補足. 2段階のナビゲーション機能付きプルダウンメニューの作り方
最後に、これまでにご紹介してきた2段階連動プルダウンメニューを、サイト内ナビゲーション機能として使う方法の例をご紹介いたします。2階層目のプルダウンメニューが選択された際に、対応するページへ自動移動する機能を加えてみましょう。方法はとても簡単です。記述するJavaScriptソースはこれまでにご紹介したものと同じで、特に修正する必要はありません。ただ、2階層目のプルダウンメニューを作るHTMLソースを以下のようにします。
■2階層目のプルダウンメニューのHTMLソース例:
<div class="pulldownset">
■ナビゲーション:
<select class="mainselect">
<option value="">テーマを選択</option>
<option value="internet">インターネット</option>
<option value="program">プログラミング</option>
<option value="software">OS・ソフトウエア</option>
<option value="aahome">HOME</option>
</select>
<select id="internet" class="subbox" onchange="location.href=this.value;">
<option value="">インターネット関連ガイドサイトを選択</option>
<option value="https://allabout.co.jp/gm/gt/1053/">ホームページ作成</option>
<option value="https://allabout.co.jp/gm/gt/37/">Web素材</option>
<option value="https://allabout.co.jp/gm/gt/1050/">アフィリエイト</option>
</select>
<select id="program" class="subbox" onchange="location.href=this.value;">
<option value="">プログラミング関連ガイドサイトを選択</option>
<option value="https://allabout.co.jp/gm/gt/2621/">Perl</option>
<option value="https://allabout.co.jp/gm/gt/2619/">PHP</option>
<option value="https://allabout.co.jp/gm/gt/2620/">Ruby</option>
</select>
<select id="software" class="subbox" onchange="location.href=this.value;">
<option value="">OS・ソフトウエア関連ガイドサイトを選択</option>
<option value="https://allabout.co.jp/gm/gt/43/">CG・画像加工</option>
<option value="https://allabout.co.jp/gm/gt/38/">Windowsの使い方</option>
<option value="https://allabout.co.jp/gm/gt/39/">Mac OSの使い方</option>
<option value="https://allabout.co.jp/gm/gt/44/">動画撮影・動画編集</option>
<option value="https://allabout.co.jp/gm/gt/2599/">フォトショップ(Photoshop)の使い方</option>
</select>
<p id="aahome" class="subbox">
<a href="http://allabout.co.jp/" target="_blank">All About トップページへ</a>
</p>
<p class="note">※2階層目を選択すると、そのサイトへ移動します。</p>
</div>
1階層目のプルダウンメニューと、2階層目のプルダウンメニューを連動させるためのclass名やid名の書き方はこれまでと同じです。ただ、ナビゲーション(ページ移動)機能を加えるために、2階層目のプルダウンメニューを作る部分のHTMLソースに対して、以下のように追記します。■1. value属性値にURLを記述
<option value="https://allabout.co.jp/gm/gt/1053/">ホームページ作成</option>2階層目のプルダウンメニューの項目には、value属性値に「移動先のURL」を記述しておきます。上記では「https://」から記述していますが、同一サイト内であれば相対パスでも指定可能です。
■2. onchange属性
<select id="internet" class="subbox" onchange="location.href=this.value;">2階層目のプルダウンメニューを作るselect要素に「onchange="location.href=this.value;"」と書いておくことで、選択されたvalue属性に記述されたURLへ移動させられます。この方法について詳しくは、記事「極短JavaScriptでプルダウンメニューを作る」をご参照下さい。
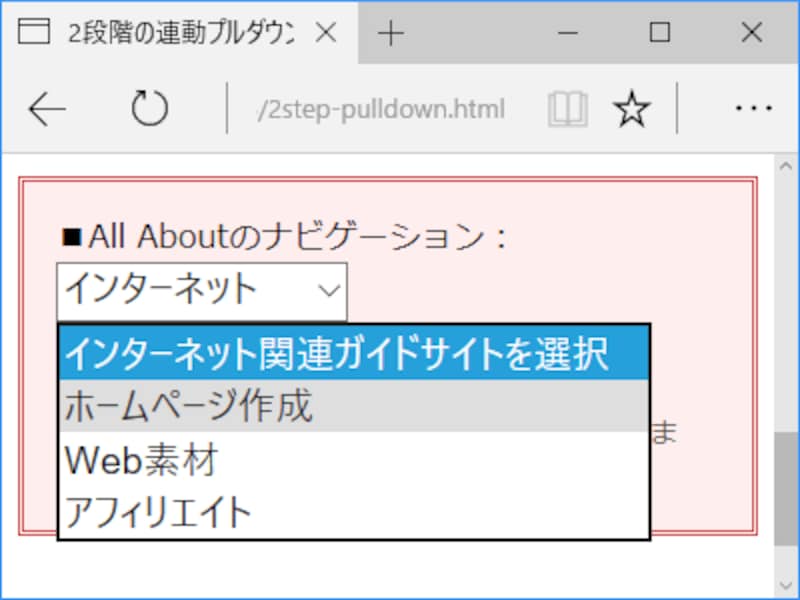
■表示例:
上記のソースを表示すると、以下のように見えます。

1階層目でジャンルを選択すると、2階層目で該当ページが表示され、それを選択すると自動でページが移動する
実際の動作を試してみるには、サンプルページ「2段階の連動プルダウンメニューの動作サンプル」または「2段階の連動プルダウンメニューの動作サンプル(IE8動作バージョン)」の最後のサンプル部分をご覧下さい。







