HTML+CSSだけで切り替えられるタブ機能のサンプルソースまとめ
本記事でご紹介したHTMLソースとCSSソースを一括して再掲しておきます。コピー&ペーストして使ってみる際などにご活用下さい。■HTML部分:
<div class="tabbox"> <input type="radio" name="tabset" id="tabcheck1" checked><label for="tabcheck1" class="tab">タブ1</label> <input type="radio" name="tabset" id="tabcheck2" ><label for="tabcheck2" class="tab">タブ2</label> <input type="radio" name="tabset" id="tabcheck3" ><label for="tabcheck3" class="tab">タブ3</label> <div class="tabcontent" id="tabcontent1">タブ1の中身</div> <div class="tabcontent" id="tabcontent2">タブ2の中身</div> <div class="tabcontent" id="tabcontent3">タブ3の中身</div> </div>
■CSS部分:
<style type="text/css">
/* ▼タブ機能の掲載領域の装飾(※必須ではありません) */
.tabbox { margin: 0px; padding: 1em; background-color: #f8f8ff; }
/* ▼タブ機能を制御するラジオボタン(非表示にする) */
.tabbox input { display: none; }
/* ▼タブ(共通装飾+非選択状態の装飾) */
.tab {
display: inline-block;
border-width: 1px 1px 0px 1px;
border-style: solid;
border-color: black;
border-radius: 0.75em 0.75em 0px 0px;
padding: 0.75em 1em;
color: black;
background-color: #e0e0e0;
font-weight: bold;
}
/* ▼タブにマウスポインタが載った際の装飾 */
.tab:hover {
background-color: #ccffcc;
color: green;
cursor: pointer;
}
/* ▼チェックが入っているラジオボタンの隣にあるタブの装飾(=選択状態のタブ) */
input:checked + .tab {
color: red;
background-color: #ffffcc;
position: relative;
z-index: 10;
}
/* ▼タブの中身(共通装飾+非選択状態の装飾) */
.tabcontent {
display: none;
border: 1px solid black;
margin-top: -1px;
padding: 1em;
position: relative;
z-index: 0;
background-color: #ffffcc;
}
/* ▼チェックが入っているラジオボタンに対応するタブの中身を表示する */
#tabcheck1:checked ~ #tabcontent1 { display: block; }
#tabcheck2:checked ~ #tabcontent2 { display: block; }
#tabcheck3:checked ~ #tabcontent3 { display: block; }
</style>
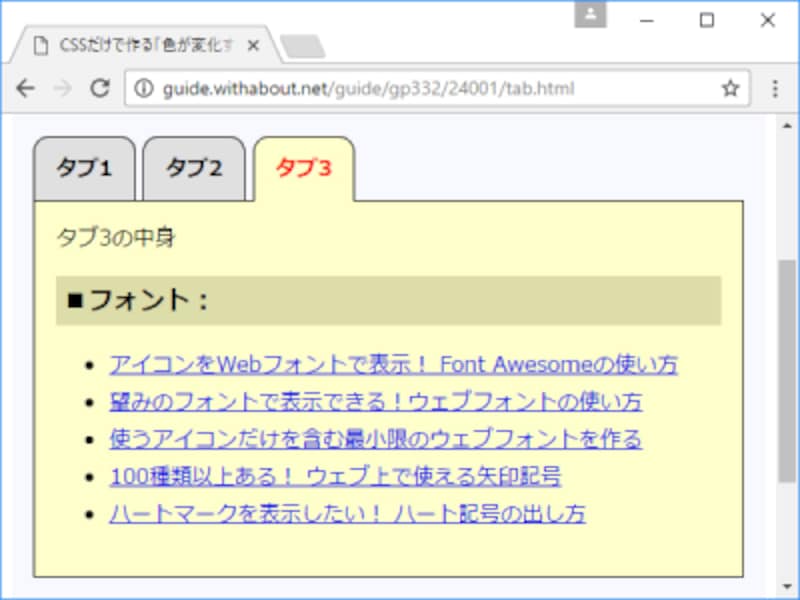
ソースは以上です。HTML+CSSだけで作るタブ機能の表示例
上記のソースを使ってタブ機能を作ると、下図のように見えます。
HTML+CSSだけでタブ機能を作る
実際にお使いのブラウザで表示を確認してみたい場合は、サンプルページ「HTML+CSSだけで切り替えられるタブ機能の例」をご覧下さい。
タブの切り替え機能はHTML+CSSだけで作成可能。JavaScriptは不要
今回は、簡単に切り替えられるタブ機能をHTML+CSSだけで作る方法をご紹介いたしました。選択中のタブの色が変化するため「どのタブが選択中なのか」も明確に分かって使いやすいでしょう。ぜひ、活用してみて下さい。
なお、本記事でご紹介した方法はJavaScriptを一切使いませんが、JavaScriptを併用して実現する方法もあります。詳しくは下記の関連記事をご覧下さい。
【関連記事】







