ソースのまとめ(IE8でも動くよう修正したバージョン)
前ページまででご紹介したソースを、IE8でも動作するように修正したソースをご紹介いたします。まず、必要なCSSソースはhead要素内に記述しておいて下さい。
<style type="text/css">
/* ▼プルダウンメニューを囲む枠の装飾 */
.pulldownset {
border: 3px double #0000cc; /* 青色の二重線(3px) */
background-color: #eeeeff; /* 背景色:淡い青色 */
margin: 1em 0px; /* 外側の余白:上下に1文字分 */
padding: 1em; /* 内側の余白:周囲に1文字分 */
overflow: auto; /* はみ出る場合は自動調整(スクロールバーを表示) */
}
/* ▼プルダウンメニューそのものの装飾 */
select {
font-size: 1.2em; /* 項目の文字サイズを1.2倍に */
}
</style>
上記のCSSソースは前ページとまったく同じです。また、そもそもこのCSSソースは動作に必須ではありません。自由にデザインして下さい。次に、HTMLソースとJavaScriptソースを合わせて以下の順序で記述します。
<!-- ▼2段階プルダウンメニューの例(市を選択すると区が出てくる) -->
<div class="pulldownset">
<!-- ========================================== -->
<!-- (※1)▼1段階目(メイン)のプルダウンメニュー -->
■住所を選択:
<select class="mainselect">
<option value="">市を選択</option>
<option value="kobe">神戸市</option>
<option value="osaka">大阪市</option>
<option value="kyoto">京都市</option>
<option value="other">その他</option>
</select>
<!-- ================================================================ -->
<!-- (※2)▼項目「神戸市」に対応する2段階目(サブ)のプルダウンメニュー -->
<select id="kobe" class="subbox">
<option value="">神戸の区を選択</option>
<option value="hn">東灘区</option>
: : :
<option value="hg">兵庫区</option>
<option value="sm">須磨区</option>
</select>
<!-- ================================================================ -->
<!-- (※3)▼項目「大阪市」に対応する2段階目(サブ)のプルダウンメニュー -->
<select id="osaka" class="subbox">
<option value="">大阪の区を選択</option>
<option value="kt">北区</option>
: : :
<option value="tj">天王寺区</option>
<option value="ab">阿倍野区</option>
<option value="se">住之江区</option>
</select>
<!-- ================================================================ -->
<!-- (※4)▼項目「京都市」に対応する2段階目(サブ)のプルダウンメニュー -->
<select id="kyoto" class="subbox">
<option value="">京都の区を選択</option>
<option value="uk">右京区</option>
: : :
<option value="fs">伏見区</option>
<option value="ys">山科区</option>
</select>
<!-- ====================================================== -->
<!-- (※5)▼項目「その他」に対応する2段階目(サブ)のボックス -->
<span id="other" class="subbox">
自由入力:<input type="text" value="" size="15">
</span>
</div>
<!-- ▼すべてのプルダウンメニューを書き終えた後にJavaScriptを記述▼ -->
<script type="text/javascript">
// ▼サブBOXを全て非表示にする
var allSubBoxes = document.querySelectorAll(".subbox");
for( var i=0 ; i<allSubBoxes.length ; i++) {
allSubBoxes[i].style.display = 'none';
}
// ▼全てのプルダウンボックスごとに処理
var mainBoxes = document.querySelectorAll('.pulldownset');
for( var i=0 ; i<mainBoxes.length ; i++) {
var mainSelect = mainBoxes[i].querySelectorAll(".mainselect"); // メインのプルダウンメニュー(※後でvalue属性値を参照するので、select要素である必要があります。)
mainSelect[0].onchange = function () {
// ▼同じ親要素に含まれている全サブBOXを消す
var subBox = this.parentNode.querySelectorAll(".subbox"); // 同じ親要素に含まれる.subbox(※select要素に限らず、どんな要素でも構いません。)
for( var j=0 ; j<subBox.length ; j++) {
subBox[j].style.display = 'none';
}
// ▼指定されたサブBOXだけを表示する
if( this.value ) {
var targetSub = document.getElementById( this.value ); // 「メインのプルダウンメニューで選択されている項目のvalue属性値」と同じ文字列をid属性値に持つ要素を得る
targetSub.style.display = 'inline';
}
}
}
</script>
■対象HTMLの後にJavaScriptが読まれるならaddEventListenerメソッドは不要
上記では、2段階連動プルダウンメニューを構成するすべてのHTMLソースを記述した後でJavaScriptソースを記述しています。この順序で記述するなら、HTMLの読み込み直後に実行させる目的で使用したaddEventListenerメソッドは不要です。
■getElementsByClassNameメソッドの代わりにquerySelectorAllメソッドを使用
getElementsByClassNameメソッドの代わりにquerySelectorAllメソッドを使っています。getElementsByClassNameメソッドの場合は引数にclass名をそのまま記述することで使えましたが、querySelectorAllメソッドの場合は(class名を指定する場合は)CSSのセレクタと同じようにドット記号を付加して「.subbox」などのように記述する必要がありますので注意して下さい。
■補足:
指定したid属性値を持つ要素を得るgetElementByIdメソッドはIE8でも動きますので、そのまま使っています。なお、上記の書き方ならIE8で動作しますが、IE7以下では動きません。さすがに、もはやIE7以下を気にする必要性はないでしょう。
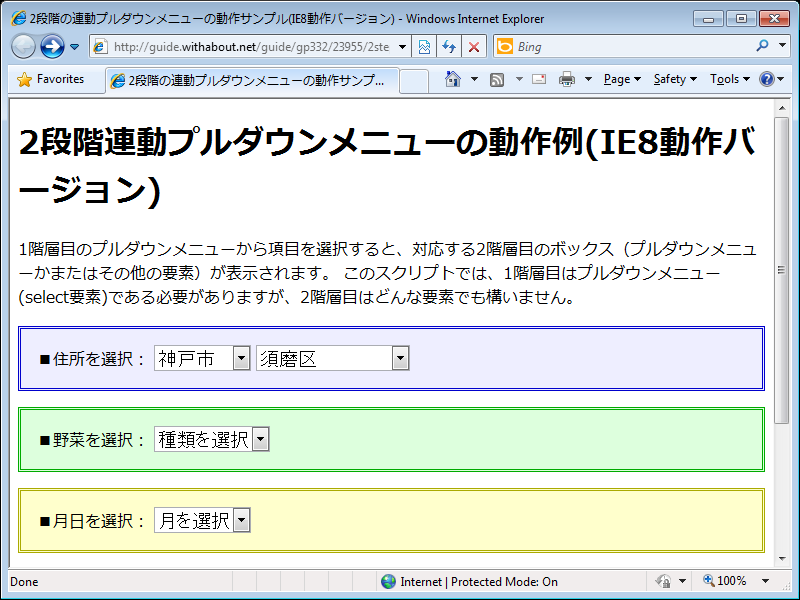
■表示例と動作サンプル
上記のIE8でも動作するソースを使ったサンプルページは、「2段階の連動プルダウンメニューの動作サンプル(IE8動作バージョン)」をご覧下さい。
※本記事でご紹介したJavaScriptソースでは、jQueryを使いませんでした。jQueryを使えば、もっと簡単に幅広いブラウザを対象にして記述できるでしょう。
2階層目のプルダウンメニューにページ移動機能を加える方法
最後に、この2段階連動プルダウンメニューをサイト内ナビゲーション機能として使う方法をご紹介しておきます。2階層目のプルダウンメニューが選択されたときに、対応するページへ自動移動するよう記述してみましょう。2段階のナビゲーション機能付きプルダウンメニューの作り方へ