各ブラウザのCSSサポート状況の調べ方
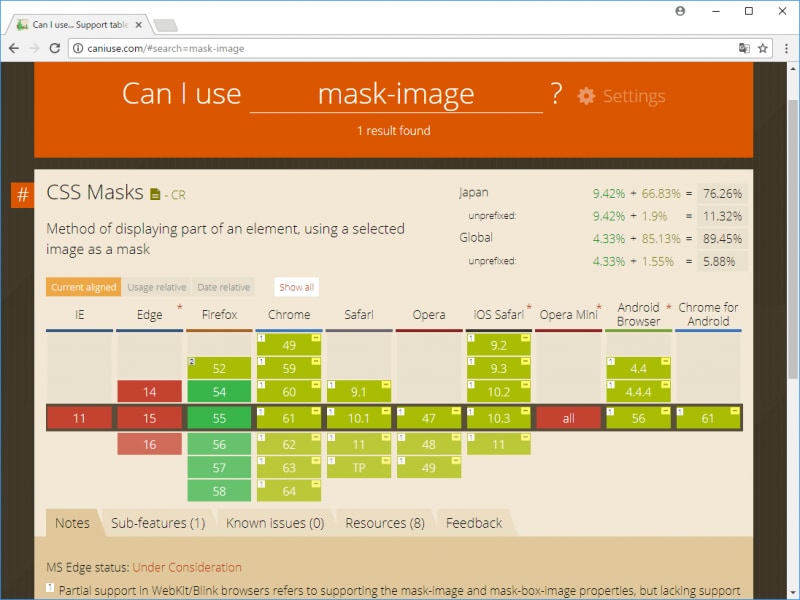
CSS(スタイルシート)の文法で定義されているすべてのプロパティが、すべてのブラウザで表示できるわけではありません。ブラウザによって、サポートされているプロパティの量は異なります。また、サポートされていても部分的だったり、何らかのバグが含まれている場合もあります。比較的新しい仕様で追加されたプロパティを使いたい場合は、「そのプロパティがどれくらいのブラウザでサポートされているのか」を把握しておく必要があるでしょう。しかし、自力で各ブラウザのサポート状況を調べるのは手間がかかります。そのような場合に便利なウェブサイトが、Can I useです。このサイトでは、使いたいプロパティ名などを入力すると、そのサポート状況を下図のように分かりやすいグラフで教えてくれます。
上図は、mask-imageプロパティのサポート状況を表示したところです。緑色が完全にサポートされているバージョン、黄色は一部分だけサポートされているバージョン、赤色がまったくサポートされていないバージョンを表しています。上図の表示状態から、mask-imageプロパティは、
- IE・Edgeではまったく使用できない。
- Firefoxでは、Ver.54以降で完全に使える。
- Chromeでは、ベンダープレフィックスを付加すれば使える。
また、「Showing All」というボタンを押せば、過去のバージョンも含めて全体のサポート状況を見ることもできます。これによって、「いつのバージョンからサポートされたのか」を調べられます。
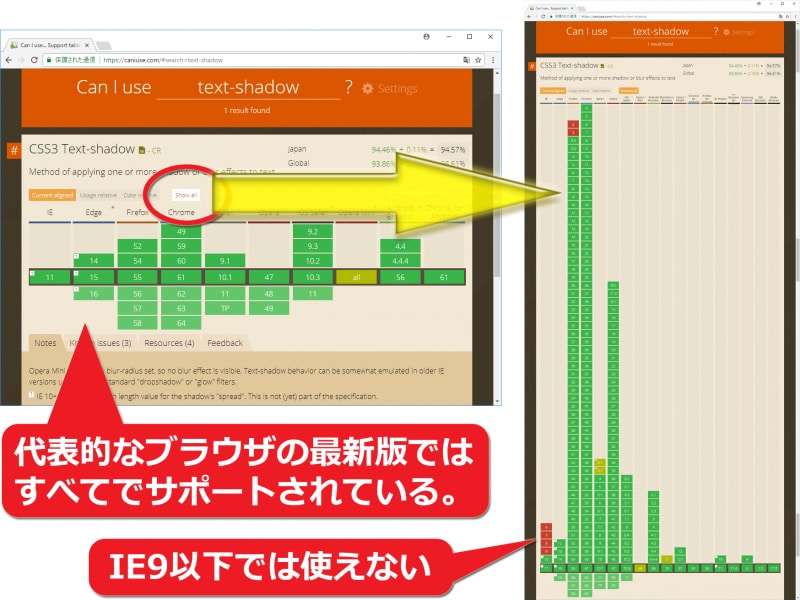
上図は、text-shadowプロパティのサポート状況を表示したところです。図の左側を見れば分かるとおり、代表的なすべてのブラウザの最新版でサポート済みです。ここで「Showing All」ボタンを押すと、図の右側のように表示され、IE9以下ではサポートされていないこと、Safari3.2以下では一部のみのサポートであることなどが分かります。
デザインの幅を広げたいなら、CSSソースも記述できるようになろう
ホームページ作成ソフトを使えば、CSSについて詳しく知らなくてもさまざまなデザインを作れます。しかし、CSSソースを読み解いたり自力で記述したりできれば、もっと自由に思い通りのデザインが作れるようになります。当ガイドサイト内でも、多数の装飾・レイアウト方法を紹介しています。ぜひ、CSSソースを直接編集できる環境を整えて、さまざまなテクニックを試してみて下さい。
【関連記事】
- 表の空っぽのセルにだけCSSで斜線を引く方法
- スタイルシートで段組を作る方法
- 色が変化するタブ機能をHTML+CSSだけで作る方法
- ドロップダウンメニューをHTML+CSSだけで作る方法
- CSSで、表(テーブル)のセル内に自動で連番を振る方法
- HTML+CSSで、table(表)の列幅を均等に設定する方法
- CSSだけで画像をトリミング(切り抜き)する方法
- ウインドウ幅に合わせて画像サイズを変化させる方法
- 画像上の自由な位置に文字を重ねる方法