ユーザーライクを簡単にかっこよく
Expression Interactive Designerは、グラフィックソフトと言うよりは、開発ソフト、オーサリングソフトに位置付けられるデザインツールです。Graphic Designerで作成されたオブジェクトを取り込んだり、さまざまな素材を読み込んで、ユーザーが使いやすいインターフェースを構築していきます。ここでいうところのインターフェースは、まさに、オーサリングソフトで作成されたアプリケーションを思い浮かべてください。
KIOSK端末やプリクラなどのアミューズメント端末のように、画面のどこかを押すと動画が動き出したり、動画部分を押すと商品説明ページや購入ページに飛んだりしますが、それが、「インターフェース」です。つまり、どれだけ簡単に、また、かっこよくインターフェースが作られているかが非常に重要であって、このInteractive Designerは、まさにその目的で作られています。
 |
| Interactive Designerの起動画面 |
Interactive Designerも、Graphic Designerと同じ様にXAMLを実装していますから、Interactive Designerのソフト自体のインターフェースも、非常に使いやすくなっています。オブジェクトを選び、タイムラインに合わせて動きやアクションを設定し、「インターフェース」を作成します。2D、3D問わずオブジェクトが使えますし、アクションのテンプレートも豊富に揃っていますから、初めてのソフトだとしてもすぐに使いこなせると思います。
 |
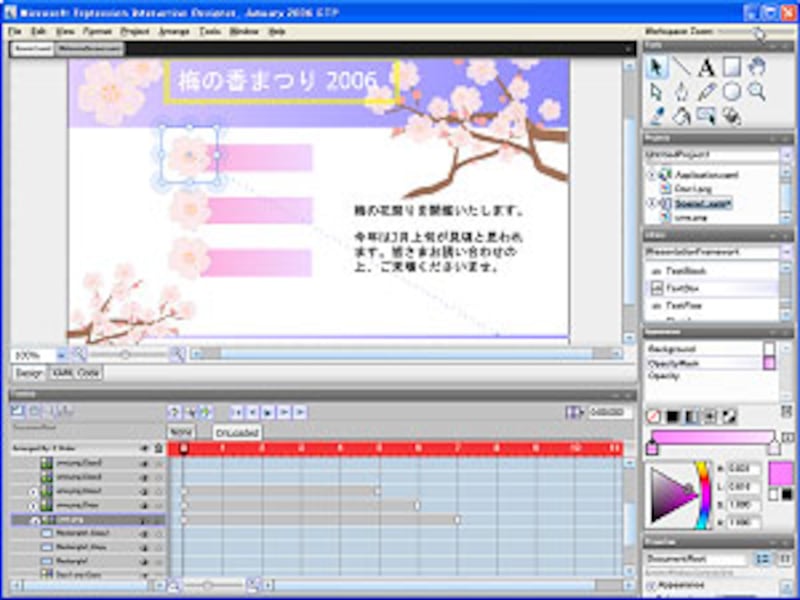
| Interactive Designerの編集画面 |
私が驚いたのは、メニューやパレットなど、ソフトのワークスペースが、自由に拡大縮小できたりするのです。モニタの解像度にもよりますが、めいっぱい解像度を大きくして表示しますと、メニューがとても小さくなり使いづらくなってしまいがちですが、このXAMLを実装しているExpressionファミリでは、Windowsの設定を変えることなく、簡単にユーザインターフェースの拡大縮小ができますから、それこそ、「ちょっと見づらいな」と言う人にも大変優しい仕様になっています。
 |
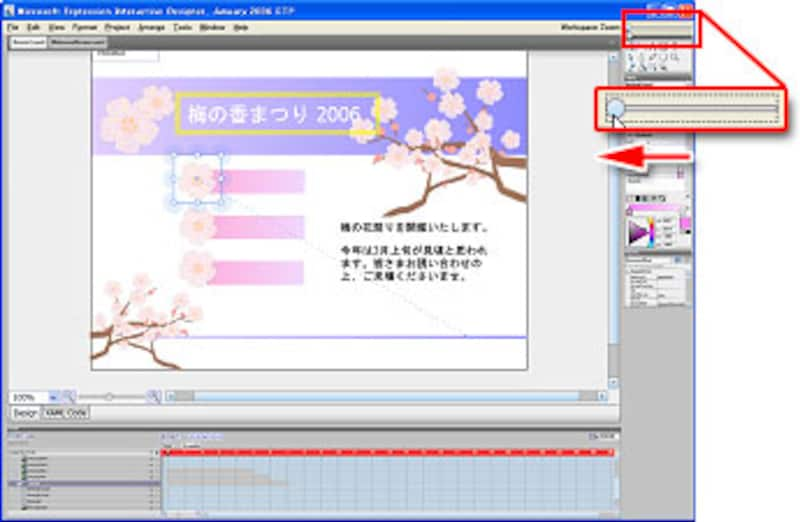
| ワークスペースズームを左にスライドさせて、デザイン編集画面を拡大優先 |
 |
| 右にスライドさせると各パネルが拡大。フォントも連動して大きくなり大変見やすい |







