タブを押すと一瞬で表示内容が切り替わる機能の作り方
ウェブページを移動することなく指定範囲の表示内容を切り替えられるタブ機能は、狭い領域にたくさんの情報を掲載したい場合に便利です。ジャンル別に記事を掲載するニュースサイトや、地域別にお知らせを掲載する情報サイトなど、多数のウェブページで見かけます。このようなタブ機能は、ほんの少しのHTML+CSS+JavaScriptソースを記述するだけで簡単に作れます。そこで今回は、ウェブページ上にタブ機能を作る方法をご紹介いたします。
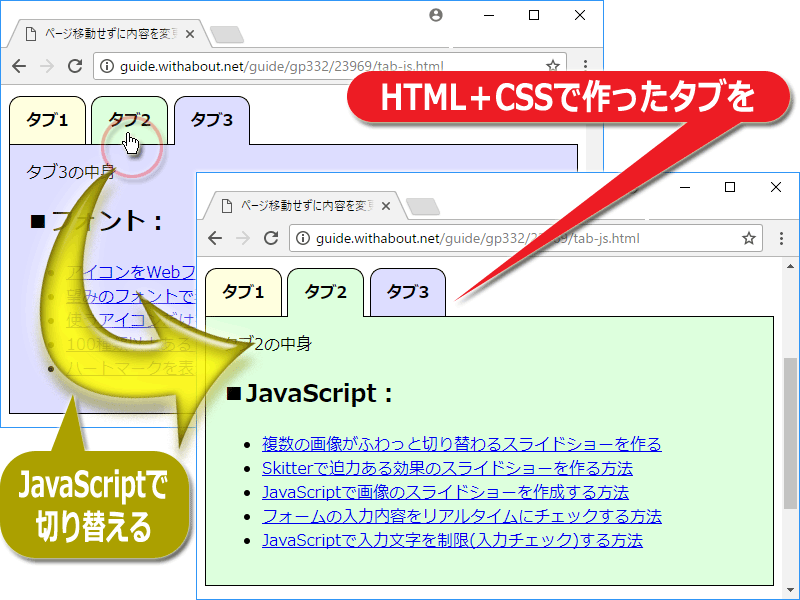
本記事では、上図のように見えるタブ機能を作ることを例として解説いたします。タブ部分に画像は使っておらず、HTML+CSSで作っています。タブの文字はHTMLソースに記述しているテキストですから楽に修正できますし、タブの横幅は文字数に応じて自動で変化するためデザインも簡単です。
■タブの切り替え動作・表示確認サンプル
タブの動作を実際にブラウザで確認できるよう、サンプルページを用意しています。お使いのブラウザでアクセスして、タブの表示と切り替え動作を確認してみて下さい。このサンプルページには、3つのタブ「タブ1」(黄)・「タブ2」(緑)・「タブ3」(青)があり、それぞれをクリックすると、ページを移動することなくその場で表示内容が切り替わります。
■タブの切り替えは一瞬
各タブで表示される内容は、その都度サーバから読み込まれるわけではなく、最初からHTML内に含まれています。そのため、表示の切り替えに時間はかかりません。なお、タブの切り替えにはJavaScriptを利用していますが、JavaScriptが利用できない環境では、すべてのタブの内容が並んで表示されます。したがって、タブとしては機能しなくても、中身が読めなくなることはありませんから安心して使えます。
■タブの切り替え機能を作る上での、HTML・CSS・JavaScriptの役割
本記事で解説する方法は、タブのように見せる部分はHTMLとCSSで作り、タブを切り替える機能はJavaScriptで作ります。しかし実は、タブ機能を作る上でJavaScriptが必須というわけではありません。具体的な作り方を解説する前に、その点を簡単にご紹介しておきます。
タブ機能は、JavaScriptなしのHTML+CSSだけで作ることもできる
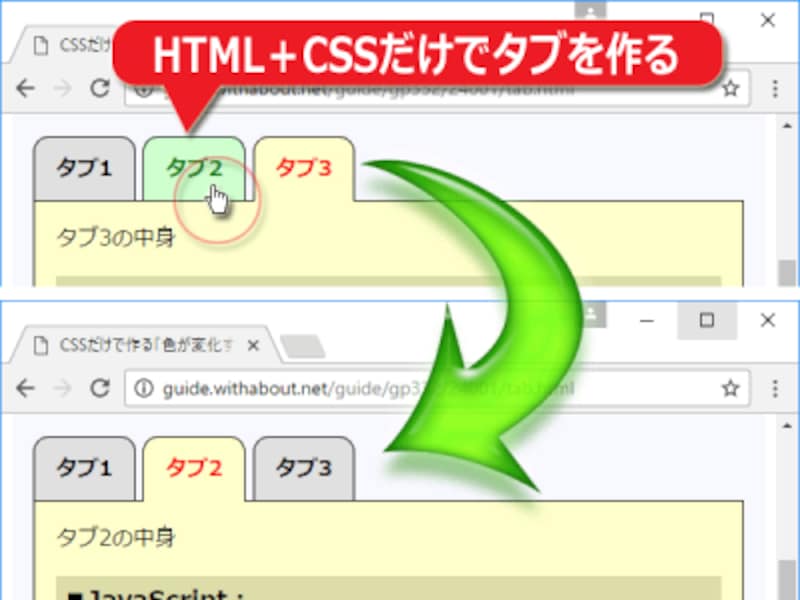
CSS3の機能を駆使すれば、JavaScriptを使わずにHTML+CSSだけでタブの切り替え機能を作ることもできます。その方法は、記事「色が変化するタブ機能をHTML+CSSだけで作る方法」で紹介しています。もしJavaScriptを使わずに済ませる方が望ましいなら、そちらの記事をご参照下さい。
タブを切り替える機能自体もHTML+CSSだけで作る方法がある
HTML+CSSだけでも作成できるタブ機能を、なぜわざわざJavaScriptを使って作るのかと言えば、その方がソースがシンプルになるからです。HTML+CSSだけでタブの切り替え機能を実現するには、ややアクロバットな記述が必要です。しかし、JavaScriptでタブを切り替えれば、HTMLソースもCSSソースもかなりシンプルで分かりやすく、短い記述分量で済みます。
今となっては、JavaScriptが実行できない環境の存在を考慮する必要はないでしょう。とはいえ、ユーザ自身の設定によってJavaScriptが無効化されている環境はあります。JavaScriptを併用してソースを見やすくするか、HTML+CSSを駆使することでJavaScriptを使わずに済ませるか、どちらでも都合の良い方を選んで下さい。
※JavaScriptの有無による選択肢:
- HTML+CSSで作成したタブを、JavaScriptで切り替える方法
→ 本記事のこれ以降をご覧下さい。 - HTML+CSSで作成したタブを、HTML+CSSだけで切り替える方法
→ 記事「色が変化するタブ機能をHTML+CSSだけで作る方法」をご覧下さい。
HTML+CSS+JavaScriptで簡単にタブ機能を作る方法
それでは、その場で内容を切り替えられるタブ機能を作る方法を順番に見ていきましょう。方法は簡単で、(1)必要なHTMLを書き、(2)装飾するCSSを書き、(3)タブを切り替えるJavaScriptを書けば完成です。記事の最後では、コピー&ペーストで簡単に利用できるように全ソースのまとめも掲載していますので、ご活用下さい。【この記事の目次】
1. タブと中身を作るHTMLソースの書き方 (p.2)
2. タブらしく見えるCSSソースの書き方 (p.3)
3. タブを切り替えるJavaScriptソースの書き方 (p.4)
4. タブ機能を作る全ソースのまとめ (p.5)