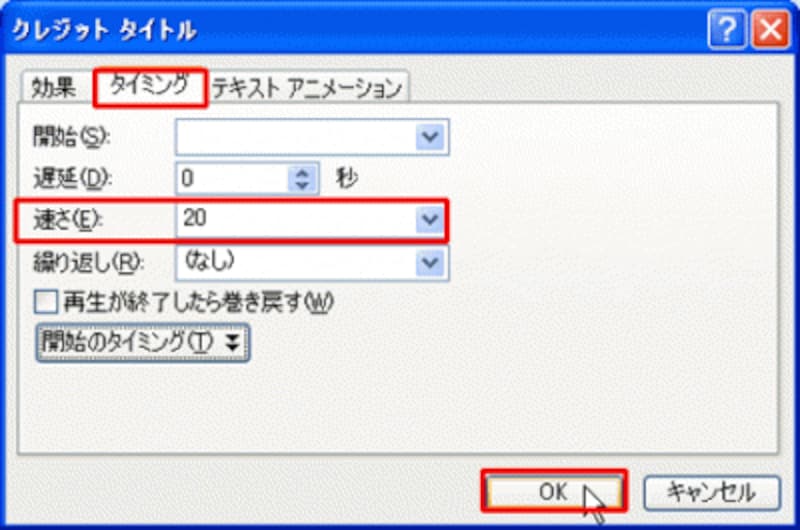
「クレジットタイトル」ダイアログボックスが表示されたら、「タイミング」タブの「速さ」欄をクリックして直接秒数を入力して「OK」ボタンをクリックします。

「速さ」欄をクリックして内容が青く反転したら、数字を入力すればよい
設定が完了したら、「アニメーションの設定」作業ウィンドウの右下にある「スライドショー」ボタンをクリックして、スライドショーで実際にどのような動きをするかを確認します。

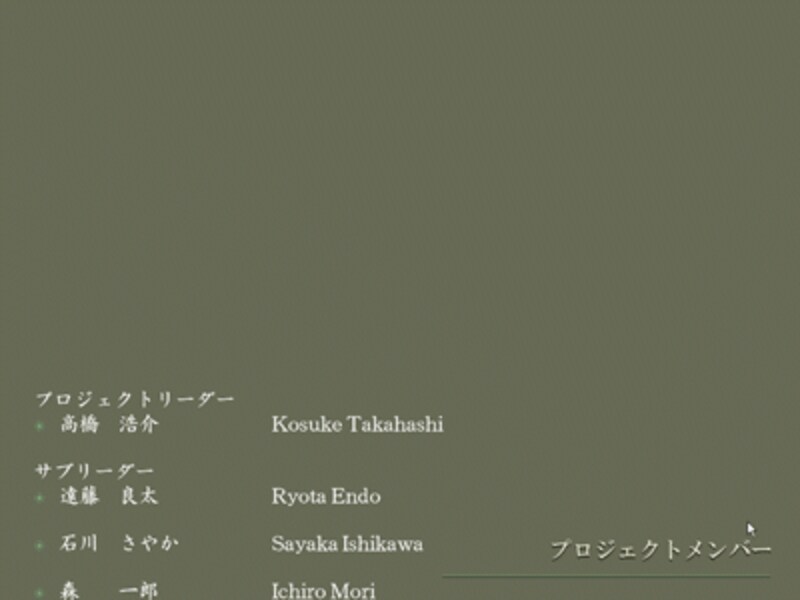
アニメーションの最終確認は、必ずスライドショーモードで行う

プレースホルダ内の文字がスライドの下から上へとスムーズに流れていく







