HTMLでもハートマークは簡単に表示できます!♥♥♥♥♥♥♥♥
様々な記号の中でもハートマークは需要の高い記号でしょう。昔はウェブ上でハートマークを表示するには、画像として作ったり特殊なフォントを指定したり面倒な手間が必要でした。しかし現在ではUnicodeの中に絵文字としてハート記号も含まれているため、簡単にハートマークを表示できます。HTMLソースにハート記号を書いてCSSで装飾すれば、望みの配色やサイズでウェブ上にハートマークを表示することも簡単です。本記事では、様々なハート記号をウェブ上に表示する方法として、ハート記号を直接HTMLソースに記述する方法や、ハート記号を表示させるための特殊な書き方を使う方法、ハート記号をCSSで装飾する方法などをご紹介いたします。ぜひ、様々な色に装飾したハート記号を表示させてみて下さい。
【目次】
- ハートマークも文字の1つ「ハート記号」なので色もサイズも自由
- 絵文字としてのハートマークの見た目は環境によって異なる
- iPhone(iOS)やAndroidでもハート記号は表示できる
- パソコンでのハート記号の出し方:漢字変換
- パソコンでのハート記号の出し方:一覧から選ぶ
- iPhone(iOS)やAndroidでのハート記号の出し方
- ハート記号の入力は、コピー&ペーストするのが最も簡単
- ハート記号をHTMLソース内に書く環境別の方法
- 掲載方法1:HTMLソースにハートマークを文字としてそのまま書く
- 掲載方法2:文字実体参照や数値文字参照の記述方法を使って書く
- ハート記号に色をつけたり大きさを変えたりする装飾方法
ハートマークも文字の1つ「ハート記号」なので色もサイズも自由
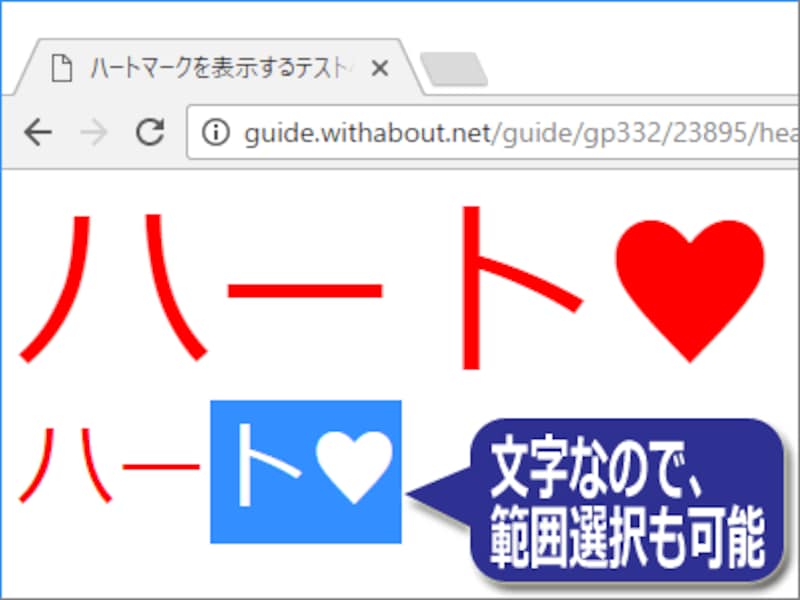
他の多くの記号と同様に、ハートマークも文字としてHTMLソース中に記述してウェブ上に表示できます。そのため、CSSを使えばハート記号の色も大きさも自由に装飾できます。さらに、ハート記号に影を付けたり縁取りをしたりする加工もCSSを使って簡単に実現できます。わざわざハートマークを画像として作る必要はありません。下図は、文字サイズを72ptと36ptに指定した赤色のハート記号をブラウザに表示した例です。比較のために「ハート」という文字も一緒に書いています。巨大なハートから極小のハートまで好きなように装飾できます。このハート記号も文字の一種ですから、マウスなどを使って範囲選択してコピーすることもできます。

ハート記号も文字の一種なので、範囲選択してコピーもできる
絵文字としてのハートマークの見た目は環境によって異なる
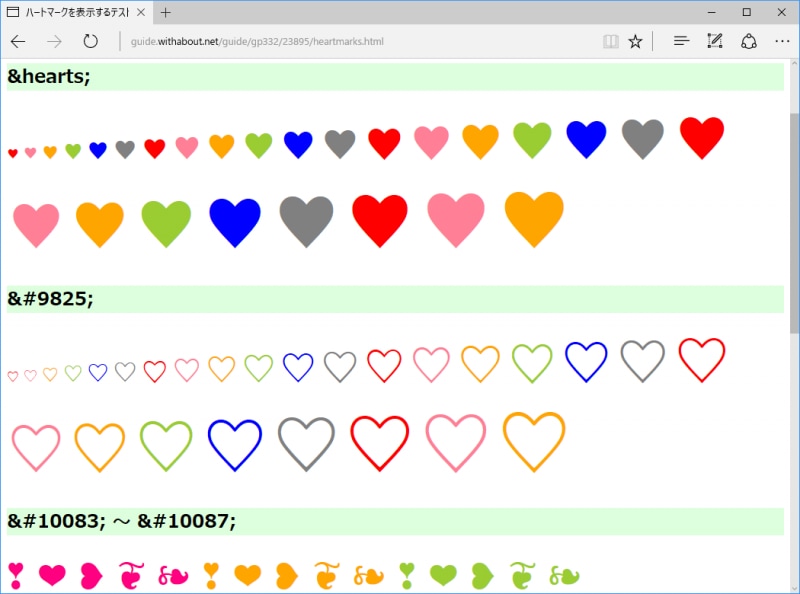
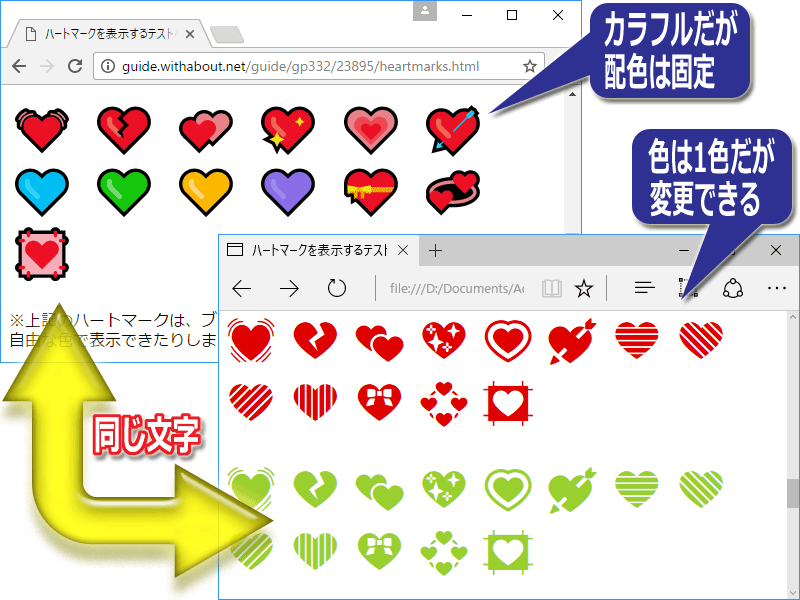
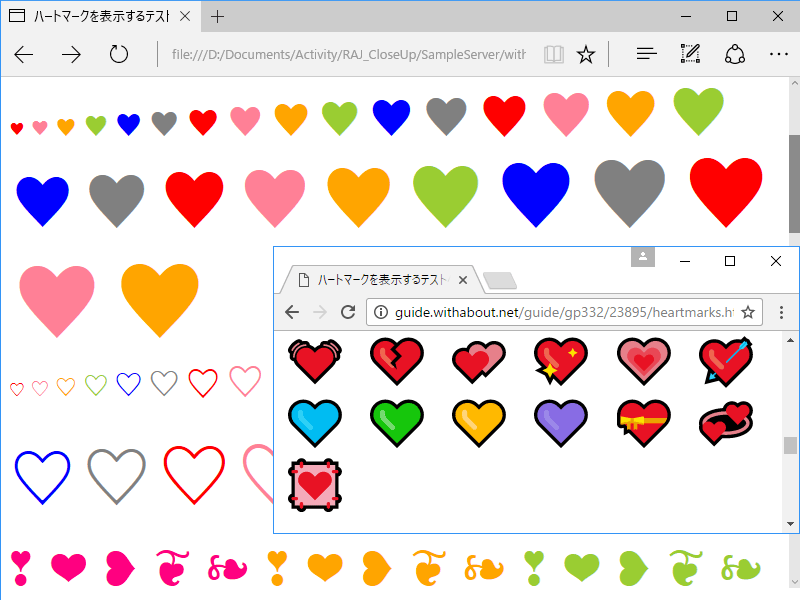
ウェブ上に表示できるハート記号は、上図でご紹介したようなシンプルな形以外にも下図のようなバリエーションがあります。どれもUnicodeで定義されている絵文字ですから、その他の文字と一緒に表示できます。ただし、これらのハート記号は閲覧者の環境(ブラウザやOSなど)によって見た目は異なる可能性があります。上図の左上側はChromeで様々なハート記号を表示した例です。スマホなどでよく目にする絵文字のように、カラフルなハート記号が表示されています。上図の右下側はEdgeでハート記号を表示した例です。シンプルな1色のハート記号が表示されています(ここではハート記号の装飾例として赤色と緑色を加えています)。2つのブラウザでハートマークの見た目はかなり異なりますが、どちらも同じコードで表されるハート記号です。
このように、ウェブ上に掲載したハート記号は、閲覧環境(ブラウザやOSなど)によって、
- カラフルに表示される代わりに色の変更ができない(Firefox・Chromeなど)
- 自由な色を指定できる代わりに1色しか使えない(IE・Edgeなど)
ただ、どの場合でも文字の一種であるという扱いには変わりありませんから、CSSを使うことでハート記号のサイズを変更したり影を付けたりする加工はできます。もし、色が重要な場面で使いたい場合には、確実に配色を指定できる最もシンプルなハート記号(♥♡)を使っておく方が無難でしょう。
iPhone(iOS)やAndroidでもハート記号は表示できる
iPhoneやAndroidなどのスマホ・タブレット端末でもハート記号は表示できます。ウェブ上でも表示できる様々なハート記号はUnicodeに定義されている絵文字ですから、細かな見た目はOSや環境によって異なるものの、ハート記号そのものは多くの環境で表示できます。パソコンでのハート記号の出し方:漢字変換
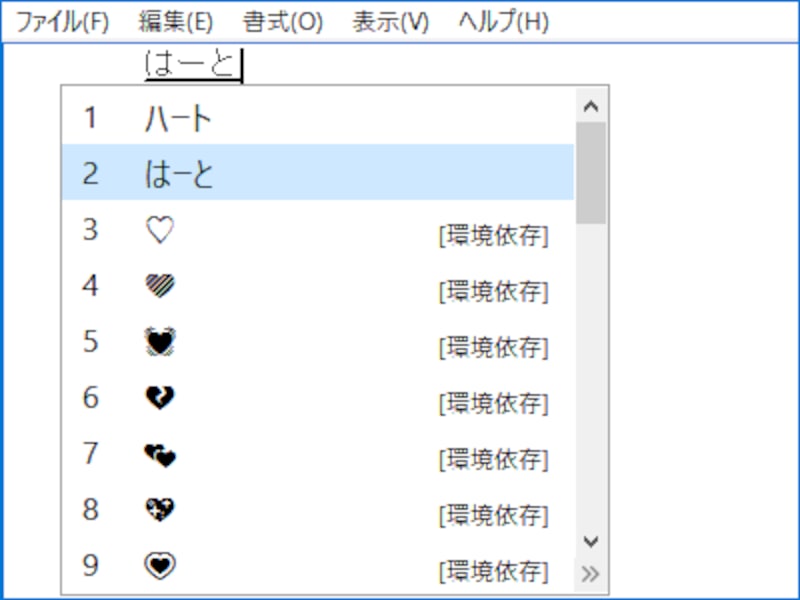
ハート記号はUnicodeに文字として含まれていますから、その他の記号と同様に漢字変換機能で出せる場合もあります。下図は、Windows10標準の日本語入力機能(MS-IME)を使って、「はーと」という入力を漢字変換した例です。多数のハート記号が変換候補に並んでいることが分かります。
漢字変換で出せるハート記号もある (Windows10のMS-IMEでの変換例)
変換候補の端に「環境依存」と表示されているのは、これらのハート記号がUnicodeで定義されている絵文字だからです。HTMLソース内にそのまま書きたい場合は、HTMLソースの文字コードがUTF-8などのUnicodeである必要があります。もし、SHIFT-JISやEUC-JPなどの文字コードを使っている場合には、HTMLソースにそのまま書くことはできません(※)。
※その場合でも、文字実体参照や数値文字参照という特殊な書き方を使えば、HTMLソース内にハート記号を書く方法はあります。詳しくは後述します。
パソコンでのハート記号の出し方:一覧から選ぶ
ハート記号を漢字変換で出せない場合でも、文字の一覧機能などを使えばリストから選ぶ方法で簡単に出せます。下記に、Windowsに標準搭載されている「MS-IME」でハート記号を出す方法と、市販の有名IME(日本語入力機能)である「ATOK」でハート記号を出す方法の2通りをご紹介しておきます。■MS-IMEでハート記号を出す方法
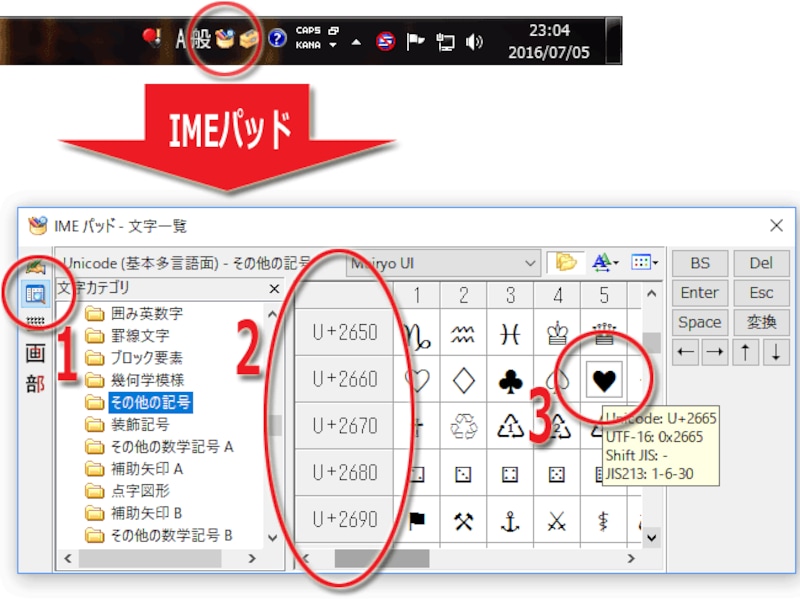
まずは、MS-IMEのツールバーから「IMEパッド」を出します。下図のようなアイコンが見えない場合は、タスクトレイ(画面端の日付や時刻などが表示されている場所)にある「あ」のアイコンを右クリックするとメニューが出ます。
上図の左端にある赤丸1のボタンを押すと、文字の一覧表画面が出ます。赤丸2の領域を見ながらスクロールして、後述するUnicodeの番号を出します(上図では「2660」付近を表示しています)。最後に赤丸3のように目的の記号をクリックしてから「Enter」ボタンを押せば、そのハート記号を出す(入力する)ことができます。
■ATOKでハート記号を出す方法
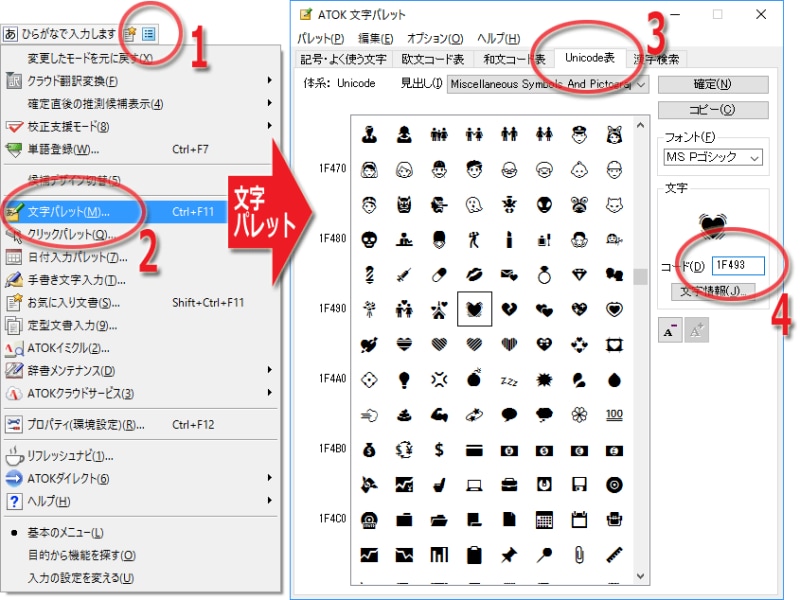
まずは下図の赤丸1のように、ATOKのツールバーからメニューを出します。さらに赤丸2部分に見えるように、メニューの中にある「文字パレット」という項目をクリックします。すると、下図の右側のように「ATOK文字パレット」という文字一覧表ウインドウが現れます。
次に赤丸3部分に示した「Unicode表」タブをクリックします。すると、Unicodeで定義されている文字の一覧が表示されます。赤丸4に示した部分に見えるコード欄に、後述する16進数の番号を入力すると、その数値に対応したハート記号が現れます(上図では例として「1F493」を入力しています)。
最後に「コピー」ボタンを押せばクリップボードにコピーされますから、望みの場所に貼り付ければ良いでしょう。または「確定」ボタンを押せば、直接入力することもできます。
iPhone(iOS)やAndroidでのハート記号の出し方
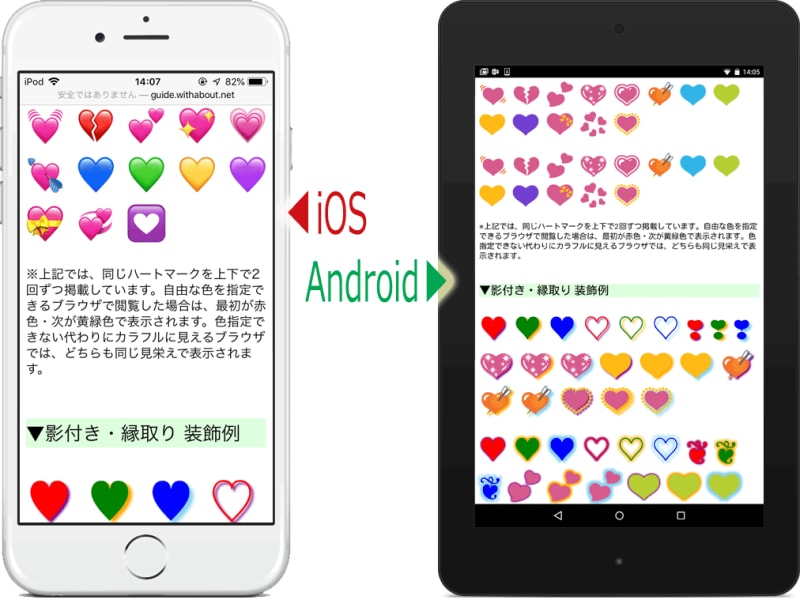
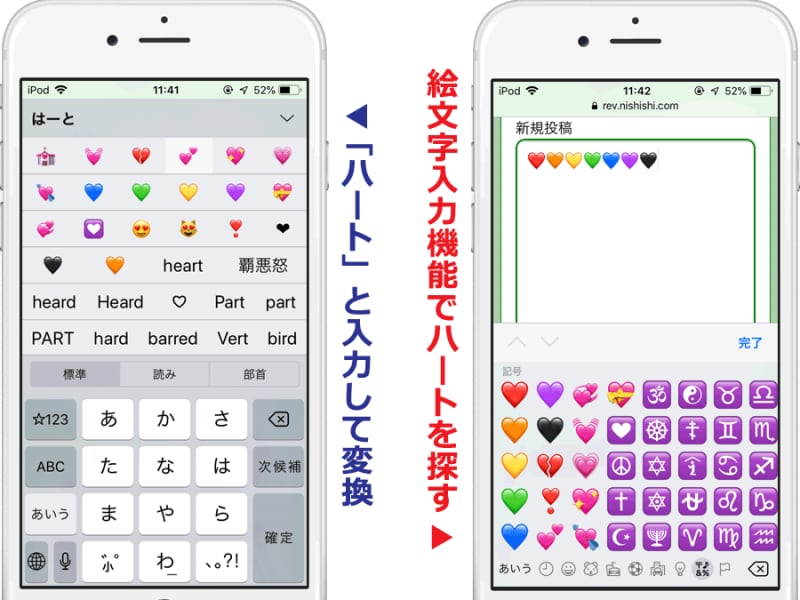
スマホやタブレットなど、iPhone(iOS)やAndroid OSを使ってハート記号を入力したい場合は、日本語が入力できる状態で「ハート」と入力して漢字変換する方法や、ソフトキーボードの絵文字一覧から選ぶ方法があります。下図は、iOS12での表示例です。上図の左側は「はーと」の変換候補を表示した画面です。変換候補の最初の方には文字が並びますが、その後には上図のように絵文字のハートが並びます。上図の右側は絵文字の選択画面からハート記号を表示させた画面です。絵文字の一覧から望みのハート記号を探す操作には若干の手間がかかりますが、一度入力すればそれ以後は履歴から簡単に入力できるので便利でしょう。
ハート記号の入力は、コピー&ペーストするのが最も簡単
Unicodeで定義されている絵文字の中でも、ハート記号は複数の区画に分散して定義されているため、一覧表から望みのハート記号を探すのは大変です。文字の一覧表から探すよりも、どこかのウェブ上などに表示されているハート記号を範囲選択してコピーする方が楽でしょう。本記事のために用意したサンプルページ「ハートマークを表示するテストページ」には、下図のように20種類のハート記号を掲載しています。ここから望みのハート記号を範囲選択してコピーし、望みの場所に貼り付ける方法が簡単です。
ハート記号をHTMLソース内に書く環境別の方法
さて、これまでにご紹介したように、Unicodeで定義されている様々なハート記号はパソコン上でもスマホ上でも簡単に出せます。次に、これらのハート記号をHTMLソース内に書く方法をご紹介いたします。先程も少しだけ述べましたが、HTMLファイルで使っている文字コードの種類によっては、ハート記号をそのままHTMLソース内に書くことはできません。その場合には、特殊な記述方法を使う必要があります。ハート記号をHTMLソースやCSSソース内に書くには、お使いの入力環境や作成しているウェブページの文字コードによって以下の2つの方法から選んで下さい。なお、どちらの方法を使えば良いのかが判断できない場合は、後者の「掲載方法2」を使っておけば間違いありません。
- 掲載方法1:HTMLソースにハート記号を文字としてそのまま書く
《前提条件1》 文字コード「UTF-8」を使ってウェブページを作っている
《前提条件2》 お使いのソフトでUnicodeの文字を扱える(編集や保存ができる) - 掲載方法2:文字実体参照や数値文字参照の記述方法を使って書く
《前提条件》 条件はありません。どんな場合でも使えます。
掲載方法1:HTMLソースにハートマークを文字としてそのまま書く
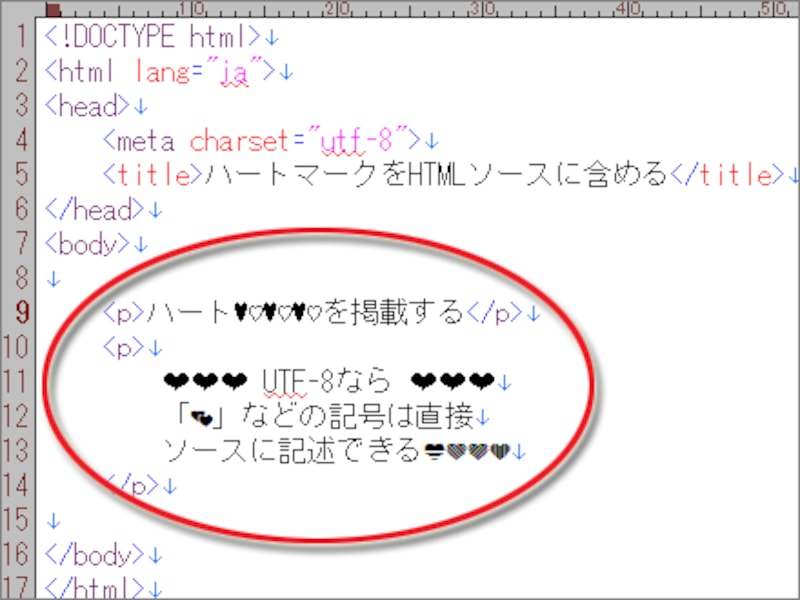
ウェブページを構成するHTMLファイルやCSSファイルなどの文字コードに「UTF-8」などのUnicodeを採用しているなら、下図のようにHTMLソースやCSSソース内に直接ハート記号を含められます。これならとても簡単です。何も複雑なことを考える必要はありません。ただ、望みのハート記号をソース中に書けば良いだけです。
※文字コードがUTF-8でも、作成ソフトによっては扱えない
この方法は、ソースの作成・編集に使っているソフトウェアがUnicodeの文字列をそのまま扱える場合に限って使えます。ホームページ作成ソフトによってはこの方法は使えません。例えば、入力はできても保存してから再度読み込むと文字化けしてしまう場合もあります。そのような場合は、下記の「掲載方法2」を使って下さい。
掲載方法2:文字実体参照や数値文字参照の記述方法を使って書く
ウェブページを構成するHTMLファイルやCSSファイルなどの文字コードに「SHIFT-JIS」や「EUC-JP」などのUnicode以外を使っている場合や、お使いの編集ソフトではハート記号を含む特殊な絵文字が扱えない場合には、文字実体参照や数値文字参照という特殊な書き方を使う方法で、ウェブページ上にハート記号を掲載できます。
数値文字参照という書き方を使えば、どんなHTMLソース内にも望みのハート記号を書ける
■文字実体参照や数値文字参照とは
特殊な文字や記号をHTMLソースなどに記述する際に使える書き方「文字実体参照」や「数値文字参照」とは、簡単に紹介すると下記のような書き方です。
- 文字実体参照とは、半角の「&」+英字+「;」で構成される記述方法で、例えば「♥」記号なら「♥」で表せます。
- 数値文字参照とは、半角の「&#」+数値+「;」で構成される記述方法で、例えば「
![白抜きハートマーク]() 」記号なら「♡」で表せます。
」記号なら「♡」で表せます。
これらの仕様に沿った文字列をHTMLソース内に書くことで、対応する文字をウェブページ上に表示できます。すべて半角文字で記述しなければならない点と、最後にセミコロン記号「;」が必要な点を忘れないよう注意して下さい。
■様々なハート記号を文字実体参照や数値文字参照で記述する方法
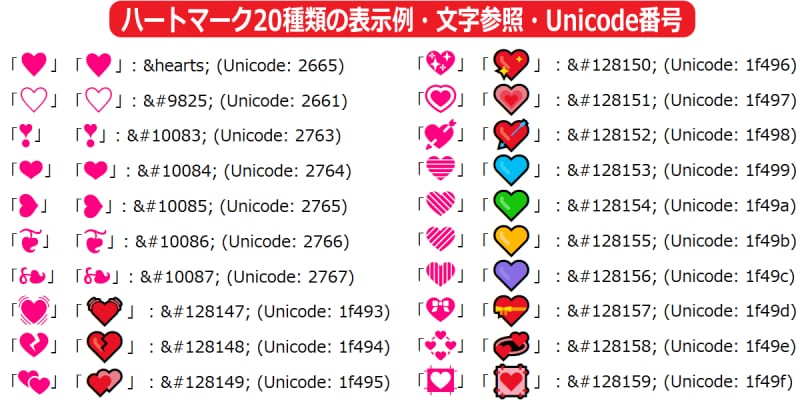
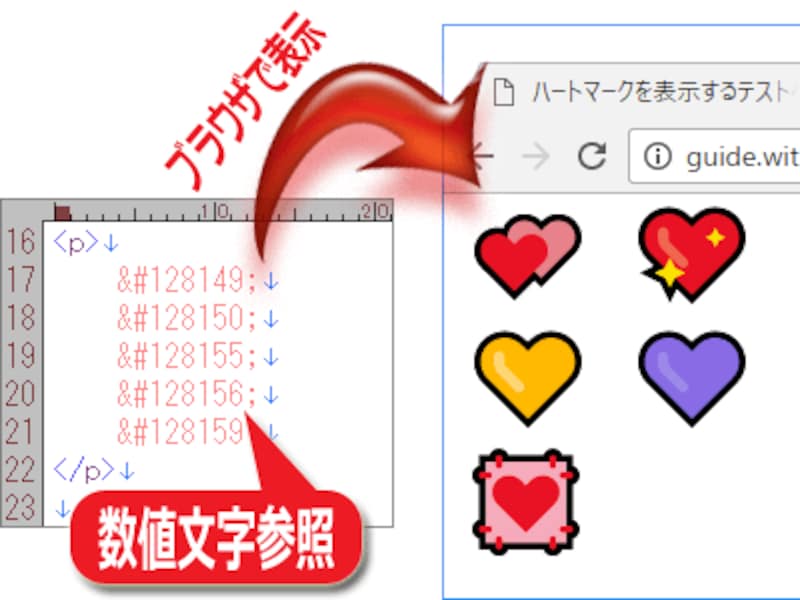
具体的な書き方を以下にご紹介いたします。本記事中では画像で掲載しているためにコピーができません。サンプルページ2「ハートマークの文字実体参照・数値文字参照」にコピーできる形で掲載していますのでご活用下さい。
上図では1種類のハート記号ごとに2つの表示例を掲載しています。表示環境によって見え方が異なるため、参考として左側にはEdge14での表示例を、右側にはFirefox51での表示例を掲載しています。どちらもOSはWindows10です。なお、文字色には明るいピンク色「#ff0080」を指定してあります。
※Unicode文字の一覧機能などから探す場合には、上記の「Unicode:」に続く数値(16進数)を使って下さい。数値文字参照の番号とは異なります。
ハート記号に色をつけたり大きさを変えたりする装飾方法
これまでにご紹介してきたように、ハート記号も文字と同じ扱いですから、その他の文字と同じ方法で装飾できます。例えば色や大きさは、CSSを使って以下のように書くことで自由に指定できます。■ハート記号に色やサイズを指定するHTML+CSSソース:
赤色ハート大: <span style="font-size: 200%; color: red;">♥ ♥ ♥</span> 緑色ハート小: <span style="font-size: 80%; color: green;">♥ ♥ ♥</span>上記では、font-sizeプロパティでハート記号のサイズを指定し、colorプロパティでハート記号の色を指定しています。このソースをブラウザで表示すると、以下のように見えます。
赤色ハート大:♥ ♥ ♥
緑色ハート小:♥ ♥ ♥
緑色ハート小:♥ ♥ ♥
■ハート記号に影を付けたり縁取りしたりするには
CSSのtext-shadowプロパティを使えば、ハート記号に影を付けたり縁取りしたりもできます。例えば以下のHTML+CSSを使うと、赤色のハート記号に紫色の影を付加して表示できます。
<style type="text/css">
.plusshadow {
color: red; /* 文字色を赤色に */
text-shadow: 3px 3px 3px purple; /* 紫色の影を追加 */
}
</style>
<p class="plusshadow">
♥ &#9825; &#10083; &#128150;
&#128155; &#128152; &#128159;
</p>
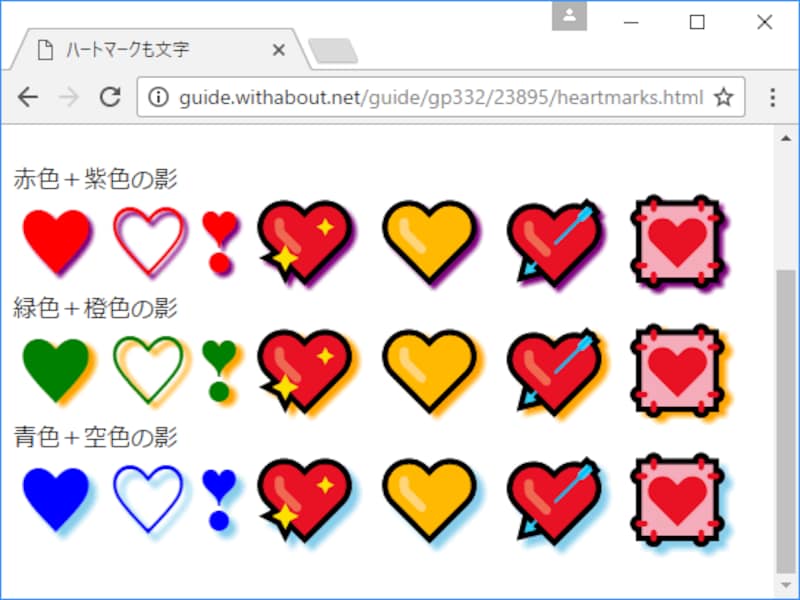
上記のHTML+CSSソースをブラウザで表示すると、下図の上段のように見えます。配色を変更すると、中段や下段のようにも表示できます。より詳細な表示例は、サンプルページ「ハートマークを表示するテストページ」をご覧下さい。最後の方に、影を付けた例と縁取りした例を掲載しています。
また、このような影や縁取りを加える装飾はハートマークに限らずどんな文字にでも適用可能です。CSSの記述方法について詳しくは、記事「文字に影を付け、画像に重ねた文字を見やすくするCSS3」をご参照下さい。
ハートマーク(ハート記号)をウェブ上に表示する方法
今回は、パソコンやスマホ上でのハート記号の出し方と、ウェブページ上でハート記号を表示するためのHTMLソースの書き方などをご紹介いたしました。ぜひ、様々なハート記号を使ってみて下さい。なお、ハートマークのような特殊な記号(絵文字)は他にも多数あります。下記の関連記事も、ぜひご参照下さい。
【関連記事】