(注) 本記事の解説は、ガラケーサイトの作成方法です。
本記事は、ガラケー(フィーチャーフォン)端末向けのウェブサイトを作成する方法の解説です。スマートフォン端末向けのウェブサイトの作成方法ではありませんのでご注意下さい。スマートフォン向けモバイルサイトの作成方法に関しては、下記の記事などをご参照下さい。- スマートフォン対応サイトを作る際の注意点
- レスポンシブ・ウェブデザインの簡単な作り方
- レスポンシブCSSで使うブレイクポイントの決め方
- モバイルファーストでデザインする際のCSSの書き方
- ブラウザの幅に合わせて表示を自動変更するレスポンシブ技12選
ガラケー向けのウェブサイトを作りたい場合は、これ以降の解説をご参照下さい。
※本記事は、2009年6月4日に初版を公開したものです。記事中の画像や画面イメージは、2009年6月時点のものです。
携帯サイト(ガラケーサイト)を作る方法
 |
| ▲携帯端末の表示確認ソフト |
携帯電話などから閲覧できる「携帯サイト」を作ってみましょう。 「携帯サイト」と言っても、それほど特別な技術は必要ありません。 携帯端末のブラウザに関するいくつかの制約を押さえておけば、あとは普通のウェブサイトと同じように簡単に作成できます。
とはいえ、その「いくつかの制約」というのが少々面倒です。 例えば、docomo、au、Softbankの3大キャリアの携帯電話に搭載されているブラウザは、それぞれ様々な仕様が異なっています。 どの携帯端末でも同じように表示させるには、少し工夫が必要です。
また、単純にPC向けのHTMLと同じように記述したのでは、検索エンジンから「携帯端末向けのウェブサイト」だと認識されません。 携帯端末向けの検索結果にヒットさせるには、携帯端末向けのウェブサイトであることを示す条件を満たして作成しておく必要があります。
携帯サイトを作成するための基礎
そこで今回は、携帯サイトを作成するための基本として、
(1) 携帯サイトだと認識されるXHTMLの書き方
(2) docomo、au、Softbankの各社製端末で同じように見える装飾方法
(3) 色の加え方、画像の載せ方、リンクの作り方など、基本的な記述方法
……をご紹介いたします。
上記の点を押さえておけば、とりあえず最低限の「携帯サイト」はできあがります。
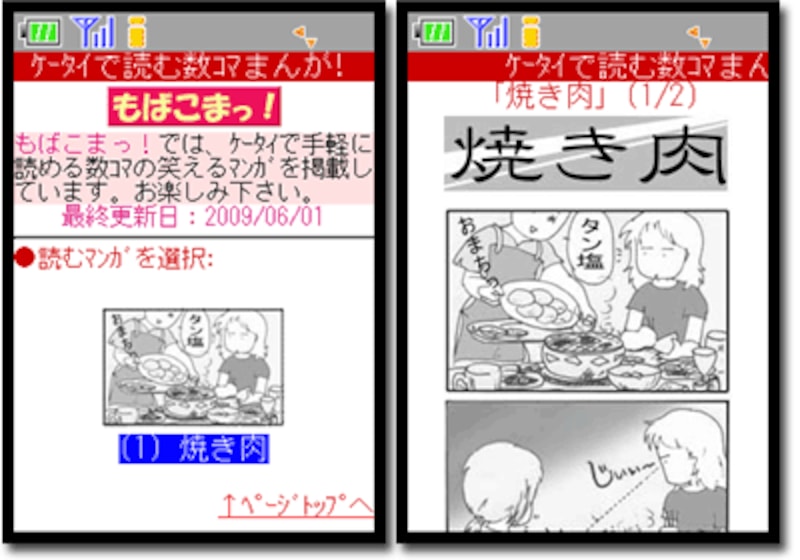
今回は、以下のようなサンプル携帯サイトを作ることを例にして、作成方法を解説します。
 |
| ▲この記事で作成する携帯サイトのサンプル |
このサンプル携帯サイトは、以下の場所で実際に公開していますので、お持ちの携帯端末で表示させてみて下さい。
それでは、作成方法を順番に見ていきましょう。
【携帯サイトの作り方 第1回 目次】
1. はじめに・サンプル (このページ)
2. XHTMLでベースを作る
3. HTTPヘッダでMIMEタイプを出力
4. 使える装飾方法と使えない装飾方法
5. 文字色・背景色・文字サイズなどの装飾基本
6. マーキー(流れる文字)を作る
7. サイズに気をつけて画像を掲載する
8. 通常のリンク・ページ内リンク・メール送信リンクを作る
9. ソースのまとめ
※必要な操作を順番に解説していますので、ページ順に読み進めることをお勧めいたします。
※携帯電話からの見え方を確認できる各社のソフトウェアについては、記事「実機を使わずに携帯電話からの見え方を確認」でご紹介しています。








