メインとサブで2段階に連動するプルダウンメニューを作りたい
プルダウンメニューを使って閲覧者に何かを選択してもらいたいとき、選択肢の数が多いならプルダウンメニューを2段階に分割して連動させる方法を検討してみてはいかがでしょうか。1つのプルダウンメニューに含まれる項目数が多すぎると、選択肢の全体が把握しにくくなる上に、望みの項目を探すのも大変になります。2段階にすれば、選択肢を絞り込んで表示させられるために余計な項目を見せずに済み、分かりやすくなるでしょう。
今回は、HTMLで作成した2つのプルダウンメニューをJavaScriptで連動させて、1つの大きな選択機能を作る方法をご紹介いたします。
2段階に連動するプルダウンメニューの使用例
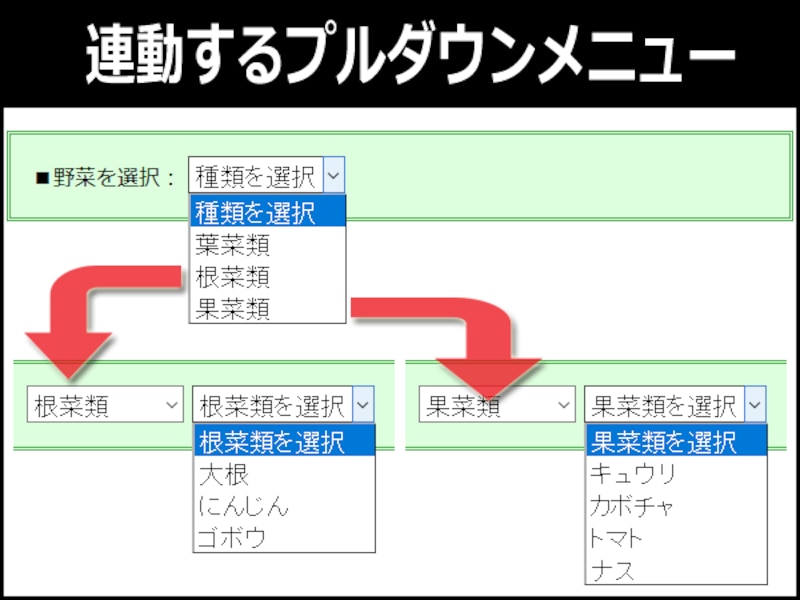
下記は、本記事で作成する2段階プルダウンメニューのサンプルです。最初に表示されているプルダウンメニューから何か項目を選ぶと、その選択内容に該当する2段階目のプルダウンメニューが表示されます。お使いのブラウザで直接操作してみたい場合は、サンプルページ「2段階の連動プルダウンメニューの動作サンプル」をご覧下さい。■住所(市)に該当する区名を表示する:
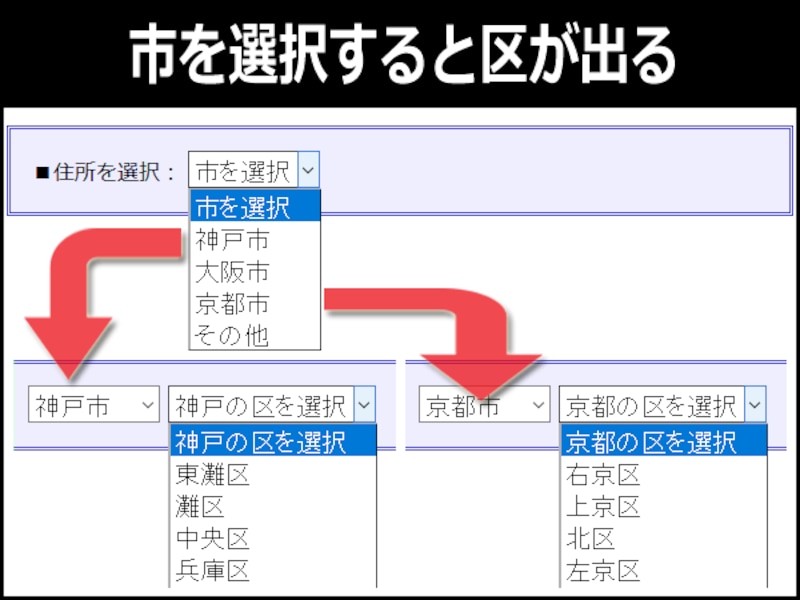
ローカル地域を対象にしたアンケートなどで市区町村だけの入力を求める場合は、例えば「市」を選択したらその市に属する「区」だけを表示するような仕組みがあると、プルダウンメニューを短くできて選択ミスを防ぎやすくなるでしょう。
※全国を対象にした住所の入力場面でこのような方法を採用するのは困難です。そのような場合は、郵便番号から住所を自動入力するような仕組みを使う方が便利でしょう。記事「郵便番号からの住所自動入力機能を設置する方法」をご参照下さい。
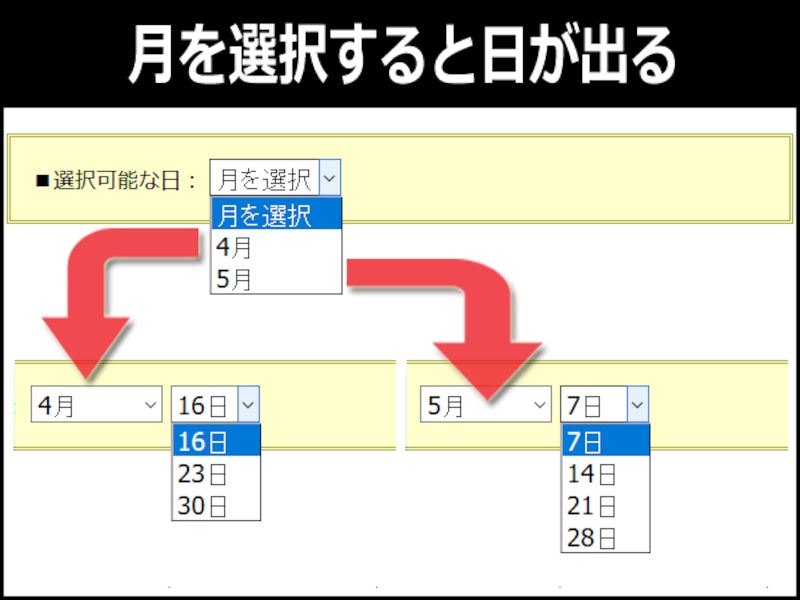
■月日の選択で、存在しない日(選択されると困る日)を表示しない:
月日を選択させたいとき、2月31日のような存在しない日を指定されないよう、選択月に応じて日の選択肢を変更すると便利です。また、営業日が限定されているなどで、特定の日付だけは除外して選択肢を表示したい場合も、選択月に応じて日の選択肢を変えておくと選択ミスを防ぎやすくなるでしょう。
そのような場合は、月と日で2段階のプルダウンメニューに分割した上で連動させると便利です。
※ただし、広い範囲(1年中など)の日付から任意に選ばせたい場合には、月日の選択欄を別々にするよりも、HTML5で追加された日付選択フォームを使う方が便利かもしれません。
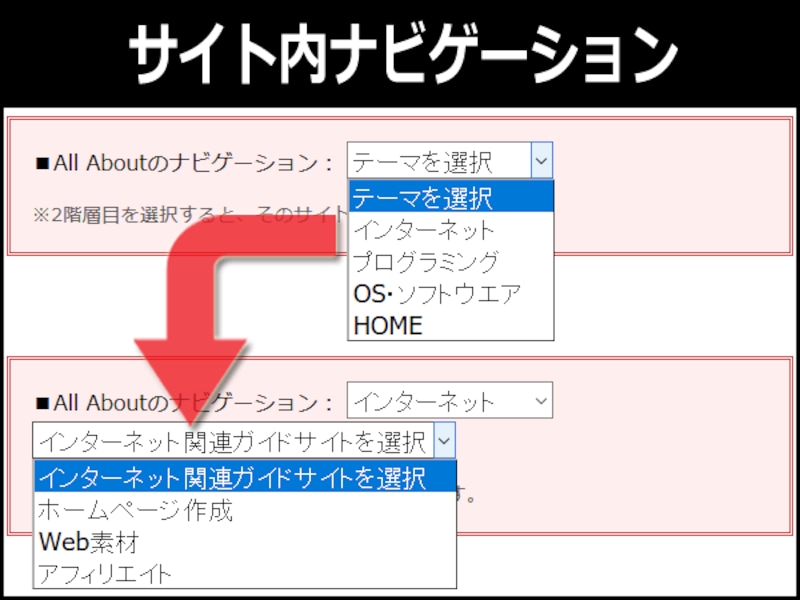
■サイト内ナビゲーションとして使う:
プルダウンメニューを使えば、広いスペースを占有せずにコンパクトなナビゲーション機能を提供できます。しかし、選択肢のページ数が多い場合に全部を一括掲載すると、全体が把握しにくくて分かりにくくなってしまうかもしれません。
その場合には、コーナーごとに分割した2段階のプルダウンメニューを作って連動させる方が、構造を把握しやすく使いやすいナビゲーション機能になるでしょう。
連動する2段階プルダウンメニューの作り方
本記事では上記でご紹介したように、1階層目のプルダウンメニューの選択内容に応じて、2階層目のプルダウンメニューを動的に表示する方法をご紹介いたします。プルダウンメニューはHTMLで作成してCSSでデザインしますが、連動する機能はJavaScriptで作ります。ほとんどのJavaScriptソースはそのままコピー&ペーストするだけで使えます。対象要素を特定するために必要なclass名をサンプルソースから変更しなければ、JavaScriptソースを書き換える必要はありません。とても簡単ですので、ぜひ試してみて下さい。
なお、これ以降の解説はサンプルページ「2段階の連動プルダウンメニューの動作サンプル」のソースを見ながらご覧になると、より分かりやすいでしょう。
【本記事の目次】
- Step1. ベースのHTMLとCSSを記述 (p.2)
- Step2. 2階層目のプルダウンメニューを隠すJavaScriptを記述 (p.3)
- Step3. 連動するプルダウンメニューを表示するJavaScriptを記述 (p.4)
- ソースのまとめ (p.5)
- ソースのまとめ(IE8でも動くバージョン) (p.6)
- 補足. 2段階のナビゲーション機能付きプルダウンメニューの作り方 (p.7)