1. タブと中身を作るHTMLソースの書き方
まずは、タブを作るHTMLソースを書きましょう。必要最小限のソース記述例を以下に掲載しておきます。記述するHTMLソースは、下記の2つに分けられます。 どちらのソースも、後からJavaScriptでタブの切り替え機能を作る都合で、id名を割り振っています。それ以外には特別な点のないシンプルなHTMLソースです。なお、class属性は一切使っていません。必要であれば、(CSSで独自の装飾を加える目的などで)任意のclass属性を加えても問題ありません。■A. タブそのものを作るHTMLソース:
<p id="tabcontrol"> <a href="#tabpage1">タブ1</a> <a href="#tabpage2">タブ2</a> <a href="#tabpage3">タブ3</a> </p><p id="tabcontrol">~</p>の内側に、a要素を使ってリンクを作ります。このリンク1つ1つが、最終的にはタブ1つ1つとして機能します。必要なだけ列挙して下さい。
■B. タブに対応する中身(タブページ)を作るHTMLソース:
<div id="tabbody"> <div id="tabpage1">…… タブ1の中身 ……</div> <div id="tabpage2">…… タブ2の中身 ……</div> <div id="tabpage3">…… タブ3の中身 ……</div> </div><div id="tabbody">~</div>の内側に、div要素を使ってブロックを作ります。このブロック1つ1つが、最終的にはタブの中身(タブページ)として機能します。タブの中身には何を記述しても構いませんが、div要素は含まないようにして下さい(※)。
※HTML・CSS・JavaScriptの各ソースをシンプルにするため、本記事でご紹介する方法では、「タブの中身を作るdiv要素」の内側には別のdiv要素が含まれないことを前提にしています。
タブとタブの中身は、ページ内リンクとして機能する形で記述しておく
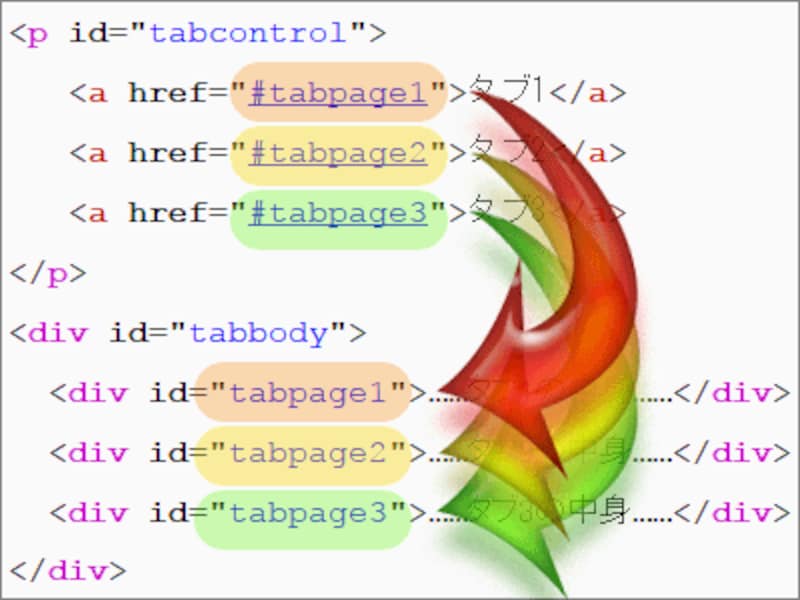
「タブを作るa要素」と「タブの中身を作るdiv要素」は、下図の矢印で示したようにhref属性値とid属性値を一致させ、ページ内リンクとして機能するように作っておきます。
タブを作るa要素のhref属性値と、タブの中身を作るdiv要素のid属性値とを対応させ、ページ内リンクの形にする
ここではタブを3つ作っていますが、必要なだけ増やせます。上記の記述例ではid属性値を連番にしていますが、特に連番である必要はありませんので何でも好きなid名を付けられます。なお、タブの個数を何個にしても後述するJavaScriptソースは変わりませんので、最初から個数を決めておく必要はありません。
HTMLソースを書いただけの時点では、タブには見えない
上記のHTMLソースをブラウザで表示すると、下図のように見えます。
タブを作るためのHTMLソースをブラウザで表示したところ
まだ何も装飾していませんから、単にリンク3つとブロック3つが並んで表示されるだけです。
これらのリンクは「ページ内リンク」の形になっていますから、もしJavaScriptが動作しない環境で表示された場合でも、情報が閲覧できなくなったり分かりにくくなったりすることはありません。タブとしては機能しなくても、ページ内リンクとしては機能するからです。
それでは次に、タブらしく見えるCSSソースの書き方をご紹介いたします。






