4. タブ機能を作る全ソースのまとめ
今回ご紹介した、HTML・スタイルシート・JavaScriptのすべてのソースをまとめて掲載しておきます。 コピー&ペーストして使ってみる際などにご活用下さい。■head要素内に記述するCSSソース
/* ▼タブ */
#tabcontrol a {
display: inline-block; /* インラインブロック化 */
border-width: 1px 1px 0px 1px; /* 下以外の枠線を引く */
border-style: solid; /* 枠線の種類:実線 */
border-color: black; /* 枠線の色:黒色 */
border-radius: 0.75em 0.75em 0 0; /* 枠線の左上角と右上角だけを丸く */
padding: 0.75em 1em; /* 内側の余白 */
text-decoration: none; /* リンクの下線を消す */
color: black; /* 文字色:黒色 */
background-color: white; /* 背景色:白色 */
font-weight: bold; /* 太字 */
position: relative; /* JavaScriptでz-indexを調整するために必要 */
}
/* ▼タブにマウスポインタが載った際(任意) */
#tabcontrol a:hover {
text-decoration: underline; /* リンクの下線を引く */
}
/* ▼タブの中身 */
#tabbody div {
border: 1px solid black; /* 枠線:黒色の実線を1pxの太さで引く */
margin-top: -1px; /* 上側にあるタブと1pxだけ重ねるために「-1px」を指定 */
padding: 1em; /* 内側の余白量 */
background-color: white; /* 背景色:白色 */
position: relative; /* z-indexを調整するために必要 */
z-index: 0; /* 重なり順序を「最も背面」にするため */
}
/* ▼タブの配色 */
#tabcontrol a:nth-child(1), #tabbody div:nth-child(1) { background-color: #ffffdd; }/* 1つ目のタブとその中身用の配色 */
#tabcontrol a:nth-child(2), #tabbody div:nth-child(2) { background-color: #ddffdd; }/* 2つ目のタブとその中身用の配色 */
#tabcontrol a:nth-child(3), #tabbody div:nth-child(3) { background-color: #ddddff; }/* 3つ目のタブとその中身用の配色 */
■body要素内に記述するHTMLソース
<p id="tabcontrol"> <a href="#tabpage1">タブ1</a> <a href="#tabpage2">タブ2</a> <a href="#tabpage3">タブ3</a> </p> <div id="tabbody"> <div id="tabpage1">…… タブ1の中身 ……</div> <div id="tabpage2">…… タブ2の中身 ……</div> <div id="tabpage3">…… タブ3の中身 ……</div> </div>タブの個数はいくつでも増減できます。必要なだけ列挙して下さい。
■body要素内に記述するJavaScriptソース
<script type="text/javascript">
var tabs = document.getElementById('tabcontrol').getElementsByTagName('a');
var pages = document.getElementById('tabbody').getElementsByTagName('div');
function changeTab() {
// ▼href属性値から対象のid名を抜き出す
var targetid = this.href.substring(this.href.indexOf('#')+1,this.href.length);
// ▼指定のタブページだけを表示する
for(var i=0; i<pages.length; i++) {
if( pages[i].id != targetid ) {
pages[i].style.display = "none";
}
else {
pages[i].style.display = "block";
}
}
// ▼クリックされたタブを前面に表示する
for(var i=0; i<tabs.length; i++) {
tabs[i].style.zIndex = "0";
}
this.style.zIndex = "10";
// ▼ページ遷移しないようにfalseを返す
return false;
}
// ▼すべてのタブに対して、クリック時にchangeTab関数が実行されるよう指定する
for(var i=0; i<tabs.length; i++) {
tabs[i].onclick = changeTab;
}
// ▼最初は先頭のタブを選択
tabs[0].onclick();
</script>
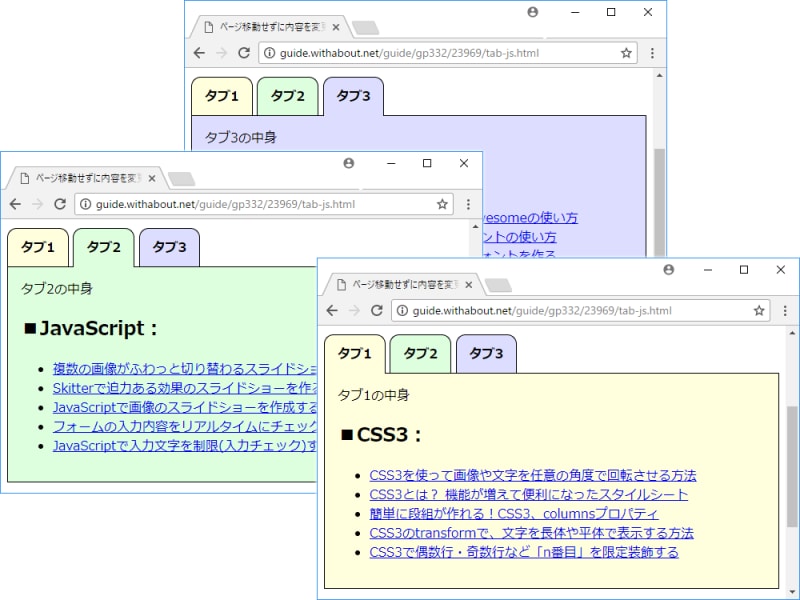
以上です。タブの中身にいろいろな文字列を詰めてみると、以下のような感じで表示できます。
上図のページを実際にブラウザで表示確認してみるには、サンプルページをご覧下さい。このサンプルページのHTMLソースには、CSSやJavaScriptも含めてすべてのソースを直接記述しています。ブラウザの機能でソースを表示させれば、まとめてコピー&ペーストしやすいでしょう。
表示内容を一瞬で切り替えられるタブ機能の作り方
今回は、ページを移動することなく、指定範囲(ボックス)の表示内容を一瞬で切り替えられるタブ機能を作る方法をご紹介いたしました。狭い領域にたくさんの情報を掲載したい場合などに、ぜひ活用してみて下さい。また、JavaScriptを使わずにタブの切り替え機能を実現する方法を解説した記事「色が変化するタブ機能をHTML+CSSだけで作る方法」も、ぜひご覧下さい。【関連記事】