6. マーキー(流れる文字)を作る
マーキー(流れる文字)というと、PC向けブラウザではInternet Explorerが独自拡張機能として最初に搭載し、その後FirefoxやOperaでも表示できるようになりました。 しかし、文字が流れてくるのを待ってくれる閲覧者はそう多くないだろうという点や、そもそも文字を流すメリットがないことなどから、あまり使われません。
しかし、携帯端末では画面が小さいので、狭い空間に多くの情報を掲載できる点や、文字数が多くてもデザインを崩さない掲載方法などとして、マーキーもよく使われます。
 |
マーキーは、PC用サイトでは「marquee要素」(<marquee>~</marquee>)を使って記述しましたが、 携帯サイトでは、スタイルシートを使って以下のように記述します。 (以下は、div要素に対してマーキーを指定する場合)
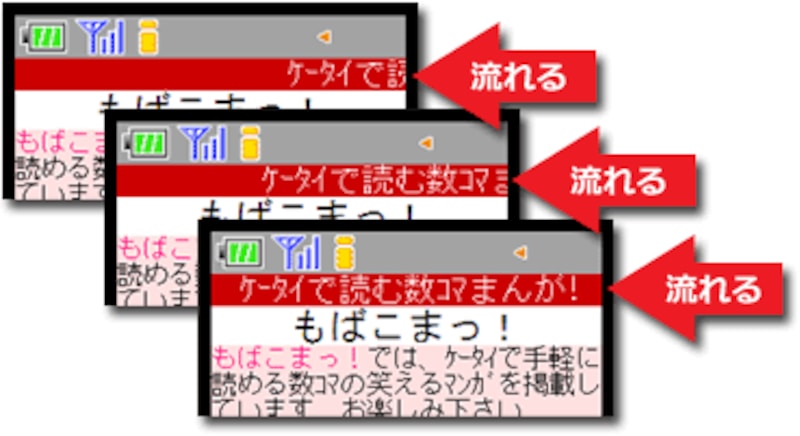
<div style="display:-wap-marquee; background-color:#cc0000; color:white;"> ケータイで読む数コマまんが! </div>
上記のように、displayプロパティに値「-wap-marquee」を指定すると、そのボックス内でマーキーが実現できます。
※docomoとSoftbankでは何度も流れ続けますが、auでは1回流れると止まります。
ただし、どんな要素にもこの値が指定できるわけではありません。docomoの端末では、マーキーが使えるのは「div要素」と「span要素」の中のみです。(p要素内などでは使えません。) auやSoftbankでは、他にも多くの要素でマーキーを指定可能です。(p要素内でも使えます。)
マーキーのオプション
その他、マーキーに関する細かな設定が行える、以下のようなプロパティがあります。 (どれも、「display:-wap-marquee;」と同時に指定します。)
-wap-marquee-style: slide; (一方向) -wap-marquee-style: alternate; (交互) -wap-marquee-dir : ltr; (左から右) -wap-marquee-loop : 3; (ループ回数) -wap-marquee-style: fast; (速く) -wap-marquee-speed: slow; (遅く)
※-wap-marquee-styleプロパティに値「alternate」を指定した場合、docomoとSoftbankでは左右交互に流れます。auでは逆方向に1回流れて止まります。
※-wap-marquee-loopプロパティでループ回数を指定した場合、docomoとSoftbankでは指定回数ループした後に消えます。auでは止まります。
※どんな携帯端末でもすべての指定が有効だとは限りません。
例えば、「速く」「5回ループ」させたい場合は、以下のように記述します。
<div style="display:-wap-marquee; -wap-marquee-speed:fast; -wap-marquee-loop:5;"> 流れる文字列 </div>
さて、次に画像を掲載してみましょう。
【携帯サイトの作り方 第1回 目次】
1. はじめに・サンプル
2. XHTMLでベースを作る
3. HTTPヘッダでMIMEタイプを出力
4. 使える装飾方法と使えない装飾方法
5. 文字色・背景色・文字サイズなどの装飾基本
6. マーキー(流れる文字)を作る (このページ)
7. サイズに気をつけて画像を掲載する
8. リンク・ページ内リンクを作る
9. ソースのまとめ






